This post outlines the concepts for mobile development using Visual Studio 2013 update2 and Xamarin.In perfect world, you could develop a single codebase and target all mobile devices. Unfortunately it is not as simple as it said in the statement but you have following options for developing the mobile applications.
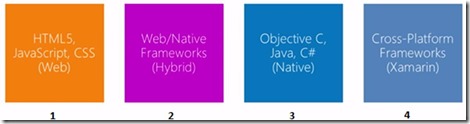
The first option uses HTML5, JavaScript and CSS using web standards basically runs directly on browser. The second option uses both web and native frameworks which is like hybrid application. Using second option you can deploy the application to AppStore but web browser built in within your application. You still write the JavaScript and CSS for all type of the code. Still lot of work to do to appear the application similar on all browsers.
The first two options work but if you want to get the real native look and to feel part of the platform then you can use Third option i.e. Objective C and Java. Problem is you have to write three different code bases to deploy it three different platforms (Windows, Android and iOS). The fourth option allows you to write single code base for three platforms.
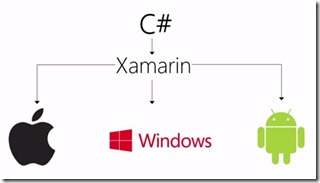
What is Xamarin?
With Xamarin using C# you can develop iOS, Android and Windows applications. You have full access to all the native APIs. Everything compiles down to native code.
The development of the applications is fast and Nuget packages are available. Xamarin has free and paid components and sample applications.
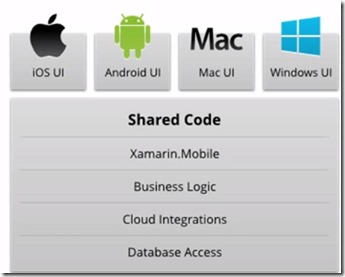
It compiles the C# code and produces the native code specific to the platform. The UI is specific to the platform with shared code and business logic.
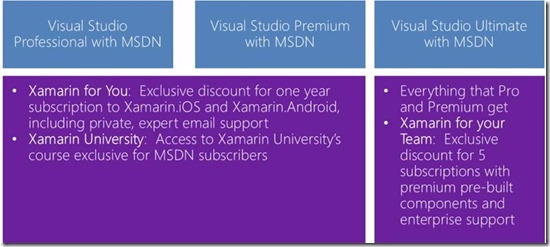
What you require for the development?
If you are Visual Studio MSDN subscriber then you will get 1 year Xamarin subscription free otherwise download for windows from http://xamarin.com/download
Xamarin and Visual Studio
