ASP.NET Core (previously ASP.NET 5) is a new open-source and cross-platform framework for building modern cloud-based Web applications using .NET. This is completely re-done new framework designed for building modern web applications. What is this new ASP.NET Core framework all about? Daniel Roth spoke about the new ASP.NET Core in Build 2016 and content is based on his demos and session.
Everything that done ASP.NET core is with nuget packages. You can pull as much as you want into your application. Request handling pipeline has much streamlined. ASP.NET core has designed with cloud in mind and it is optimized for cloud-based scenarios.Great command line tools that supports on various platforms(windows, mac and Linux). There is a lot of interest in community for the support. It is really fast now!! The simple hello world application handling 3.5 million requests per second!!!! Don’t expect your heavy-weight applications to perform the same The resources for learning more about these features can be found here. The documents can be found here and samples code can be found here
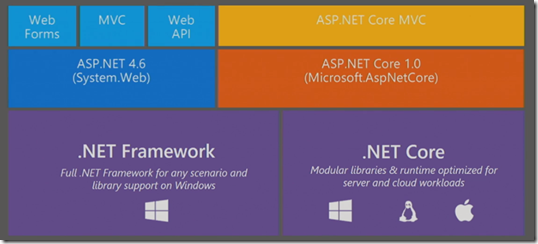
ASP.NET Core in a Nutshell
.NET Framework still stays there and it is windows component, on top of this you see ASP.NET stack with system.web dll on top of this you see different frameworks web forms, MVC and Web API.
In above picture you can also notice there is a new framework .NET Core which is based on core CLR and it is open source and runs cross-platforms Mac, Windows and Linux. In the new world MVC also changing and it is called ASP.NET Core MVC.
ASP.NET Core features
You will get a new hosting model, you will get a web server with code name Kestrel. You will also have option to define how your startup looks like in other words request pipeline. It also has the Middleware which is asynchronous and incredibly light-weight. There are bunch of middlewares that’s comes as outofbox  like for routing , authentication , static files, diagnostics, error handling, session, CORS , localization and custom. off course you can write your own middleware too. Dependency Injection is built-in in ASP.NET Core. You will get a new configuration system where you don’t have web.config instead you will get a light-weight configuration model which is based on provider, which you can read from variety sources json files, xml files and environment variables. What you can develop with ASP.NET Core is MVC, Identity, SignalR(future)
ASP.NET Core MVC features
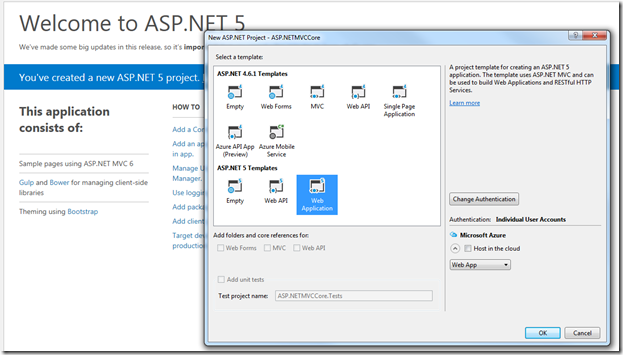
To create the new ASP.NET Core MVC project template install Visual Studio 2015 update2 from here. Also install ASP.NET 5 RC1 from here
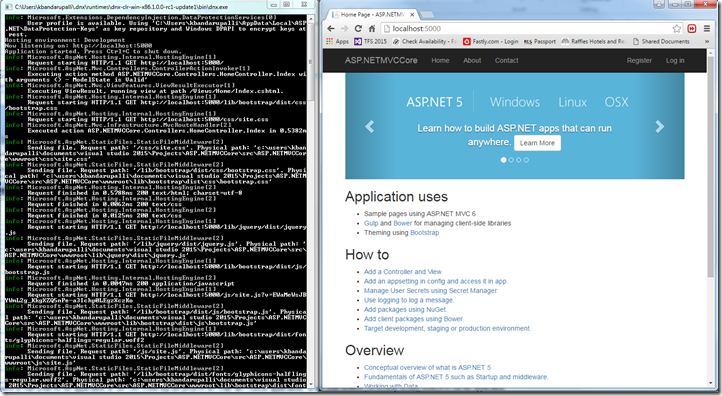
create a default web application by selecting the template shown in the above picture. This template has some pre-configured features for you, its got identity, client-side technology like gulp, bower and npm etc All these features will get installed with packages. solution structure looks familiar to the ASP.NET MVC guys.
