Introduction
This post speaks about basics of URL Routing and how URL Routing related to building a ASP.NET MVC Application. You can also use the URL Routing with the ASP.NET Web application if install the Visual Studio 2008 service pack1. This post specifically speaks about how URL Routing is used in ASP.NET MVC Application.
- URL Routing is critical element in the ASP.NET MVC Application.
- The reason for this is URL Routing determines incoming request to get mapped to the MVC Controller.
- Open the ASP.NET MVC Application which is already created and open the web.config file in the project.
Notice that with in the module section in the web.config file there is something called UrlRoutingModule. This HTTP Module Intercepts all the incoming requests in the ASP.NET MVC Application.
2. This HTTP Module uses the RoutingTable and this Route Table is set up in the Global.asax file.
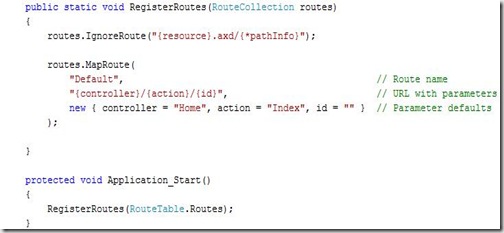
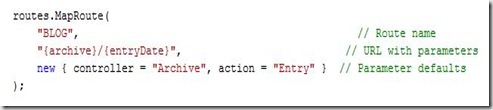
RegisterRoutes Method called when MVC Application stars and it sets up a route table that just contains a route. We create the routes in the route table by calling the MapRoute method.
- The first parameter for the method is route name.
- second parameter is URL which specifies the pattern to intercept request. 3 segments will be there in this pattern. first segment is Controller, Second one is Action and the Third one is id.
- The third parameter is for to set up the defaults, If you don’t pass the controller in the URL then it takes the Home as default and if you don’t mention the action it takes the Index and id as empty string.
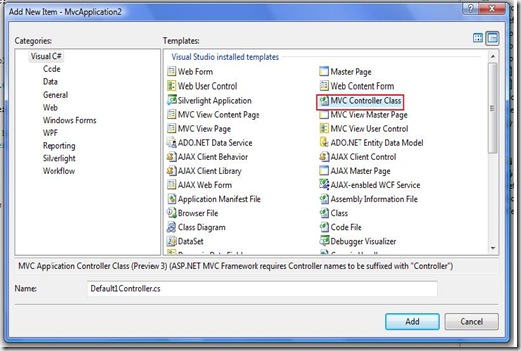
3. You can add the new controller by right clicking the Controllers folder and select the add new item.
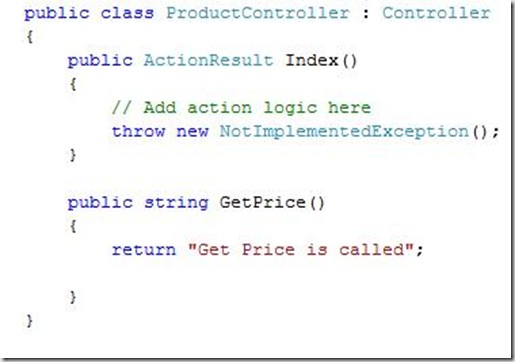
Add the action method Getprice in the code behind file
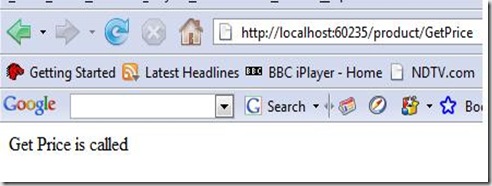
4. Run the application you will see the following output
so you can easily add new controllers and the actions in the MVC Application.
For example if you want to create a BLOG which contains the Archives which contains the date of the entry.
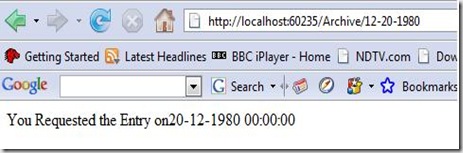
The URL looks something like this /Archive/12-20-1980
Certainly this sort of requirement won’t work with the default routing. we can not create a method for each end every date.
We can handle this issue by going to Global.asax file and adding a new route to handle this issue.
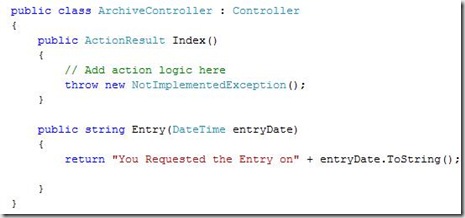
5. Now We have to create controller with name Archive to handle the incoming request and write method Entry method which takes the date time as a parameter.
6. Run the application you will see the following output
Notice that we have entered the date in the URL and Entry method in the ArchiveController takes as parameter and returned the above output.
Conclusion
This post explained the basics of the URL Routing in the ASP.NET MVC Application and How to create custom route to map the incoming browser request.








ASP.NET 3.5 URL Routing…
You’ve been kicked (a good thing) – Trackback from DotNetKicks.com…
[…] to VoteASP.NET 3.5 URL Routing (9/4/2008)Thursday, September 04, 2008 from Kalyan BandarupalliIntroduction This post speaks about basics of […]
Please provide some example for URL Routing without using MVC, I have normal web application developed in ASp.NET 3.5, implemented URL Routing for the first level, but not getting idea for secod level. For the entire application i have only one Page Default.aspx, the content being generated dynamically.
Visit this link for URL Routing in ASP.Net 3.5
http://www.mindstick.com/Articles/9992a0bc-90f5-4f04-823a-31f901b61643
Hello sir,
can you help me how to use routing in asp.net 3.5. In never use it and i am very curious to know all about routing features. Well i am googling also for this.
Thank you.
http://atul-dhiman.blogspot.com/