Microsoft Blend allows you to finessing your UI and working with assets of Photoshop. It can be used to design windows store Apps , Windows Phone and WPF Apps. The Panels in Blend are primarily designed to let you do like design-focused tasks.Special tools in Microsoft Blend allows you to do some animations and you can visually experience it in the editor.
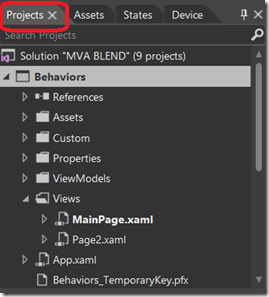
Projects Panel is in Blend is equivalent to the solution explorer in Visual Studio.
You can see all the files in solution structure and you can add the new ones to the project structure.
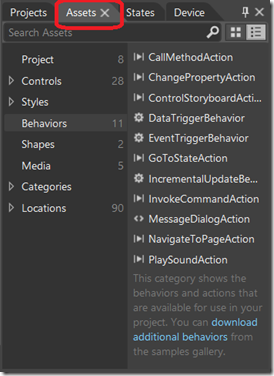
Assets Panel has the superset of Visual Studio toolbox functionality. It shows you all of the controls that you potentially drag and drop on your page.
In addition Blend shows you styles, images and behaviours.More about Behaviours can read from here.
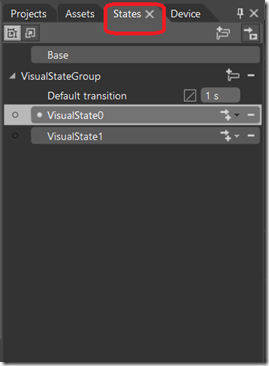
States Panel allows you to create visual states for your App that you can trigger using code or behaviours and customize to look and feel of your entire page or your control.
States are fancy property bag and animation system combined together that you can easily navigate or invoke to a particular state with simple line of code. It is a really powerful feature that has ability to really define your view in a specific perspective.
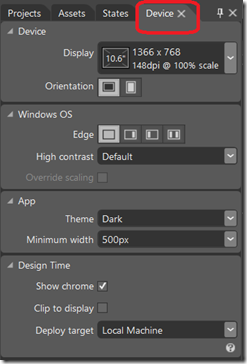
Device Panel, You can use this for selecting orientation of your application page and to determine the background and accent colours. You can choose the emulators to preview your application.
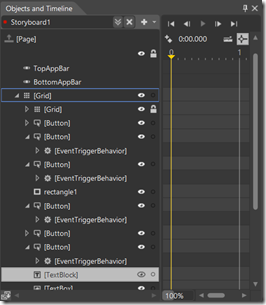
Objects and Time line Panel, contains story boards and animations and states. It is an object representation or hierarchical representation of your XAML.
right to the object explorer is a system where you do key frames for animations. You can visualize the time line in this panel.
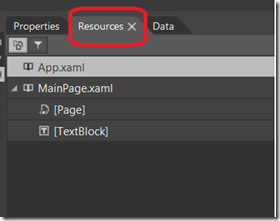
Resources Panel is a new one in Blend for Visual Studio 2013, It is a place where you go to manage your resources.Resources are critical when you want to share consistency of look and feel across multiple pages in your App.Resources can be styles, fonts and brushes. It can also be more complex objects like Data models.