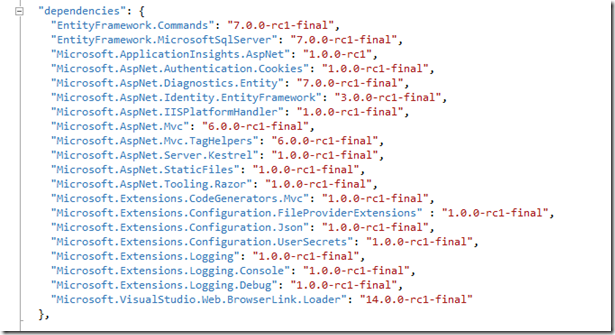
what is new in ASP.NET Core project solution explorer? one is project.json file. As you know ASP.NET Core is built on .NET Core , what makes your project is .NET core is project.json file. IT defines all package dependencies for your application. You can also specify your project to compile on .NET Framework and .NET Core Framework in project.json file.
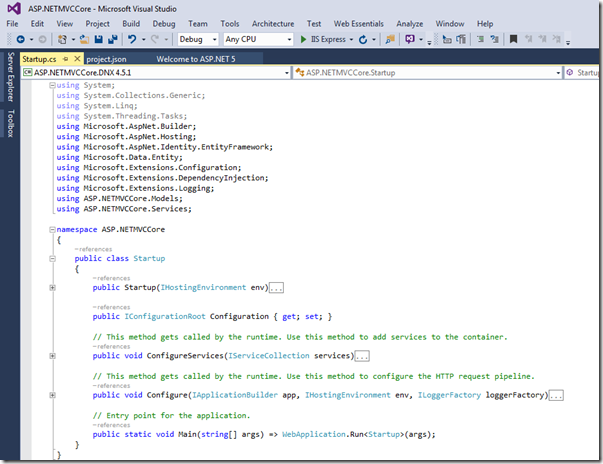
The Startup class defines all ASP.NET Core features and the file looks as below
There is main method as start point for the application, in .net core world asp.net projects are really like console applications. In this main method you hookup hosting method to run the application. You can run the application using console which is self-host or you can run on your iis.
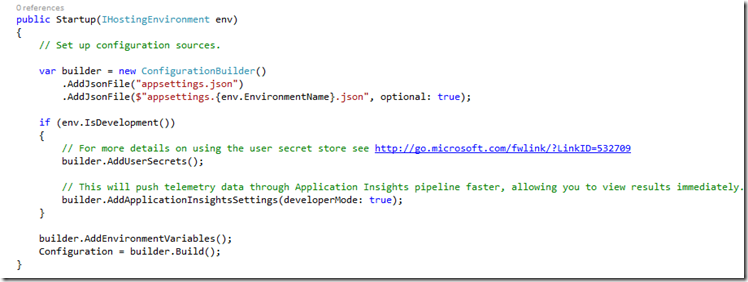
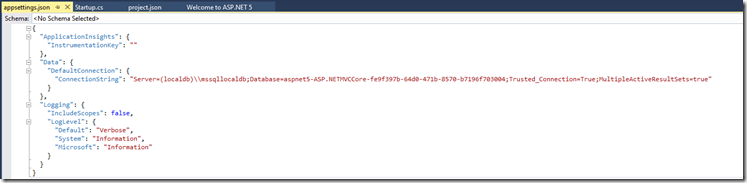
There is a constructor in startup class which sets some initialization for example using ConfigurationBuilder you can set different configuration providers, this template file is configured to use a json file which contains all configuration related keys
the appsettings json file looks as below. you can also add environment specific configuration files using this file. AppSecrets now no longer needs to be stored in configuration file, they are storing somewhere in user profile, runtime picks them and uses during application startup.
