| WebSockets enables the real-time web where the information is available to the user the moment it is published. WebSockets are standard based, Interoperable across browsers and very simple to use. We got the WebSockets support everywhere it is available on browsers, windows run time, WCF, ASP, IIS etc. This post gives you the basic idea about WebSockets and the technicalities behind this concept. |  |
There is a deep desire for speed to get the information as quickly as possible.
Typical examples where user wants to see the information in real time
- Stock Market data
- Live Scores
- Airline Location
- Twitter Search Results
- Interactive games
The Problem
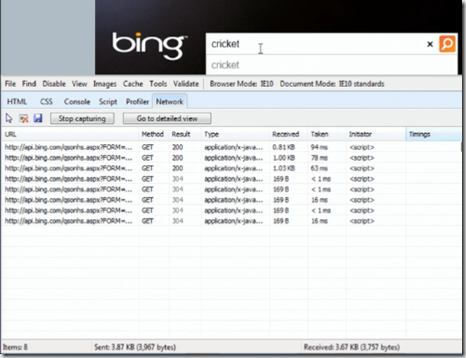
HTTP is a state less protocol where server can communicate with client only once per request received. Real time web needs asynchronous communication with client.
In the above example when you are 7 letters of text and sending to the server , it actually sending the 4kb of data to the server. We can do better and it clearly tells us the HTTP is not adequate for the real-time web.
Solution
WebSocket – is an enabler of the real-time web. Sockets are full-duplex bi-directional protocol. These Sockets are not directly available to the developers. So we need richness of Sockets and reach of Web. All together called WebSockets.
WebSockets Characteristics
- Full duplex bidirectional communication
- Supports unsecure(TCP) and secure(HTTPS) channels
- It can traverse proxies and firewalls
- It keeps the connection alive
Step1: You start the communication with HTTP and tells the server you want to do the communication using sockets.
Step2: The server checks and accepts the request then it starts the socket communication. At this stage both of them drop-down to start communication using sockets.
How the protocol operates?
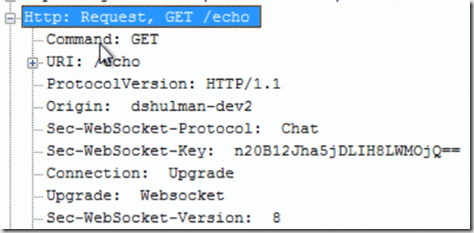
The request from client looks like as below
It basically saying it supports websocket communication. The security key in the header is to both side to understand the sockets.
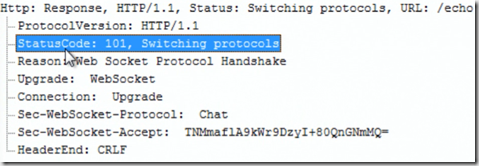
The Response from the server looks like below
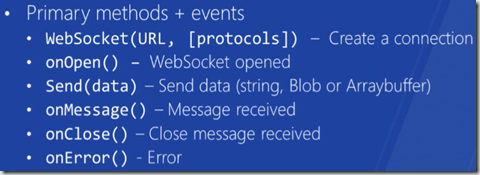
WebSocket API it is defined in W3C Primary methods and events are as below
You have the call-back method if connection is opened or if you connection is closed or message is received.
The request URI in this communication looks as below
notice it has a special scheme name WS , ws indicates to the browser this is not something that not goes through the wire and says it is web sockets request is coming on and you need to do the HTTP hand shake down before actual communication start. ws never goes on the wire, it is HTTP that goes on the wire.
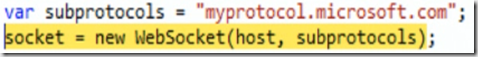
Creating a WebSocket is simple
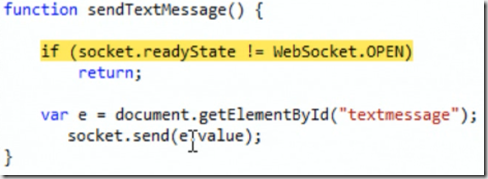
Sending a Text message using this socket
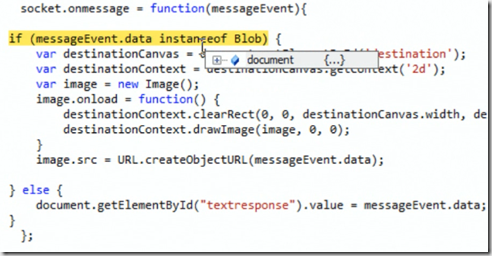
Capturing the server response in onmessage event as below
WebSockets is an emerging standard which enables secure, real-time , bi-directional communication across the web. Microsoft supporting this in IE10, Windows 8 Apps, IIS, ASP.NET and WCF.
| Share this post : |  |
 |
 |
 |
 |








Great overview, Kalyan.
One question that may come up regarding your last sentence: “Microsoft supporting this in IE10, Windows 8 Apps, IIS, ASP.NET and WCF.”
How about users who are not on the very latest and greatest of the stack – are they left out of WebSockets?
Fortunately, some of the WebSocket servers provide emulation to support older browsers. With the Kaazing WebSocket Gateway, in addition to JavaScript, you can also build .NET and Silverlight apps leveraging WebSockets.
If interested in interoperability challenges and ideas, you may want to check out this blog post: http://blog.kaazing.com/?p=700