Microsoft released Windows SDK for Facebook and can be downloaded from here. The main objective of this SDK is building Universal Windows Applications with Facebook integration.
What is Windows SDK for Facebook?
It is an open source SDK for integrating Facebook features into your application that you develop using window platform. It has support to Universal apps on Desktop and Mobile, apps that written in C#/ C++ and targeting Windows 8.1 and 10.
Features
· Authorization: Login and Logout scenarios with UI controls Login Button and Profile Picture Control.
· Dialogs have been provided for Feed and Request for inviting people to participate in your application.
· Graph API is a REST end point on Facebook and SDK provided a wrapper around it so that you can create features for example custom stories and post to user’s feed, Upload photo and like a page etc
If you are already using Facebook.net SDK then try evaluate this SDK as future developments and contributions go towards Window SDK.
The steps to integrate SDK in Windows Universal Application
1. Capture the Windows App id. You can do this in two ways, one you can go to windows store this is for production application. Second way is calling WebAuthenticationBroker for developer application.
2. You need to provide this ID in your application settings in Facebook developer portal dashboard.
3. If you print the above string then it may look like something below
You only need to provide the value after ms-app// schema
4. If you do not have setup Facebook application already then go to https://developers.facebook.com/
Login and navigate to My Apps and say Add a New App
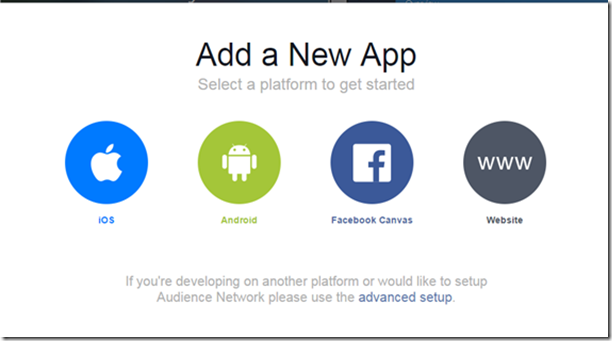
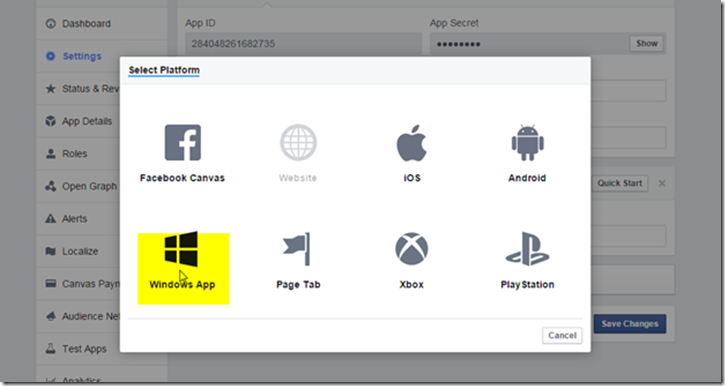
5. It will present you options for selecting the targeting platform
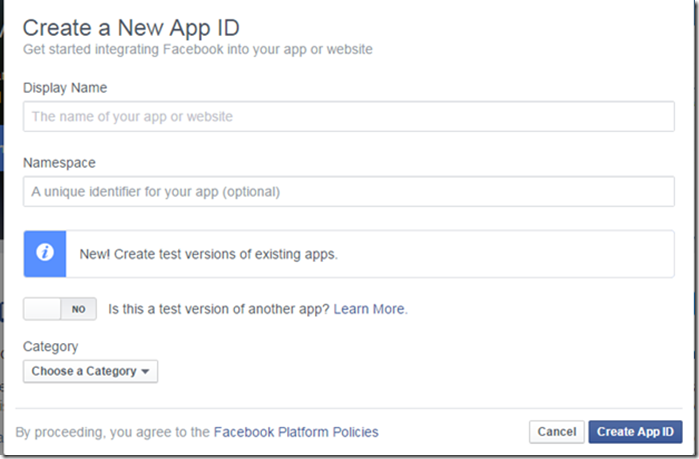
6.Click advance setup from above dialogue then it will ask you for display name of your application and few other details like category
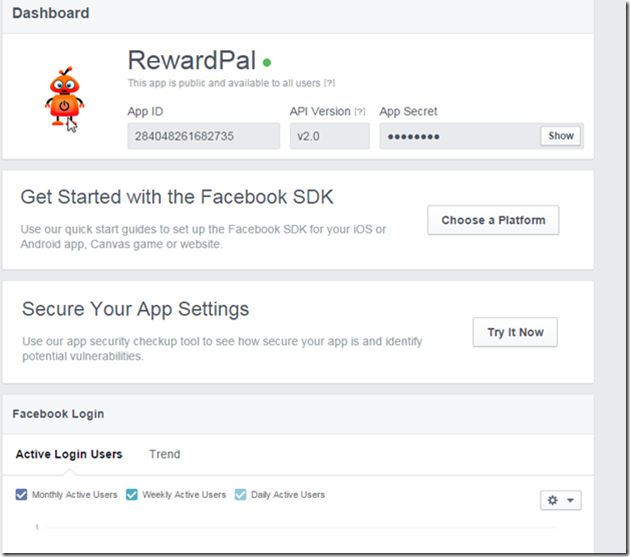
7. Once you done the landing screen will appear something like below
8. Notice you also find App ID for your application which you have to use in your windows universal application for integrating Facebook features from client side code.
