ASP.NET and HTML5 works together and in fact ASP.NET & Visual Studio loves HTML5. You can do everything in HTML5 using ASP.NET server language. This post explains some examples how asp.net works with HTML5.
Example:
Using new HTML5 capabilities in ASP.NET File upload control, First thing remove the text after html in DOCTYPE tag in your aspx page then your document is HTML5.
HTML5 has a notion of uploading multiple files and we can achieve this in asp.net with a property
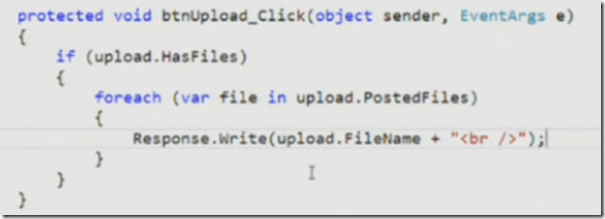
In the code-behind file you can write something as below to display the names of the files that have uploaded
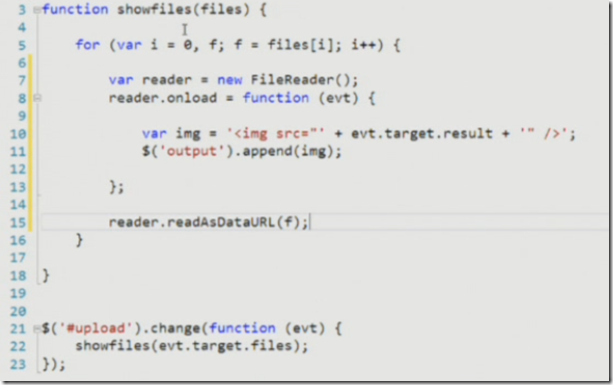
Instead of looking the images after uploading it to the server, you can see them before uploading using JavaScript, to do this add output html5 element to your page and write below code
The above code uses HTML 5 File reader API to show the images before you upload to the server.
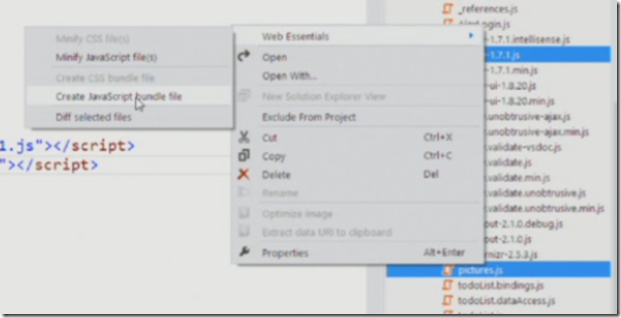
This sample also uses couple of JavaScript files and you can bundle them into one as your application grows you may add more JavaScript files to the project. Minify the two files make a single request or reduce the number of requests to access this file. You can create a JavaScript bundle file as shown below
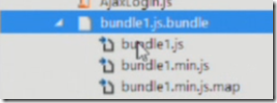
You can bundle the files at runtime and design time. After bundling it creates three file
Whenever source file changes bundle file changes immediately and now you can refer only one file i.e. bundle file in your page
Even after bundling and minifying, you can debug your JavaScript code with the help of .map file.
Similarly you can minify the css files.
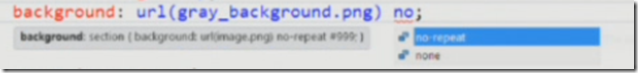
In Visual Studio 2012, you will get intellisense for short-hand notations in CSS.
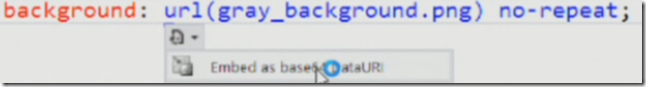
Assume you have a back-ground image for your master page and it loads for every page in your application, why do you want browser to make a request to image from server? You can do this by embedding the image in your style-sheet by doing the base-64 encoding of the file.
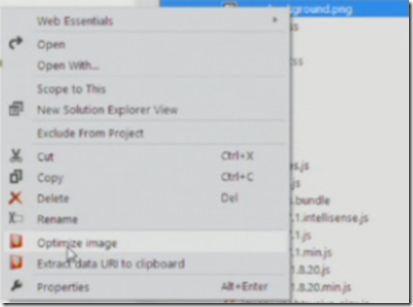
You can optimize the picture without losing the quality to remove the unwanted characters in the byte array as below
Right-click on the image and say Optimize image.
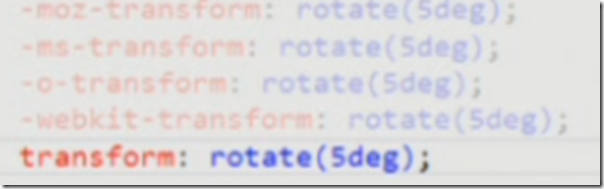
All vendor specific css properties are automatically inserted into CSS when you type the property and hit tab
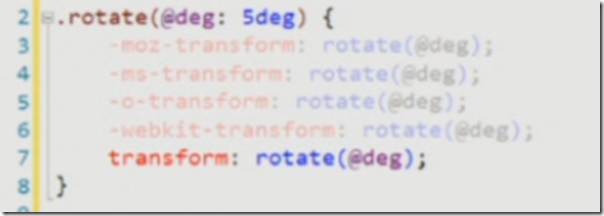
If you consider writing less instead of CSS, what is less? Less is a superset of css. Any css is a valid less file. With less you can have variables and functions in CSS. Less compiles into CSS.
The function in less looks as below
You can reuse this function wherever you want in the file.
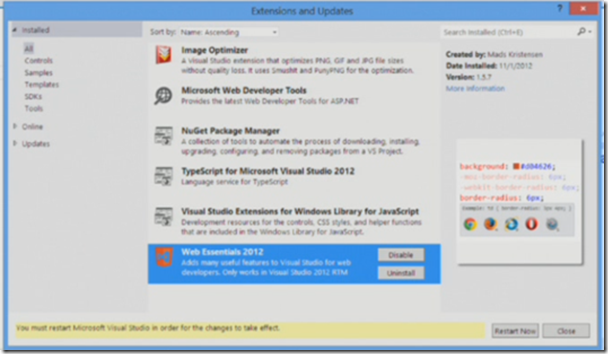
All the above features you get from web essentials extension which you can find from Visual Studio editor
Reference: Mads Kristen talk at build and screen shots are from his session.
http://channel9.msdn.com/Events/Speakers/mads-kristensen
| Share this post : |  |
 |
 |
 |
 |