ASP.NET Web developers needs to understand Visual Studio , NuGet , ASP.NET and Windows Azure for developing cloud services. Visual Studio 2012 made some cool improvements for web development.This post outlines HTML5 , CSS3 improvements in Visual Studio editor, Page Inspector and new features in ASP.NET 4.5. Using Visual Studio 2012 now you can write HTML, JavaScript, CSS and Razor, C#, VB applications.
Tools and Frameworks required for the ASP.NET Web Development
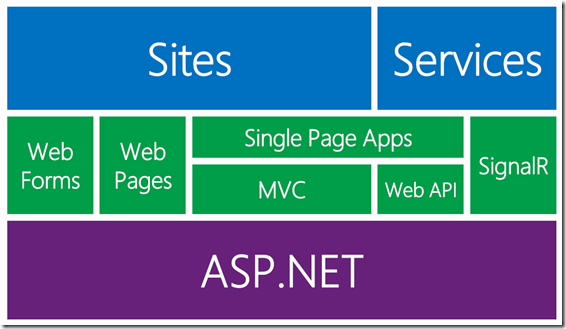
NuGet is a package manager , it is how you bring your dependencies to your project. This is a fundamental thing that ASP.NET web developer should know and use. The ASP.NET 4.5 Framework looks as below
Using this framework you should be able to create web sites and web services. You have web forms for control based or event based development. Web pages for very light PHP style pages using the Razor syntax. You also got MVC and Web API. SignalR which you can use for real time communication. Using this Framework you can develop HTML5, HTTP Services , APPs for office, Mobile Applications and Real time applications using web sockets.
Model Binding with ASP.NET Web Forms
using Strongly Typed Data Controls, You can set ItemType for data control on your page and then in the page you will get intellisence , type checking.
Setting the item type for data control
<ul> <asp:Repeater ID="productRepeater" runat="server" ItemType="WebApplication3.Models.Product"> </asp:Repeater> </ul>
Referring the properties using Item key word
<ul> <asp:Repeater ID="productRepeater" runat="server" ItemType="WebApplication3.Models.Product"> <ItemTemplate> <li> <a href="ProductDetails.aspx?Id= <%#: Item.ProductID%>"> <%#: Item.ProductModel %> <%#: Item.ProductCategory %> </a> </li> </ItemTemplate> </asp:Repeater> </ul>
Model binding getting the data
<asp:Repeater ID="productRepeater" runat="server" ItemType="WebApplication3.Models.Product" SelectMethod="productRepeater_GetData"> </asp:Repeater>
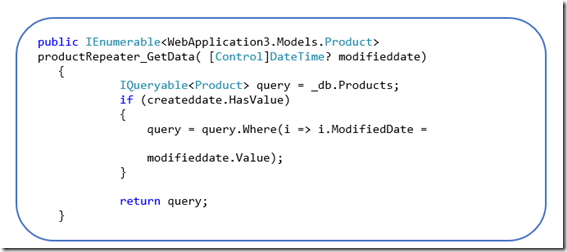
The select method code looks as below
You tell your repeater control about your select method and it returns an IQueryable. It is simpler way to bind the data to your controls especially when you are repository pattern which contains Create, Update and Delete methods.
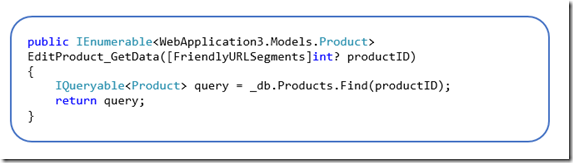
WebForms: Friendly URLs
Friendly URLs in WebForms uses the same routing system in MVC and also uses the control binding.
Bundling and Optimization
Web pages have external references like CSS, JavaScript and Images. Bundling combines the CSS and JavaScript requests for example if you have 5 CSS files it is then going bundle them into one CSS file. Minification is the process of compressing the bundled files.
