Introduction
This post explains about two project types in Visual studio ie Website and Web Application that we use to build the ASP.NET Applications and the fundamental differences between the two project types..
Background
Website project type was introduced in the VS 2005 and Web Application model introduced in VS 2003. Website project type is based on folder structure and does not require a project file. Later in VS 2005 sp1 project file was introduced for the VS 2005 website project type. Now in VS 2008 we can create both project types.
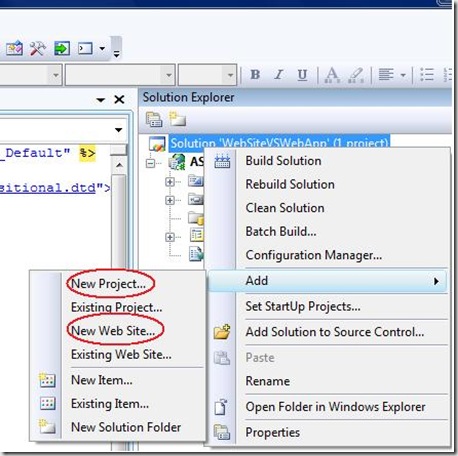
1. You can add Website or Webapplication project to your VS solution in VS 2008 as follows
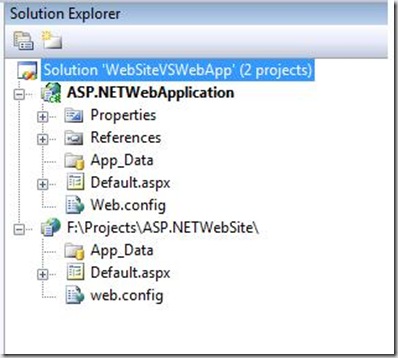
2. I have added two project types to the solution and it looks like the following
- Fundamentally the behavior of the application types is same but website project type is folder based and WebApp is project type like normal project types in VS studio. In WebApplication project type project file defines the structure of the project.
- WebSite project type contains the folders and anything that you put in the folder are dynamically compiled and be part in the website. More about ASP.NET Website Dynamic compilation here.
- WebApplication project type contains the designer for the ASPX page and you can find the bin folder which contains the compiled assembly.
So First difference can be summarized like ASP.NET website project type is dynamic and WebApp is more like structured.
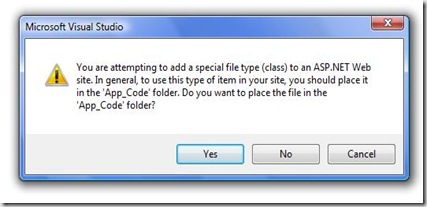
3. When you add a class file to the website project it will prompt you that it will place the file in App_code folder under root.
Notice In website project type namespace won’t add to the class by default however you can define the namespaces explicitly where as in WebApp it creates the namespace for the class file when you added it to the project.
4. WebApp project type is restricted to one language where as Website you can add different language files to the App_Code folder which compiles the files dynamically.
5. Referring a user control in WebApp is straight forward.You can define the properties and can be accessed in class files like any other objects where as in website it is not.
6.We can put multiple language files in the Website but those files needs to be in same folder. If you change the location of the file then you need to mention in the Web.Config file as follows..
<codeSubDirectories>
<add directoryName="Testfolder"/>
</codeSubDirectories>
In compilation process you will have the finer degree of control in WebApp and it is not in Website because everything is dynamically compiled.
7.When you deploy the WebApps you can just copy the Compiled Assembly and Visual elements to the IIS folder where as in Website you need to copy everything to the IIS to work.
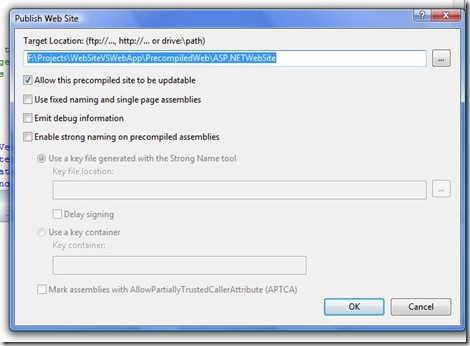
8.You can see the following dialogue box when you publish the files in Website
If you select the precompiled option then you will find the precompiled folder in the published location there you find the multiple assemblies for each folder in the website.
9. If you use WebApplication project you can not access Profie at design time a workaround solution can be found here.
10. The following link helps you to choose which project type you have to user for the developing web applications.
| Share this post : |




You article must give warning that you are using a full version, and NOT a trial version.
There are multiple downloads for different versions. Check to learn the versions!
http://www.microsoft.com/visualstudio/en-us/default.mspx
Nice coverage on the compilation differences. I focused on just a few differences which caused me problems in a real-life project:
http://www.codersbarn.com/post/2008/06/01/ASPNET-Web-Site-versus-Web-Application-Project.aspx
Nice, brilliant. Thanks a lot. It was of help. Nice and simple way to explain. Keep up the good work. God Bless 🙂
Lovely explanations: clear and to the point without getting sucked into unnecessary detail. An art for us tecky types.
For use WCF and create .svc is necessary a web application or in simple ASP.NET website run the .svc?
Hello,
What is major difference between Website and Web Application Project in ASP.NET. Reply, as early as possible.
Hello Sir I want to know that How to add video web site in Asp.net.
Reply Fast