This post explains about ASP.NET Dynamic Compilation and code-behind pages in more details. When you create a ASP.NET page in web site it actually creates a .NET code behind class. The entire contents of the page is compiled into a .NET class.
When you sent a request for ASP.NET page, Framework checks for the corresponding class to the page and if the class not exists, Framework compiles the page into a new .NET class and stores the compiled class in the temporary ASP.NET Folder located at
\WINDOWS\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files.
In future if request comes to the same page, the page is not compiled again.The previously compiled class is executed and returns to the browser. This process is called ASP.NET Dynamic Compilation.
If the ASP.NET Page is modified corresponding .NET Class is automatically deleted and when new request comes for that page it compiles the modified page into a new .NET Class.
You can even pre-compile your ASP.NET application using aspnet_compiler.exe command line tool. when you pre-compile your application users doesn’t experience the compilation delay for the first request.
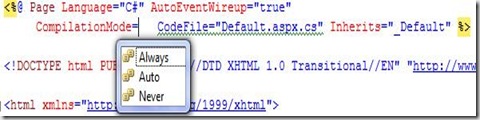
- You can disable dynamic compilation for a single , pages in a folder or for entire web site. Use the CompilationMode attribute in <%page%> directive which allows you to disable the dynamic compilation for a single page.
- You can disable dynamic compilation for entire application by specifying CompilationMode attribute in Pages section of the Web.config file.
Disabling the Dynamic Compilation is useful when you have thousands of pages in web site.
Note: You can not disable the dynamic compilation for pages that include server-side code and pages that contain data binding expressions.
Code-Behind Pages
ASP.NET Framework allows you create two types of pages. one where you can write page code and declare page controls in a single page. the other way where you can declare UI controls in one page and page code in separate page normally we call this as a code-behind page.
code-behind page work in a different way in ASP.NET 2.0 compared to ASP.NET 1.1. In version 1.1 pages are related by inheritance and in version 2.0 pages are related by inheritance and partial classes.
The problem with the version 1.1 method is any control that you declared in ASP.NET Page needs to be declared in the code-behind file and with exactly same control-ID.
In Version 2.0 the association of ASP.NET Page and Code-Behind page no longer related by inheritance but through a new concept partial classes. It enables you to declare a class in more than one physical-file. Any members of one partial class is accessible to the any other partial class of the same class.
The advantage of using partial classes is declaring a control in ASP.NET Page is available in code-behind page and anything declared in code-behind file will automatically available in Page.


ASP.NET Dynamic Compilation…
You’ve been kicked (a good thing) – Trackback from DotNetKicks.com…
[…] WebSite project type contains the folders and anything that you put in the folder are dynamically compiled and be part in the website. More about ASP.NET Website Dynamic compilation here. […]