Overview
The ASP.NET AJAX Library is a JavaScript library which enables the developer to build highly interactive Ajax applications. Using ASP.NET Ajax client controls we can take the advantage of building database-driven web applications. This post explains how to add these controls to Visual Studio toolbox and explore the beta features.
The ASP.NET AJAX Library is compatible with Visual Studio 2008 and Visual Studio 2010 beta when targeting ASP.NET 3.5.
Using the ASP.NET AJAX Library Beta Scripts
There are two ways that we can use AJAX Library scripts in a web applications.
- Adding controls from AJAX library to Visual Studio Toolbox.
- We can instantiate ASP.NET AJAX Controls in JavaScript Code.
Adding ASP.NET AJAX Library Controls to Visual Studio Toolbox
To add the controls to visual studio toolbox, follow these steps
1. Create a ASP.NET Web Site project or Web application project
2. Open the default page in visual studio designer.
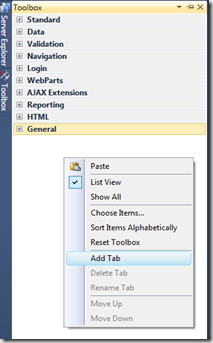
3. Right click the Toolbox and then click Add Tab. Name the new tab ASP.NET Ajax Library.
4. Right click beneath the ASP.NET AJAX Library Tab and then click on chooseitems option.
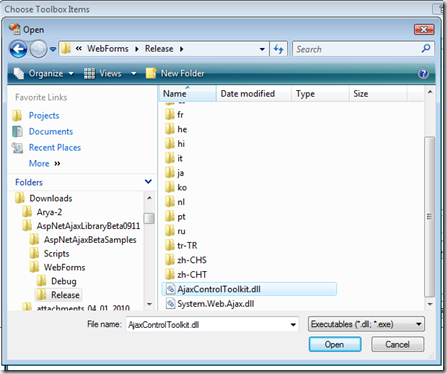
5. Browse the downloaded path and then go to Webforms folder in it, choose AjaxControlToolkit.dll assembly and then say OK.
you can download ASP.NET AJAX library beta here
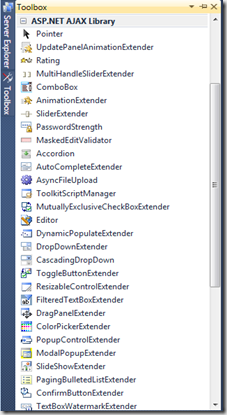
6. After adding the above dll you can see the controls as shown below
Adding AJAX library controls using Java Script
1. Copy the script folder from downloaded location to your web application.
2. Add the following script element to your .aspx page
<script src="../Scripts/Start.js" type="text/javascript"></script>
3. After adding a reference to the start.js script, we can create and attach an ASP.NET AJAX control to a DOM element by using System.create method.
4. Following is the example to add a control using Java Script
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> . <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Simple Calendar</title> <link href="../Scripts/Extended/Calendar/Calendar.css"
rel="stylesheet" type="text/css" /> <script src="../Scripts/Start.debug.js" type="text/javascript"></script>
1:2: <script src="../Scripts/Extended/ExtendedControls.debug.js"
type="text/javascript">
1: </script>2: <script type="text/javascript">3:4: Sys.require(Sys.components.calendar, function() {5: Sys.create.calendar("#travelDate");6: });7:8:</script>
</head>
<body><input id="travelDate" />
</body>
</html>
| Share this post : |



[…] Read the original: TechBubbles » ASP.NET AJAX Library Beta in Visual Studio […]
Great work! Keep Writing…