What is AngularJS?
AngularJS is a front-end JavaScript Framework for creating web applications. It is a declarative programming language. The first question is why should I use this for web application development when MVC is already there? The reason behind using AngularJS on front-end is if you are developing large scale applications then it gives you structure and put things in specific places. It allows you work with developers quite easily, more over it is open source based on MVC maintained by google. It abstracts lot of common tasks for the developers.
Why Use AngularJS?
· It is good for developing dynamic web applications especially CRUD based
· It imposes a structure that is good for organization
· It helps you to create responsive web applications
· Testing is easy
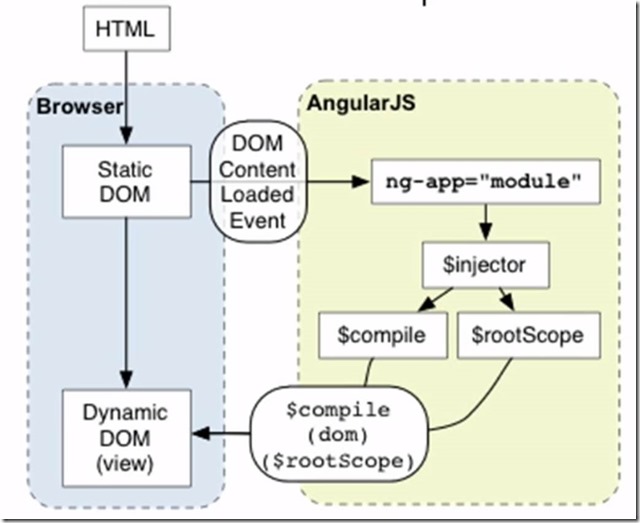
The ng attribute tells it is using AngularJS. It is easy to understand most of them tell what they are doing by name. Angular JS is initialized when the DOM content is loaded. It looks for the ng-app directive, if it is found then it is the root of the application.
Directives can be declared in various ways like ng- prefix or data-ng prefix. It basically loads the modules that are associated with the directives. ng-app in the body would be the root of the application.
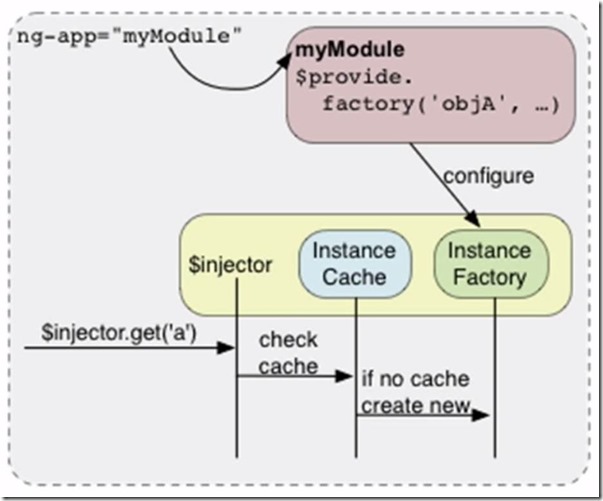
AngularJS waits for whole DOM to load complete and flow can be found in above picture. As everything in Angular is modular, you can easily use the dependency injection. If you want to inject the external data that your application may use at later as shown in the following picture
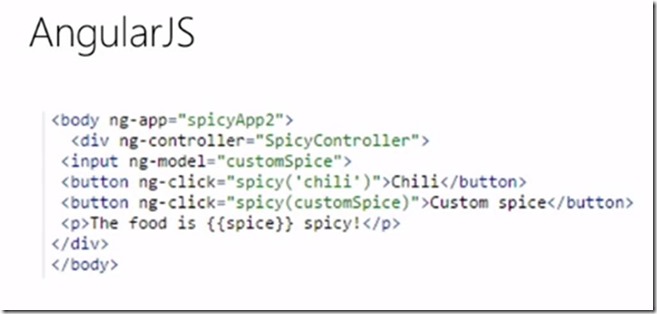
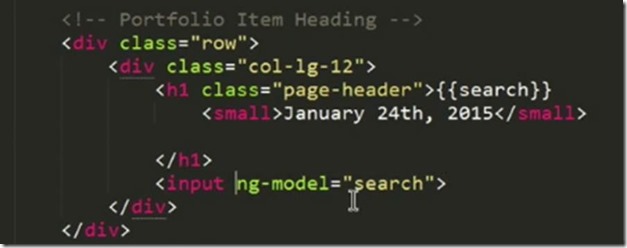
The two way binding in AngularJS looks as follows
Ng-model attribute tells that is going to be model and it is named as search; it is then bounded to an h1 tag using an expression search. The two curly braces in angular signifies binding an expression. Using expressions you can bind the data in multiple places.
What are the AngularJS Modules?
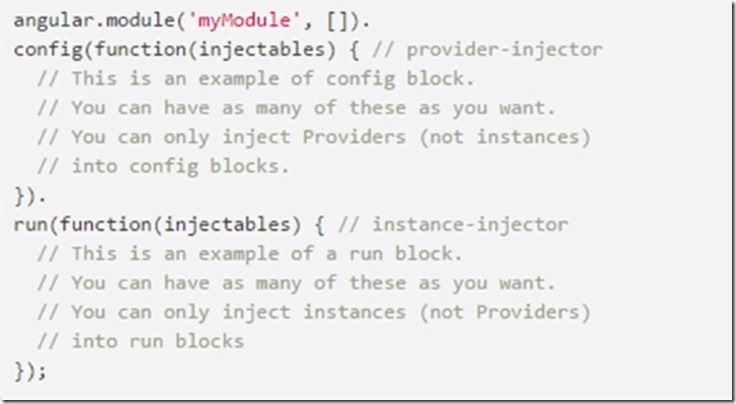
Modules are containers for various parts of the application, things like controllers, services etc. It may contain bunch of functions or may organized under certain functionality. Modules are declarative and easy to understand, Module contains configuration and run blocks
Configuration blocks executed during configuration and registration, only providers and constants can be passed. Run-blocks happen after the injector is created. Modules are loaded at once and they can depend on other modules.
Example:
The first argument is name of the module and second argument accepts the array of dependencies. Config is gets called before run. You always organize the module by functionality or component type.