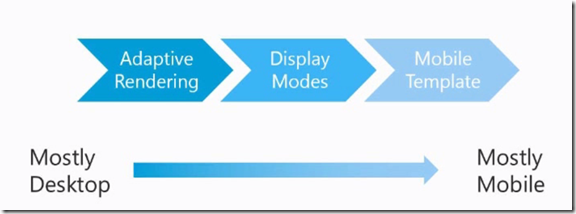
Adaptive Rendering also called responsive design taking the advantage of existing HTML markup and CSS to use inside the ASP.NET Web applications. This post outlines about Adaptive Rendering, display modes and out of the box ASP.NET MVC mobile template.What is unique about .NET 4.5 application templates that ships out-of-the box uses a technique called responsive design. Responsive design is functionality of CSS to redefine the layout properties of your page based on the web and devices that you are using,
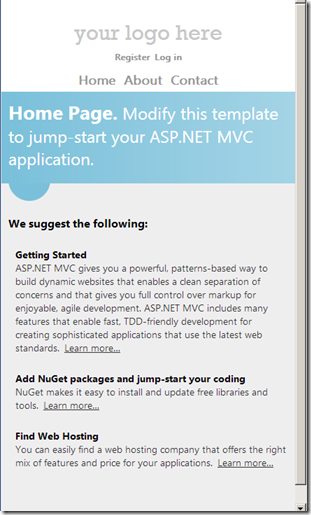
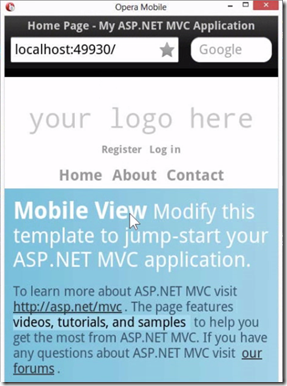
The desktop experience of the default ASP.NET MVC4 application after running and resizing the browser windows looks as below
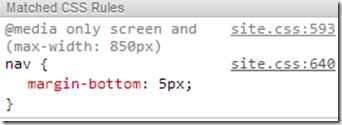
Once you are under 850 pixel width restriction, CSS will automatically compute with new set of rules for rendering the screen , it is standard CSS nothing specific to .NET.
Display Modes
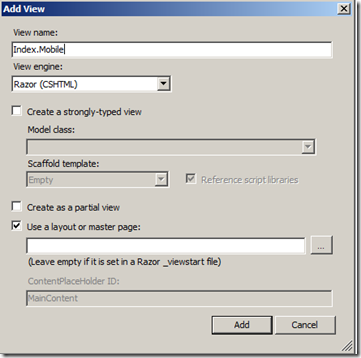
Add a new view to your ASP.NET MVC 4 project called Index.mobile
Instead of building the mobile view from scratch, take index view mark up and paste in the new view and browse the view in mobile emulator and it will render you .index.mobile.cshtml page
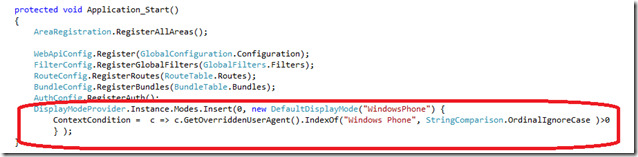
what if you want to customise the view to specific type of device or model, you can do this inside Visual Studio. Open the Global.asax file and register the new view type with display mode provider as shown below
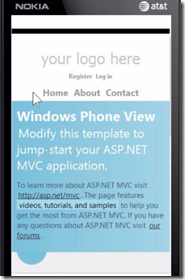
insert the display mode at the beginning of the stack.The contextcondition can be based on cookies, user context and headers as long as the result resolved to true or false. Now create a new view index.WindowsPhone.cshtml in your project and change the header text so that you know it is your custom display mode, now run the application with browser you will get index.cshtml view, run with specific device emulator then you will get that index.windowsphone.cshtml view as shown below
so you can use the same URL to target different devices based on custom view and criteria.
Mobile Template
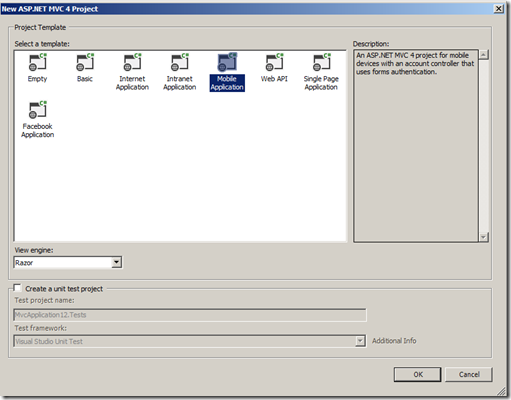
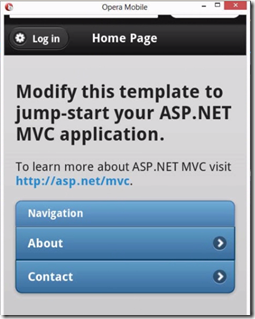
You have new template for Mobile Web applications in ASP.NET 4.5 MVC, create a new project and select the Mobile Template as shown below
Now run the application in browser for desktop view, you will notice that look is mobilish…. and then run in mobile emulator and it looks as below
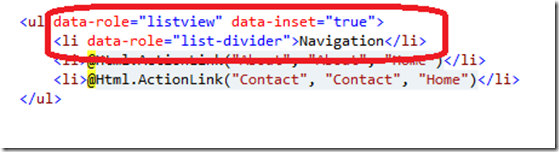
It uses the JQuery UI to render the elements.If you open the index file then you will notice some html attributes that are specific to JQuery UI.
To read more details on Mobile Development and support follow http://www.asp.net/mobile.