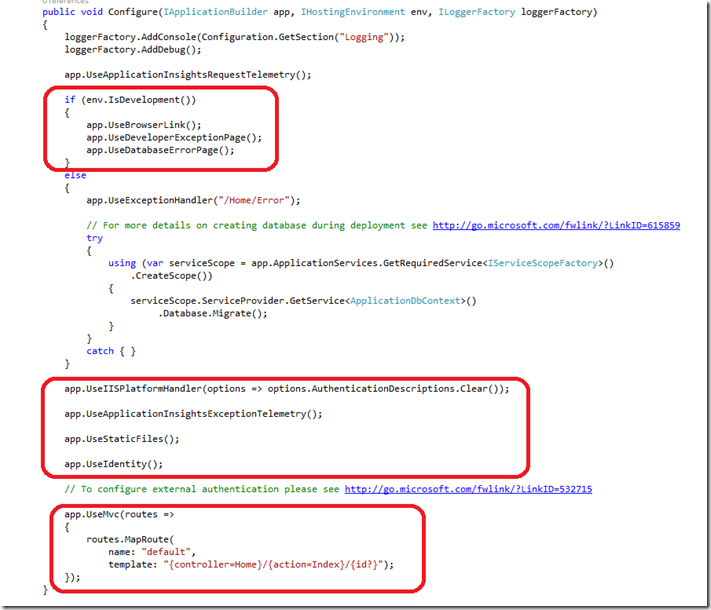
Request pipeline setup has actually happen at configure method to handle request in your application.
first line sets up the debugging logging or console logging. You can also specify what sets of middlewares you want to use in development mode to get the nice productive development experience. If you are not running in development mode then you can add a nice exceptionhandler middleware to redirect to a error page. Notice there is an integration with iis and final piece of code in startup tells to use mvc.MVC is also routing middleware. UseMvc actually calling mvc router and eventually calling mvc handler.You can also specify inline constraints in router configuration. Routing system also fall-backs to the next route when you have multiple routes and one of them fails to handle the request.
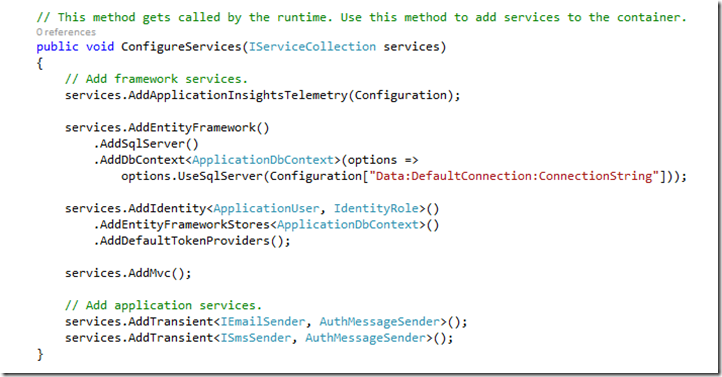
There is a ConfigureServices method where you can configure all your services like Dependency Injection, Entity Framework.
