Introduction
ASP.NET Data Pager Control is generally used in conjunction with the List View control. Read the post ASP.NET List View Control in VS 2008 to get the idea of using this control. This post explains the use of new Data Pager Control that ship with the VS 2008.
I am using the List View control project to explain the use of Data Pager Control.
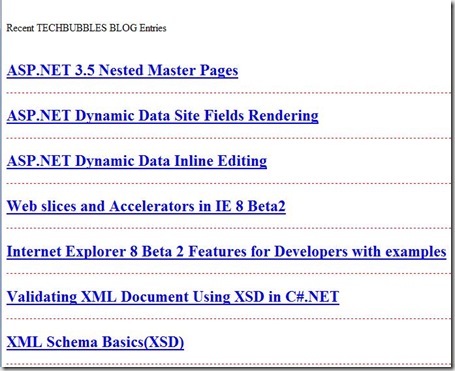
1. We displayed the List of Article titles from the RSS feeds using List View Control. It looks like in the following screen
Notice that all the articles in the RSS feed are displayed in the single request. When more number of items are in the Request output and you want to display few items per page then you can use the Data Pager control.
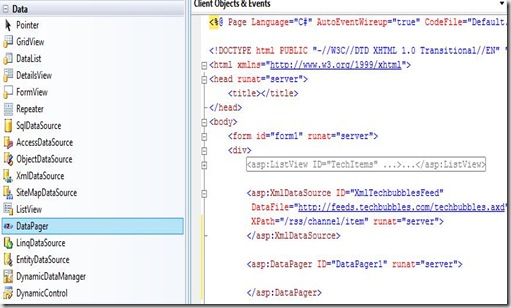
2. You can find the Data Pager control under the Data section in the tool box drag the control and place in the List View project.
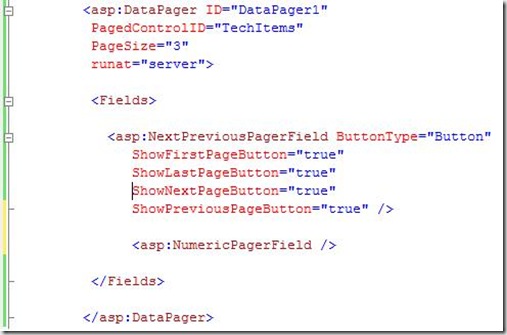
3. Configuring the Data Pager
- For Data Pager Control you need to set the PagedControlID it is going to be ListView Control ID.
- How many items that you want to display per page can be set by using PageSize property.
- In side the DataPager we have the Fields collection there you can specify the properties in NextPreviousPagerField like ButtonType that can be button,image or link.
- You Can set the Next,Previous, First and Last buttons properties.
- NumericPager Field to show the page numbers on the page where user can use it to jump in to the page.
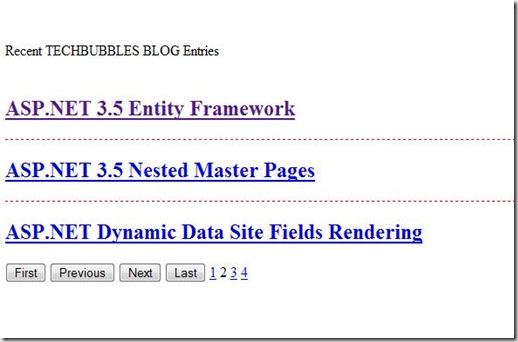
The Output of the page after configuring the DataPager control looks like
Conclusion
We have seen how we can use the Pager control for implementing the paging with best visuals and simple implementation.




ASP.NET Data Pager Control in VS 2008…
You’ve been kicked (a good thing) – Trackback from DotNetKicks.com…