| Data binding is simpler and more powerful in ASP.NET 4.5 Web Forms.This post discuss about creating Data-driven application using ASP.NET 4.5 preview. It also discuss about different Data access methods, particularly about model access binding features in Web Forms. You need to install Visual Studio 11 Developer preview to use this feature. You can read this post for links to download etc.. |  |
Typical ASP.NET developer may use one of the following Data Access mechanisms for binding the data
- You may setup your Database First – Creating a Schema and generating model from it. Here model is a class which you are going to interact with your database from your code.
- You may setup your Model First – Instead of designing the database first, we design the entity model first eg: using entity framework. Design your model first and then generate a schema and code.
- You may setup your Code First– In this approach you first write code to design the model and then generate a schema using that code.
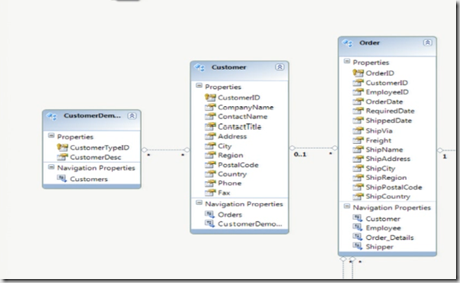
Your model designer surface may look like below if you follow the any of above Data Access mechanisms
This post discuss the third approach Code First Data Access mechanism to interact with the database. This approach uses the Model Binding , the term barrowed from MVC. In MVC when you call an action method which got some parameters where you need to pass values from query string or from cookie collection and bind those values into parameters. Model Binding does this in MVC. The concept is similar Web Forms but context is little bit different.
Step1 Build classes which represent your model.
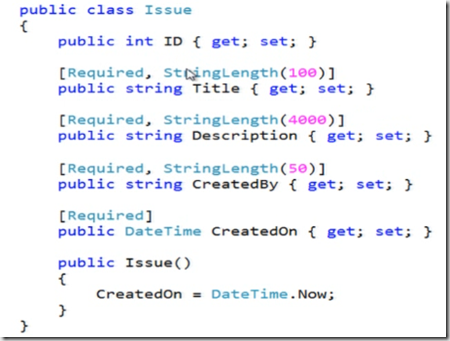
Add a folder in your solution called Model and then add new item class named Issue.
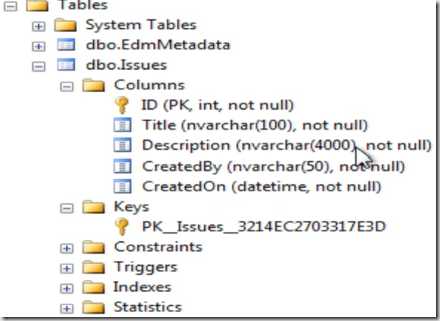
The Issue class code having some properties which look like as below
In turn the above code turns into a database table. You can notice data annotations on each property. You can specify your validation at one place. eg: Required in above properties.
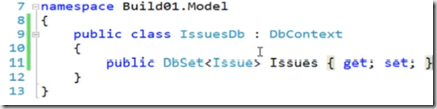
Create another class which represent the database context named IssuesDb.
Now add the connection string in web.config file with same name as your DbContext. Here it is IssuesDb.
Create another class which initializes your database as shown below
1: public class Dbinitializer : DropCreateDatabaseIfModelChanges<IssuesDb>
2: {
3: protected override void Seed(IssueDb context)
4: {
5: context.Issues.Add(new Issue { CreatedBy="xyz",
6: CreatedOn = new DateTime(), Title="Issue1"})
7: context.Issues.Add(new Issue { CreatedBy="abc",
8: CreatedOn = new DateTime(), Title="Issue2"})
9: context.Issues.Add(new Issue { CreatedBy="aaa",
10: CreatedOn = new DateTime(), Title="Issue3"})
11:
12: }
13:
14: }
You can override the method See to insert some values into the created table.
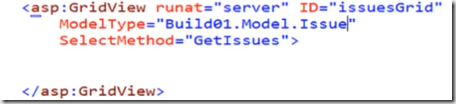
Step2 Showing the above details in UI. We can setup a Gridview to Model Binding to list the details from database table.
We are not doing anything new here , Model Binding is merge of concept from Object data source and MVC Model Binding. Specify your ModelType and SelectMethod to show the details.
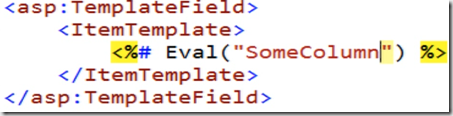
We can also template fields to gridview and set the binding expression to show the values but in different way.
The traditional way is something shown below
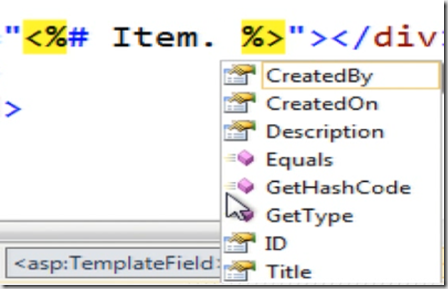
The problem with the above expression is we do not know the type of the column. Now you will get an intellisense inside data binding expressions with a name Item.