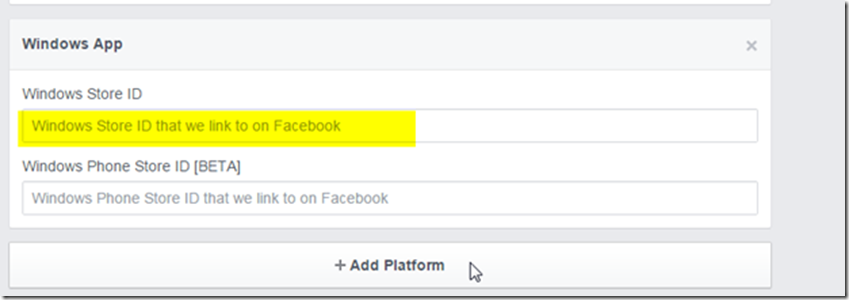
9. Go to settings from left hand side in you Facebook dashboard and select windows App platform
10.Now paste the windows store ID that you have captured from code WindowsAuthenticationBroker
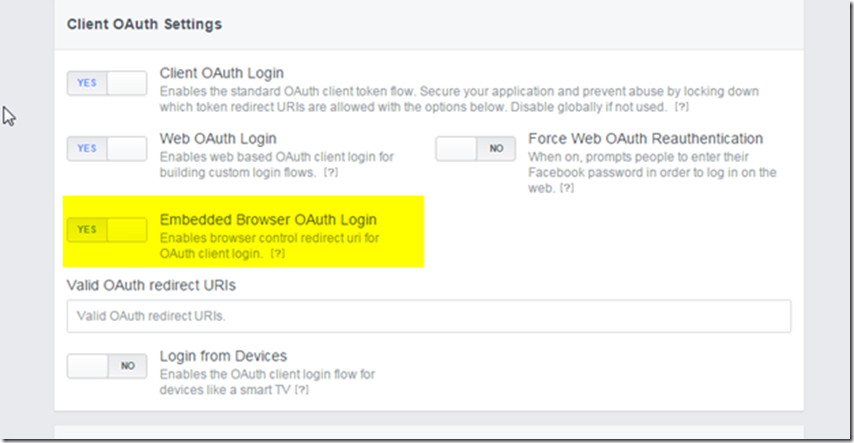
11. To support SDK login features, you need to enable the Embedded Browser OAuth Login option in Facebook. Go to advanced settings in your app
12. If you have development team and want to give access to this app then you can add users under roles section.
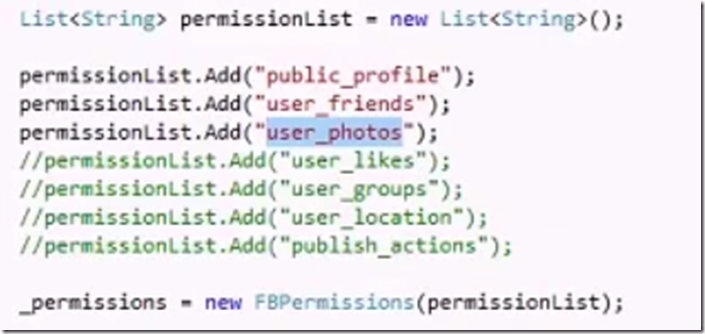
13. Once the above configuration is done then you can initialize the Facebook session by passing the windows app id and Facebook app id.
FBSession, FBPermissions and FBPagenatedArray are types from the SDK.
You need to add the FacebookSDK project reference to your project to use the above types.