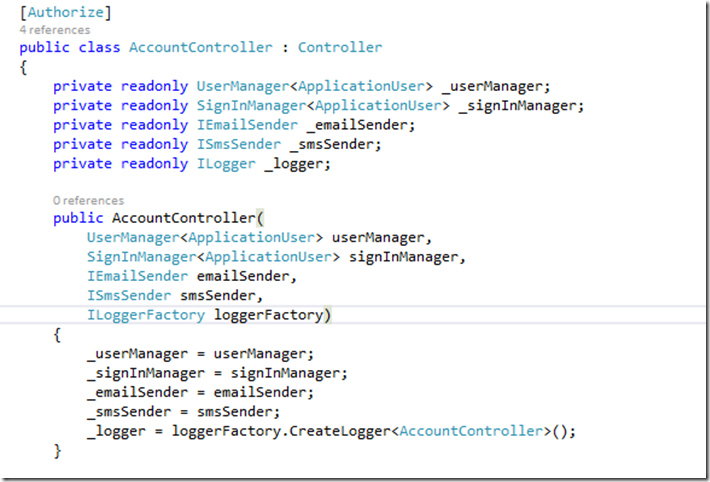
you can even add application related services account confirmation or email sender etc. Theses services are available throughout your application, for example if you write custom service then you can inject them into a controller. If you open Account Controller there you will find all services that you are injecting
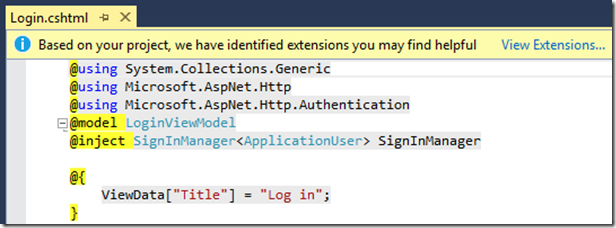
You can also inject services into your views, for example if you open login page view you can find a new razor directive @inject, first parameter is type of service that is make available for page and second parameter is the new property that you want to defined for your page to access that service
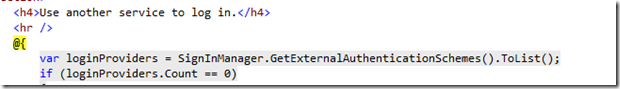
you can use this service with that property later in the page as shown below
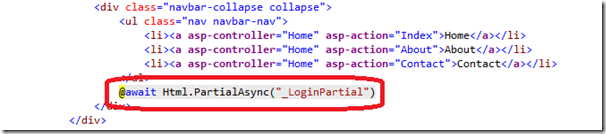
you can inject services in views that are more view specific for example IView localizer service. Another important feature is razor pages now load asynchronously
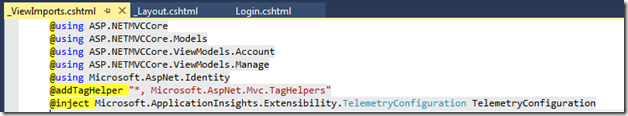
There is a _ViewImports cshtml which is a hierarchical file where you put folder hierarchy so every time a view being rendered it search up for folder hierarchy for viewimports file. it has set of directives that commonly used in views. remember we used to do this in web.config in old world! In other words it is a namespace declaration file.
You can also include taghelpers in this viewimports file. Tag Helper is a way to associate a small piece of server side rendering logic with a tag.In the above screen addTagHelper is adding all default mvc tag helpers to your application. This is an optional feature.
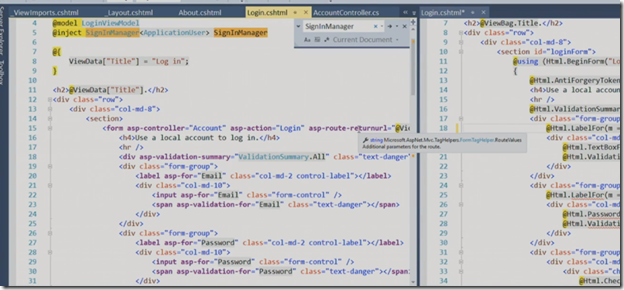
Adding or Customizing html helpers in old mvc projects is little difficult for example adding an attribute.In ASP.NET MVC core world it is simplified , the old and new cshtml can be compared as shown in the following screenshot
Overall the new ASP.NET Core gives you unified programming model for developing MVC, Web UIs and Web API applications.