| Microsoft recently launched its first release candidate for Internet Explorer 9 (IE9 RC1) can be downloaded from here. This post briefly speaks about the IE9 features and how developers can use these features. |  |
With IE9 you can take the full advantage of hardware through windows so that you can enjoy the rich graphical interface which are fast and responsive as windows applications in your PC. Web developers gets the support for HTML5 and modern web standards. Reference is IE9 RC Product Guide
Top New Features in IE 9
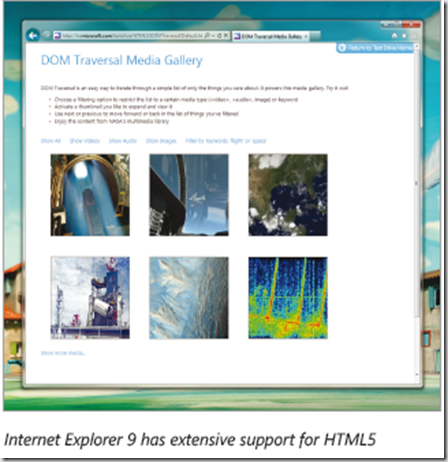
| Hardware-accelerated HTML5 – IE 9 takes the advantage of your PC’s hardware through windows. The new HTML5 features include support for audio, video elements and embedded media content without any plug-ins. It takes the advantage of hardware acceleration through windows and GPU(graphics processing unit). |  |
Support for modern standards – Developers can enjoy the web standards like HTML5, CSS3 and ECMAScript5. It also supports Geolocation, Scalable Vector Graphics and Web Open Font formats.
You can use the same developed markup in other browsers.
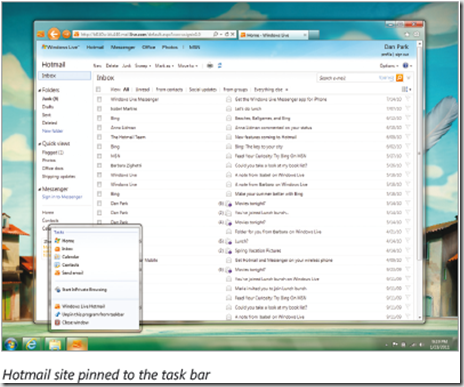
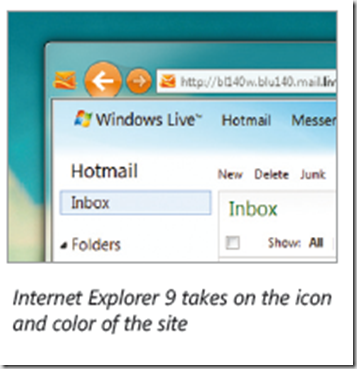
Seamless Windows 7 Integration – Now you can access your favorite web sites from your windows taskbar without having to open your browser.With pinned sites, you can drag your favorite sites into windows task bar.
Integration with windows 7 enables developers to use latest windows 7 APIs to create jump lists, icon overlays and thumbnail previews.
Your websites shine – The new browser frame of IE9 makes your website shine. The user-interface brings the site forward with glassy look. 
New DOM and New JavaScript Engine – The optimized DOM in Internet Explorer 9 provides speed improvements by interacting more efficiently with Chakra, the new JavaScript engine. Chakra interprets the code in parallel by taking advantage of multiple CPU cores.
Test drive site which uses the new scripting and layout engines can be found at
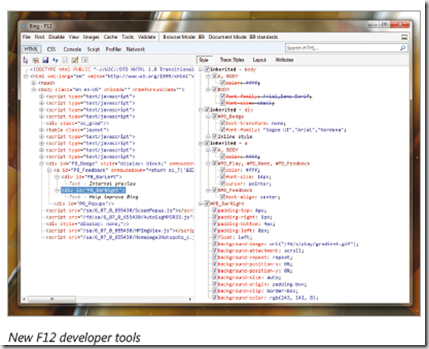
Enhanced Built in Developer tools – With F12 developer tools in IE9, developers can fine tune the performance of the web site.
CSS3 Background and Border Module – IE9 adds the support for one of the most requested feature CSS border and border-radius features. Earlier Developers has to use complex techniques to create the appearance of rounded corners on layout boxes.
More about the CSS3 support can be fount at http://ie.microsoft.com/testdrive/HTML5/BorderRadius/Default.html
HTML 5 Video and Audio elements – Two of the most anticipated HTML5 features audio and video elements are now supported in IE9. Video and Audio elements allow you to embed the video and audio without the need for a Plug-In.
1: <video width=â€400â€
2: height=â€300â€
3: src=â€video.mp4â€
4: poster=â€frame.pngâ€
5: autoplay
6: controls
7: loop>
8: This content appears if the video tag or the codec is not supported.
9: </video>
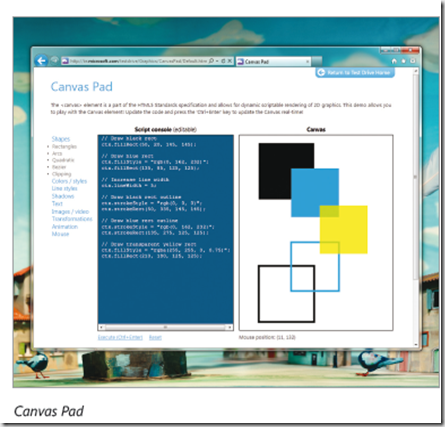
HTML 5 canvas element – HTML 5 canvas element allows you to dynamic scriptable rendering of 2D graphics. More examples on canvas element can be found here
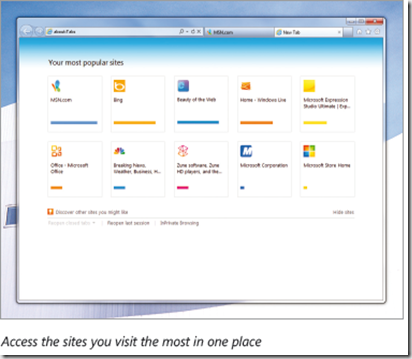
One Box – It is a single place for users where they can navigate to a specific site or Search for a site.
Windows 7 Navigation – Web navigation is easier in IE9 with features integrated in windows 7 navigation.
New Tab Page – IE9 visually suggest the sites that you want to visit. Each site is represent with a title and large short cut icon.
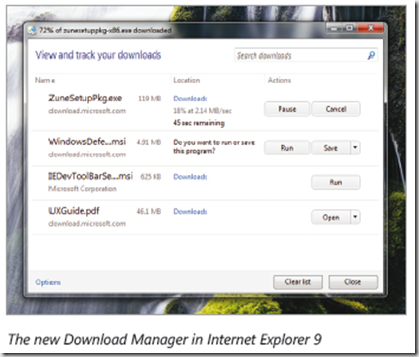
Download Manager – IE9 provides the download manager with an integrated smart screen. It provides an integrated malware protection in the smart screen.
Hope Internet Explorer 9 serves as a powerful enough weapon to compete against existing widely popular browsers.
| Share this post : |  |
 |
 |
 |
 |