ASP.NET MVC contains two view engines named Razor view engine and Web Forms view engine. This post outlines the Razor view syntax, sample code expressions, code blocks, layouts and compares some code expressions with Web Forms view engine.The Razor View engine was introduced in ASP.NET MVC3 and it is default view engine that you get when you create new MVC project in Visual Studio. Razor view allows you to write simple mark up and its syntax is simple.Razor views that use C# syntax has the .cshtml file extension. The simple Razor view can look as below
@{
var catalog = new string[] { "VisualStudio","SharePoint","SQLServer" };
}
<html>
<head> <title> Demo View </title> </head>
<body>
<ul>
@foreach (var item in catalog)
{
<li>The Product name is @item </li>
}
</ul>
</body>
</html>
The key character in Razor is @, this character is used to transition from markup to code. Code expressions in Razor are transitions. The typical implicit code expression in Razor looks as below
<h1> The number of items in Catalog: @catalog.Length </h1>
the same can be written in WebForms view as follows
<h1> The number of items in Catalog: <% catalog.Length %> </h1>
An explicit expression in Razor can written to avoid the ambiguity. If you want to display @ sign then you can escape the sign with @@ sign. All Razor expressions are automatically HTML encoded.
@{
string title = "ASP.NET MVC is great!! ";
}
<h1>@(title)</h1>
Razor also supports the code blocks like @foreach(var item in catalog) and this will automatically transition to markup. The same code block in Web Forms view engine looks as below
<% foreach ( var item in catalog){ %> <li> The Product name is <%: item %>. </li> <% } %>
If you want to display some text that you do not want to be HTML encoded then use HTML.Raw method
<div> @Html.Raw("ASP.NET MVC is great!") </div>
Commenting a block of code and markup in Razor
@* This is a multiline comment..... This is a multiline comment..... This is a multiline comment..... *@
The same can be written in Web Forms as below
<%-- This is a multiline comment..... This is a multiline comment..... This is a multiline comment..... --%>
Calling a generic method in Razor is like writing an explicit code expression
@Html.LabelFor(x => x.Text)
<%: Html.LabelFor(x => x.Text) %>
Layouts
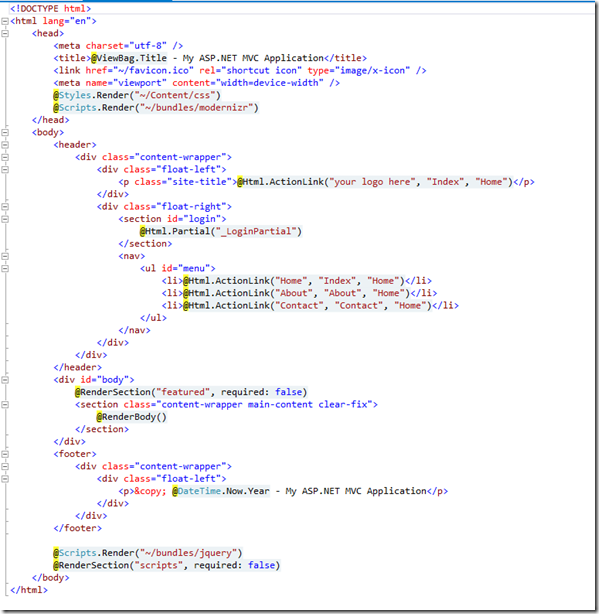
Layouts in Razor are like Masterpages in WebForms which maintains the consistent look and feel across multiple views in your application. The sample layout that comes with ASP.NET MVC project looks as below
It contains a placeholders for displaying the content by other views in your application. The call to @RenderBody in above view is a place holder for other views. Multiple views can use this layout. Example of using a layout for view is shown as below
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
A layout can have multiple sections as in the above view, By default every view must supply the content for the section defined in the layout. RenderSection method has a overload where you can specify whether it is required or not like below
@RenderSection("featured", required: false)
There is a file _ViewStart.cshtml that comes with ASP.NET MVC project where you can define the common view settings. The code within this view file is get executed before any other view in the folder.