This post explains about WebForms routing features available in ASP.NET 4. Routing feature originally designed for ASP.NET MVC and now available for Webforms as well. You need to install Visual Studio 2010 ultimate beta2 to try the routing features in ASP.NET 4.
1. Create a ASP.NET Web Application in Visual Studio 2010 as follows
2. Add the route definitions to the Global.asax.cs file as follows
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.SessionState; using System.Web.Routing; namespace RoutingWebApp { public class Global : System.Web.HttpApplication { void RegisterRoutes(RouteCollection routes) { routes.MapPageRoute( "List-Show", // Name of the method "List/{state}", // URL Semantics "~/List.ASPX" // Physical page which displays the
results for different URL semantics ); } protected void Application_Start(object sender, EventArgs e) { RegisterRoutes(RouteTable.Routes); } } }
RegisterRoutes method will be called in application start and routing definitions are registered using routes collection.
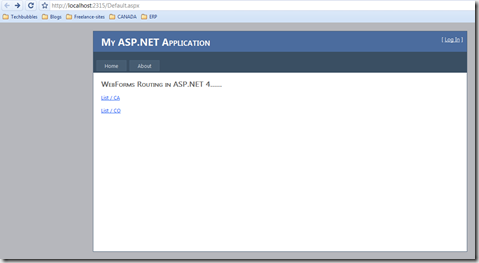
3. Now go to the Default.aspx page to add some links which displays the list of results based on city link.
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <h2> WebForms Routing in ASP.NET 4...... </h2> <p> <asp:LinkButton ID="lbCity1" runat="server" PostBackUrl="~/List/CA">
List / CA
</asp:LinkButton> </p> <p> <asp:LinkButton ID="LinkButton1" runat="server" PostBackUrl="~/List/CO">
List / CO
</asp:LinkButton> </p> </asp:Content>
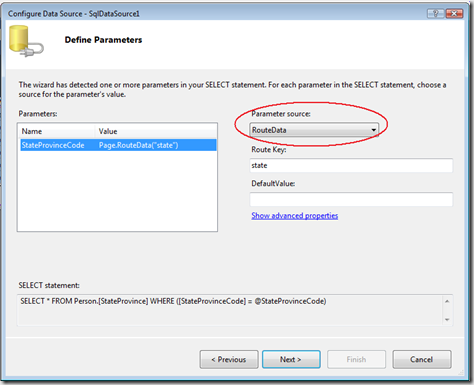
4. Add a new webform named List.aspx to the application and add Gridview control to the page and configure the data source as follows
Here we are using Person.StateProvince table to bind the data to Gridview control
In where clause select the RouteData as parameter source and mention the RouteKey with the name that we mentioned in the Global.asax.cs file.
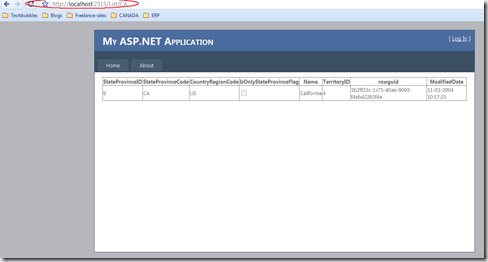
5. Run the application by setting the Default.aspx as start-up page then click on the CA hyper link you will see the following results
6. Notice the URL after clicking on List/CA
7. Results can also be populated based on the user input. To demonstrate this feature drag a text box and command button to the default.aspx. Write the following code in button click event handler.
string strUrl = Page.GetRouteUrl("List-show", new { state = TextBox1.Text }); Response.Redirect(strUrl);
So based on user-input also we were able to generate URL-Semantics using this routing feature.
Conclusion
We have seen the power of routing in ASP.NET 4 and declarative routing mechanism in ASP.NET WebForms application.
| Share this post : |




great post thanks
its very nice, but not how to get the value from the page
thanks