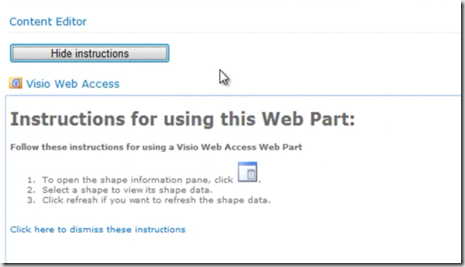
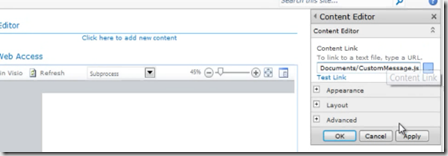
This post explains about displaying a custom HTML message in Visio Web access web part on a SharePoint web part page. We are using two web parts content editor webpart and Visio Web access webpart as shown below
We are going to write JavaScript which uses Visio Services JavaScript Object model to display custom HTML message on top of Visio Web access web part.
The steps are
1. Create a HTML button
2. Add a handler to Sys.Application.Load event
3. Create a handler for Vwa.Diagramcomplete event
4. Create a function to display/hide HTML message
Make sure that Visio services are running on your SharePoint web site and you have the permission to design the page on site. Note: Visio services only available on SharePoint enterprise edition.
You can write HTML message directly into content editor web part. Here we are using Javascript to render the HTML button.
1: <script type='text/javascript'>
2: document.write("<br> <input type='button' id='Instructions'"+
3: "value='Show Instructions' style='width:200px'" +
4: "onclick = 'toggleInstructions();'>");
5: </script>
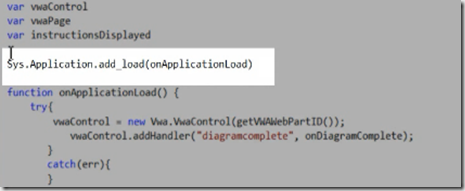
Now add a handler to Sys.Application.Load Event
This function creates a new Vwa control object and assigns a reference to the global variable vwaControl then it adds a handler for diagramcomplete event. vwaControl object represents Visio Web Access web part on SharePoint Page.
we are passing function as a parameter in the above code which gets a reference to Visio web part.
The function code looks as below
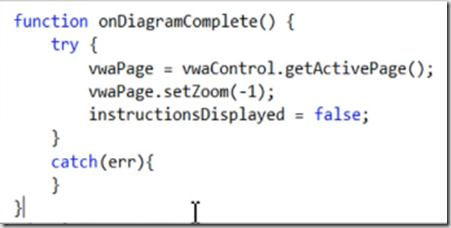
The onDiagramComplete function code looks as below
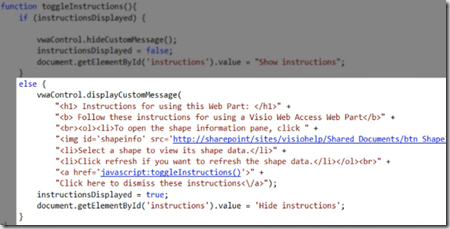
The toggleinstuctions functions code which shows and hides the HTML message on Visio Web access web part
we are using displayCustmMessage function to display the custom HTML message on web part. You can notice we have used different HTML elements in the function.
Now add the script reference to the content editor web part as shown below
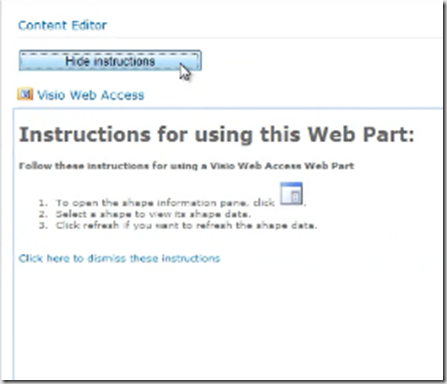
Now click the button to see the custom HTML Message
| Share this post : |  |
 |
 |
 |
 |