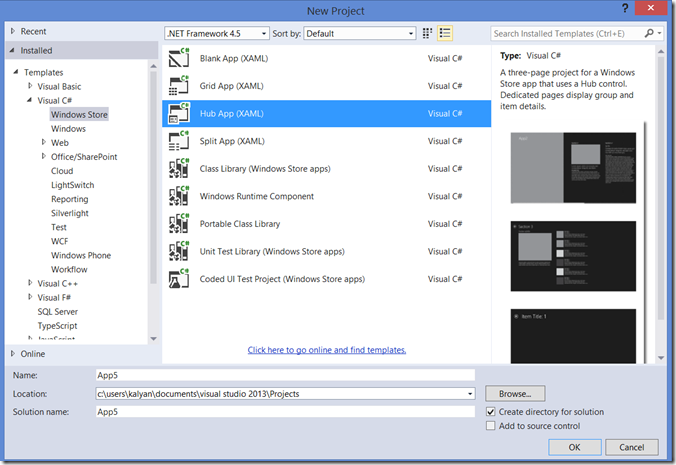
Hub App Project Template is a new project template introduced in Visual Studio 2013 for Windows Store App developers. It is a three page project for a Windows Store App that uses Hub control. This post outlines the features of this project template.Open Visual Studio 2013, Create a new project and select Window Store section and select Hub App template from template dialog box and say ok
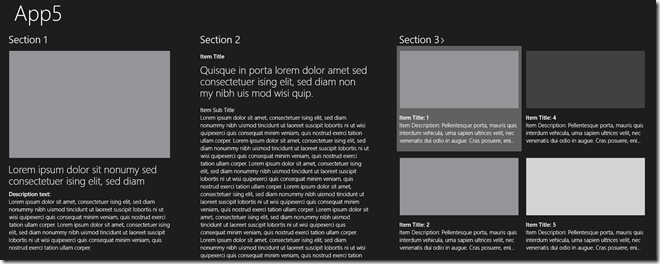
Now run the application to see how it look like, You will notice there are different sections in your App
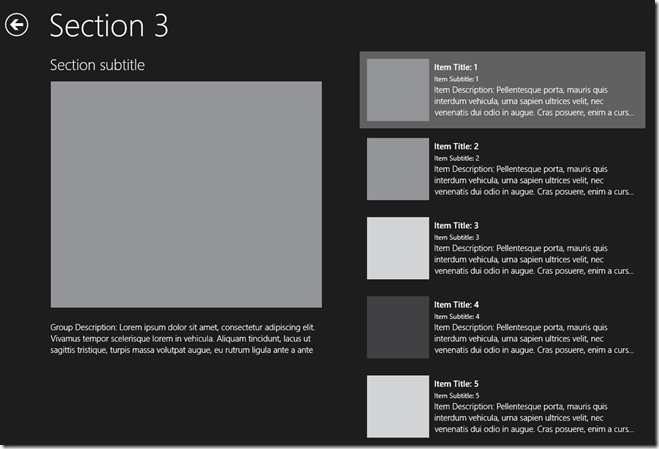
General windows App requires chevron when your section has more data that goes behind it. So click on a section to see more data about it.
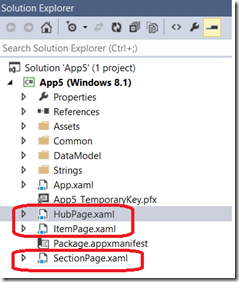
This functionality is all built in the template, you no need to write any code for it. If you look at the Hub App project structure in Visual Studio 2013, it consist of three different pages HubPage,ItemPage and SectionPage as shown in the following picture
HubPage.xaml page is starting page for your App which contains hero images and sections.Item page is for a particular item that you clicked on and Section page which when you click on particular hub section that has more items to take to the page. It is a three page application where a navigation is hooked up for you.
App.xaml is sort of your application object that always exists when your app is running, and it controls the entry point into your app. open the App.xaml.cs file There is a OnLaunched handler that gets called when your App is ready to do something and also you will find the code to trigger the navigation to the home page of your App.
if (rootFrame.Content == null) { // When the navigation stack isn't restored navigate to the first page, // configuring the new page by passing required information as a navigation // parameter rootFrame.Navigate(typeof(HubPage), e.Arguments); }
App.xaml is also the place where you would add resources that are global to the App. The other important part in the App project structure is Common folder, The Common folder contains 3 important things that related to the XAML developer ie NavigationHelper.cs which allows you to save the state and load the state back again when the user is navigating across pages.
If you want your App to be keyboard accessible then you can use this file for the navigation. So If you go the HubPage.xaml.cs file where you can see the instance of navigation helper and passing in reference to the page.
public HubPage() { this.InitializeComponent(); this.navigationHelper = new NavigationHelper(this); this.navigationHelper.LoadState += navigationHelper_LoadState; }
The second page is SuspensionManager.cs page which does the things like saving and restoring your data. So it works like this Page calls the NavigationHelper which in turn calls into suspension manager to do some for it. Another important component in project is data source which is simply hierarchy of classes.Basically the project reads the data from json file in Data Model when the App is running then hydrate the view model and then visualize the App. In real world scenario you would not load the data and you asynchronously get the data.
There is a event handler for when you click on the section header which you can find ItemClick event handler in HubPage.xaml file
<HubSection IsHeaderInteractive="True" DataContext="{Binding Section3Items}" d:DataContext="{Binding Groups[3], Source={d:DesignData Source=/DataModel/SampleData.json, Type=data:SampleDataSource}}" x:Uid="Section3Header" Header="Section 3" Padding="40,40,40,32"> <DataTemplate> <GridView x:Name="itemGridView" ItemsSource="{Binding Items}" Margin="-9,-14,0,0" AutomationProperties.AutomationId="ItemGridView" AutomationProperties.Name="Items In Group" ItemTemplate="{StaticResource Standard310x260ItemTemplate}" SelectionMode="None" IsSwipeEnabled="false" IsItemClickEnabled="True" ItemClick="ItemView_ItemClick"> </GridView> </DataTemplate> </HubSection>





I’m using Visual Studio 2015, there’s no Windows Store option under Visual C# when I’m creating a new project, and I can’t find the hub app template in a search.