Introduction
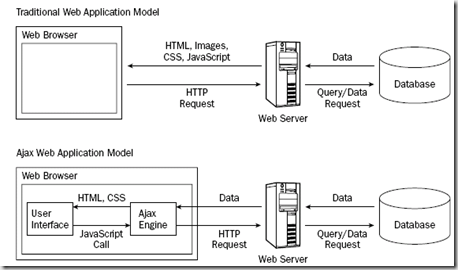
This post explains the origins of Ajax, the technologies uses and where the term is originated.Traditional web model requires a full-page load every time new data or new application logic was accessed from the server. In new web 2.0 model only portion of the page is reloads and sends very small amount of data to the client , resulting in a faster and better user user experience.
Open source products are started for development to take the advantage of new model. The following terms terms are evolved during this phase
- JavaScript remoting
- Web remote procedure calls
- Dynamic updating
soon after new term would emerge
AJAX In Feb 2005, Jesse James Garrett named this model as AJAX. The name is short hand for Asynchronous JavaScript + XML.
The Hidden Frame Technique
The hidden frame technique involved setting up a frame set where one frame was set to a width or height to 0 pixels, its purpose is to initiate the communication with the server. This hidden frame contains the HTML form with form fields which are filled out by the javascript and submit back to the server. When the frame returned it calls another javascript function to notify the calling page that data has been returned. This technique represented as first asynchronous request\response model for web applications.
Iframes
In 1997, Iframe element was introduced in HTML 4.0. Instead of defining framesets developers can now simply place their invisible iframes on web page to enable client-server communication. DOM was introduced to create iframes dynamically and receive response all with out including any HTML on the page.
XMLHttp
In 2001, Microsoft has introduced XMLHttp in the form of Activex object to enable the client-server interaction. It is an adhoc HTTP request that controlled from JavaScript. Developers had an access to HTTP status codes, headers and data returned from the server.
AJAX
What Ajax really is? It is an approach to web interaction which involves transmitting of small amount of information to and from the server in order to give the user a better response from the server.
In traditional web application model where the browser itself is responsible for initiating the requests to, processing the requests from the web server.
In Ajax model Ajax engine does all the request processing. The request is done asynchronously, meaning that code execution doesn’t wait for a response before continuing.
| Share this post : |