So far the steps are very basic, to access additional things from Facebook then you need to ask permission on behalf of your application
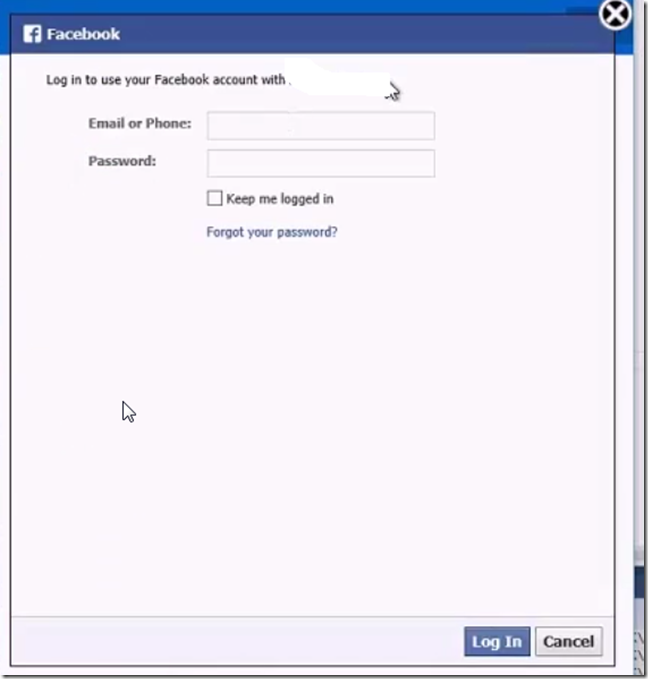
14. Now you can add Login button to your windows application and write the following async call for getting the results
15. Once you hit the login button then you will get the following screen
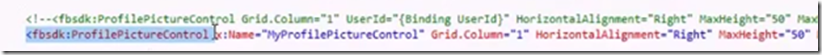
16. As soon as you login, you can pull your profile picture by using the following UI control comes with SDK
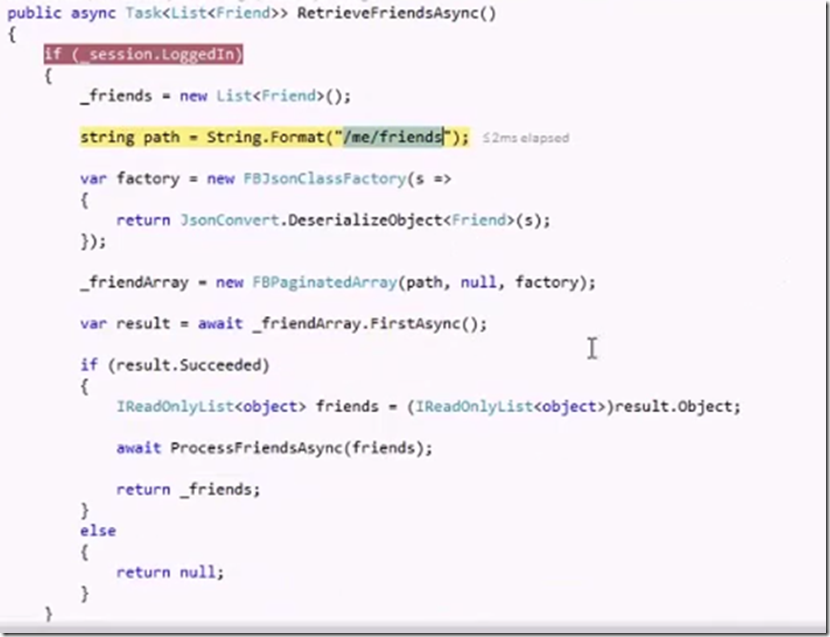
17. Now interact with Graph API wrapper in SDK for accessing the friends list
First you will check the logged in or not then build the path query that you are going to pass to the Graph API, you will receive a JSON object as a response then you can deserialize that into Friend which is user defined class in this case.
If you have hundreds or thousands of friends then use FBPaginatedArray for getting the results in chunks, once you get the results then you can process for displaying in your application. Same approach can be done for accessing different types of Facebook entities.
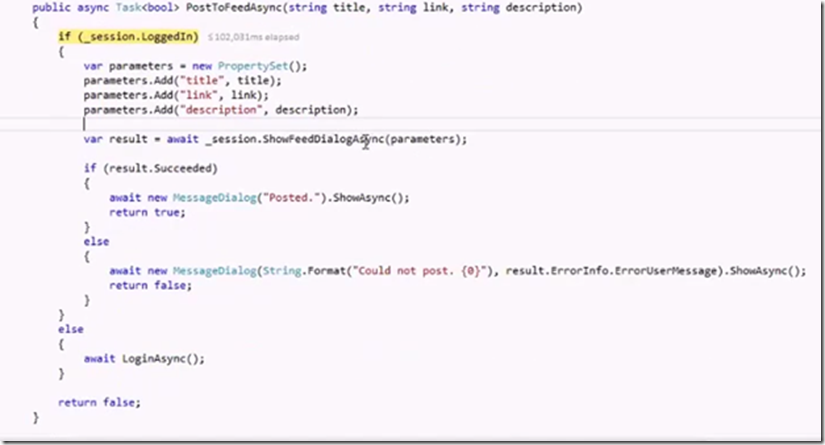
The code builds the parameters that required for sending it to the ShowFeedDialog method.















i’m trying to retrieve friends but it only returns one of them 🙁