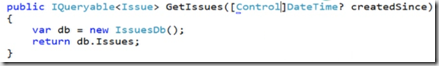
The GetIssues method code will look like as below
Before running your application, Initialize the database initializer class in Global.asax file Application Start method
1: DataBase.SetInitializer(new IssueDbInitializer());
It also creates database and tables as you specified in the model class
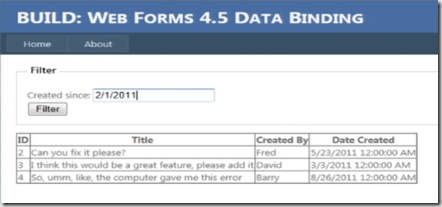
Step3 Now let us add a filter to this application.
Add a lable, text box and a button to UI.
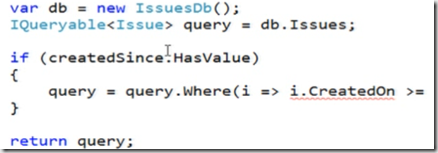
Now modify GetIssues method as shown below where Model Data binding comes into the picture.
The method having a parameter named createdSince which is a textbox id and we are telling the method this is a control. You can take the value from parameter and filter the values as shown below
Instead of finding the control and writing the code, Model Binding takes the input from the user and retrieves the values from Dbcontext.
Points to notice:
There is no If !(IsPostBack) or button handlers to achieve this functionality. Just call this method by passing the value from this control. that’s it!. We can dynamically manipulate the query by just taking the values from the user.
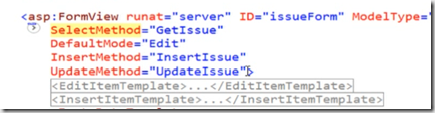
Step4 Adding a FormView which shows all details and allows you to insert and edit the issue. The FormView markup looks like as below
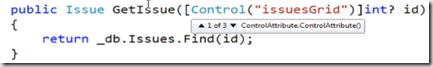
The GetIssue method code as below. The idea is enable autogenerated select column in gridview and show the details when you select the particular issue.
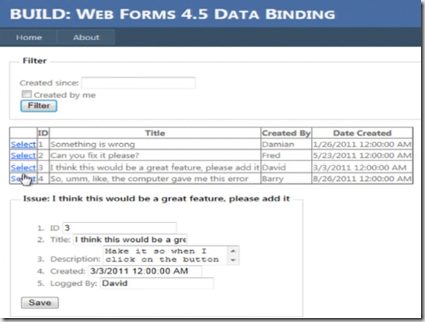
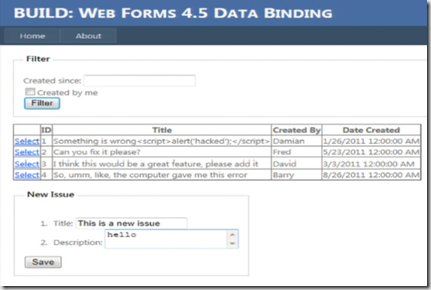
You saying to method to get the id value from issuesGrid control and return the issue details. Run the application then you will see the below result
Note that we have not written any code to re-bind the values from database to grid. Model Binding keep track of the values of parameters across the post backs. It actually stores these values in viewstate.
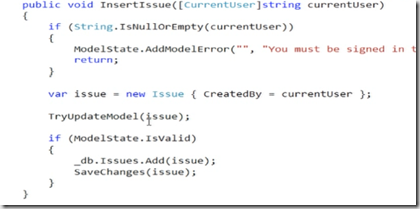
The InsertMethod code looks as below
In above code you can see we are validating whether user is logged in or not and based on that we are using ModelState to add the model error message.
ModelState represents the current state of Model Binding system on your page.
You can pass this error message to Validation Summary on your page by setting ShowModelStateErrors = true.
Another new point to notice is TryUpdateModel method which is an explicit Model Binding. This method tells model to try and bind the data from current request in to this issue variable.
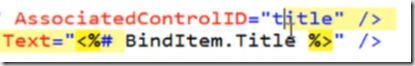
The binding expression in InsertItem template in gridview will look like
Previously we do something like this
Run the application then you will see the below screen
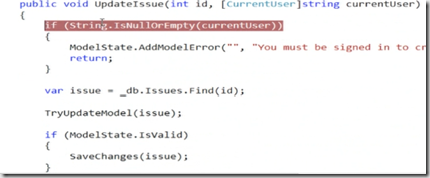
The update method exactly looks like insert method but having an additional parameter named id which is an id of record in the current Model Binding expression.
We have seen the new data-related improvements in ASP.NET 4.5 Web Forms with Model Binders and Data annotations.
Reference: Presentation from Damian Edwards in Build sessions.
| Share this post : |  |
 |
 |
 |
 |






















[…] Creating Data-driven web apps using ASP.NET 4.5 Web Forms – Kalyan Bandarupalli takes a look at the new model binding functionality available in ASP.NET WebForms 4.5 Preview, looking based upon Damian Edwards session at //Build/ […]