What is CORS?
Cross-origin resource sharing (CORS) is a standard that allows your web pages to make AJAX requests to another domain. The idea of implementing this standard to ASP.NET Web API came from Brock Allen. This post outlines the preview of CORS support for ASP.NET Web API.If you try to make a request to a service that is hosted in different domain then browser actually blocks that request. Create a new ASP.NET Web API project in Visual Studio 2012 and run the application then you will see the result something like below
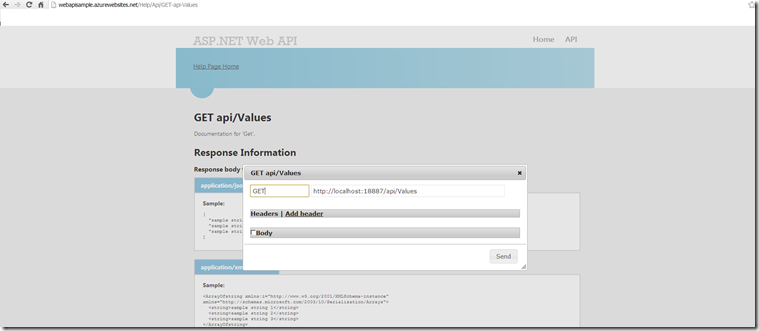
Now navigate to the site where you can test your API. Click Test API button at the bottom of the page after placing your API URL in this test web site
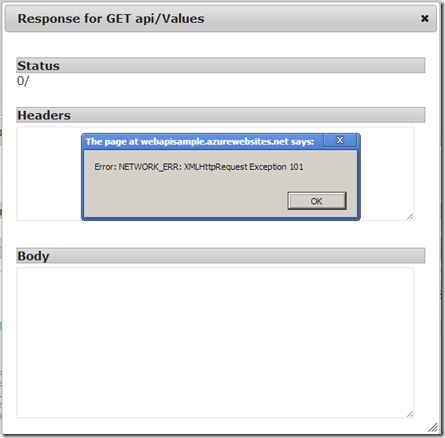
Click send button, then you will see the network error as below
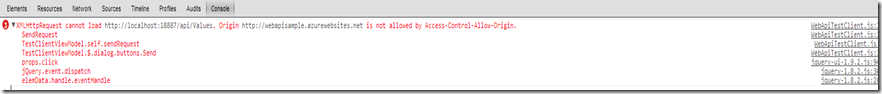
You can see the actual reason for this error by going to the developer tools in your browser and then go to the console
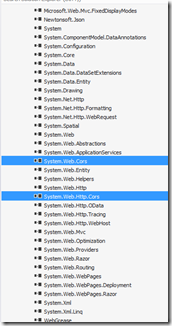
how to make allow this request on server side? Add a reference of below high-lighted assemblies to web api project
System.Web.Cors and System.Web.Http.Cors are core assemblies to support this feature in Web API.
Enabling CORS
You can enable CORS feature globally, per controller or per action method. Open WebAPIConfig file and call enablecors method
using System; using System.Collections.Generic; using System.Linq; using System.Web.Http; using System.Web.Http.Cors; namespace MvcApplication5 { public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); config.EnableSystemDiagnosticsTracing(); config.EnableCors(); } } }
Enabling per Controller
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using System.Web.Http.Cors; namespace MvcApplication5.Controllers { [EnableCors] public class ValuesController : ApiController { // GET api/values public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } // GET api/values/5 public string Get(int id) { return "value"; } } }
Enabling per Action
You can enable CORS on single action method by calling EnableCrosAttribute on action
More on CORS support for ASP.NET Web API can be read from here