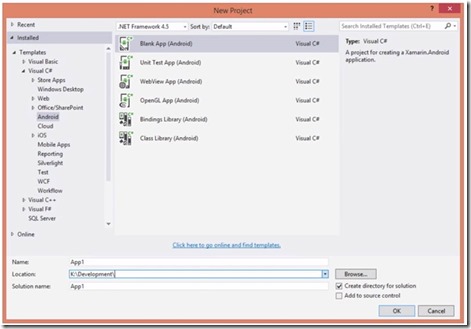
For example if you do file à new in Visual Studio on Android you will get the following options in dialogue box
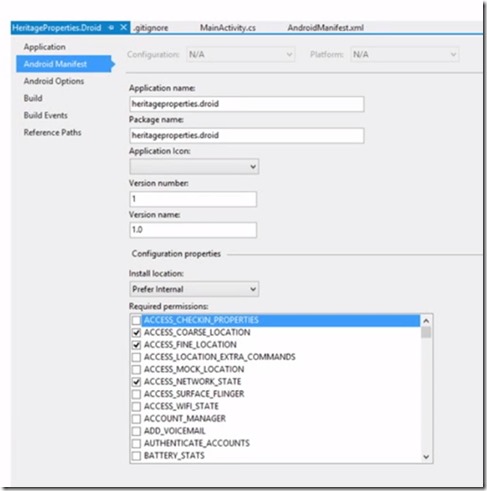
If you want to set properties for Android application you can either use manifest xml file or the dialogue box shown in the following picture
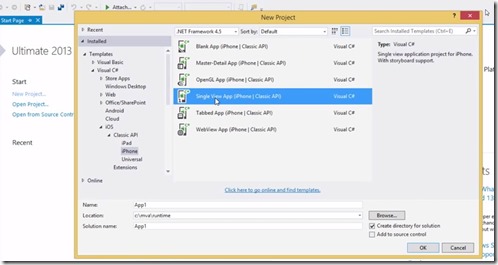
Create a new project in visual studio 2013 and select iPhone and select single view application template as shown in the following picture
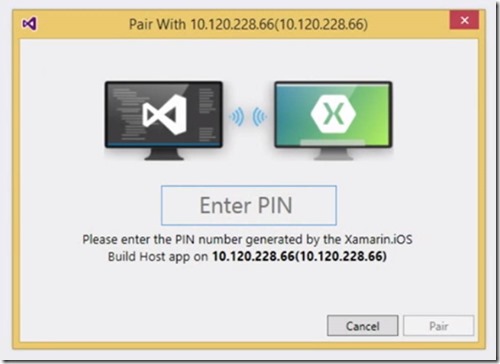
A dialogue box pops up to pair your mac system as shown below
Xamarin iOS buildhost needs to be installed on your Mac box. Instructions can be found here http://developer.xamarin.com/guides/ios/getting_started/installation/mac/ . Once you click pair on your Mac then you will get the PIN. Copy the PIN and paste in your Visual Studio. This is one time job, it remembers the pairing device.
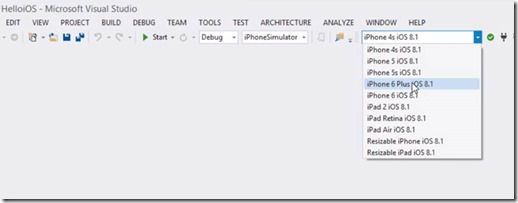
Now you can test your application on different iPhone Simulators. What you are doing here is, you are writing the code on windows machine using Visual Studio and compiling that on Mac machine. These simulators are building from Mac system. Everything is installed on Mac and it is pulling over to windows. You can even connect to real iPhone device to test your application.
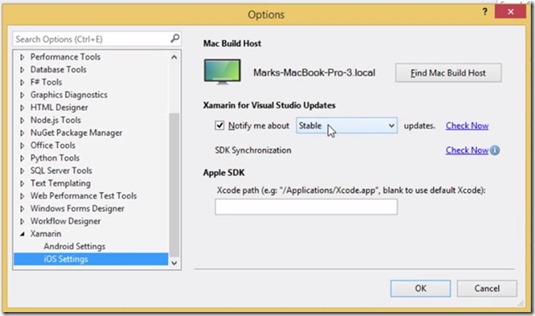
You can set the options for your iOS project as shown in the following picture
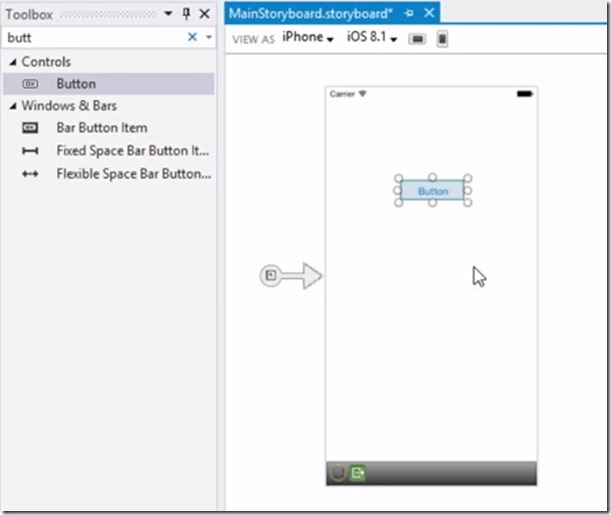
In order to add controls to your design, you can then open the mainstoryboard file and this storyboard talks to Mac build host directly
Double click the button and write the code as normal. You put a breakpoint in visual studio and hit the button on iOS connected device then you can see breakpoint hit in the code. It is an integrated debugging with your device. Developing the same on Android is little different, I will write separate post to describe the steps.