It removes the white-space and it changes the values of your variables and it also removes the comments. The convention is , if you have foo.js file then after minification the file have the name foo.min.js. You can see BundleConfig.cs file under App_Start folder
EnableDefaultBundles method is going to bundle all js files and folders like scripts. You can also add different kinds of static bundles like below
bundles.Add(new ScriptBundle("~/bundles/WebFormsJs"). Include( "~/Scripts/WebForms/WebForms.js", "~/Scripts/WebForms/TreeView.js", "~/Scripts/WebForms/WebParts.js"));
You can also do the dynamic bundling by adding your own folder name which would not be appeared in your physical location by adding all the required files from include directory
bundles.Add(new ScriptBundle("~/Scripts/Virtual", "*.js").IncludeDirectory("~/Scripts/bundle", "*.js"));
The folder virtual does not really exist. You can also do the dynamic bundling using CoffeeScriptCompiler and IBundleTransform and you need override the process method as shown below
bundles.Add(new DynamicFolderBundle("coffee", "*.coffee", new CoffeMinify()));
CoffeMinify is a custom class which does the minification for JavaScript files using CoffeeScriptCompiler
using System.Web.Optimization; using SassAndCoffee.Core; using SassAndCoffee.JavaScript.CoffeeScript; public class CoffeMinify : JsMinify { public CoffeMinify() { } public override void Process(BundleContext context, BundleResponse response) { response.Content = new CoffeeScriptCompiler().Compile(response.Content); base.Process(context, response); } }
Page Inspector
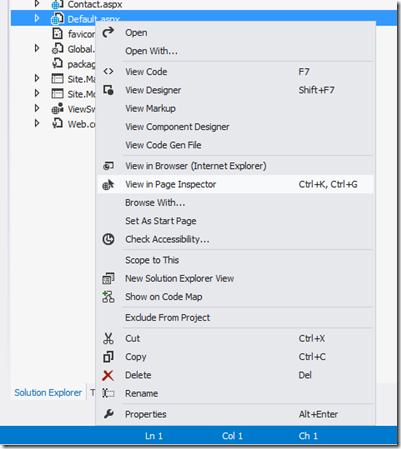
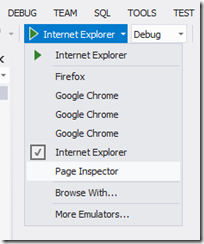
Page Inspector works with Websites, Web forms and MVC. You can Page Inspector by right-clicking on .aspx page or through browser menu
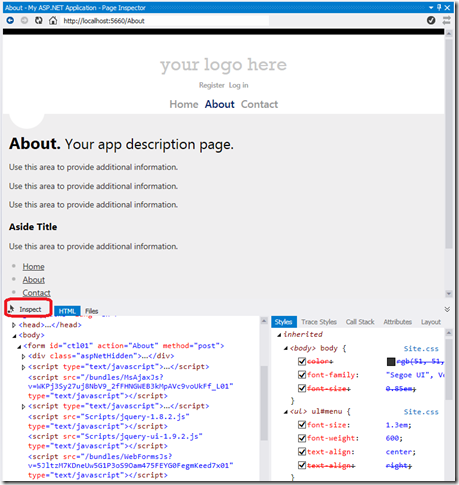
It opens an integrated browser inside the visual studio, on the lower left corner you will get live DOM source editor. When you hover on the element it then shows you the element that you are inspecting and if you want to see the what made that element then click on Inspect as shown below
ASP.NET and HTML5 works together and more on this topic can be read here and Web Forms 4.5 features can be read here







Nice Details on Dot Net Framework Features
very nice post.
But I want to know difference between repeater & gridview and which one is better.
Thanks.
Thanks.
The below post compares the each control by feature, Depending on your requirement you can choose the control
http://weblogs.asp.net/anasghanem/archive/2008/09/06/comparing-listview-with-gridview-datalist-and-repeater.aspx