This post gives you an introduction to MVC model and outlines the steps in creating a new site and adding a model, controller and view using entity framework code first. It also gives you the steps to deploy this site to Windows Azure Web Sites.
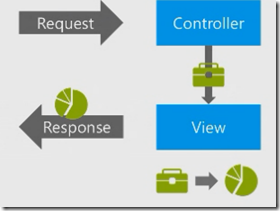
How MVC Works?
User sends a request to your web site and that request through a feature called routing goes to controller, In MVC URL does not maps to a file , it is just Controller action just a method which does some stuff and returns data, this data can be a customer object or a string of text. Once the controller gets this data and it passes it on in the form of Model to a View. The Job of the View is to take the Model and display it. The Important points in MVC are logic in the controller and data is in Model and presentation in the View.
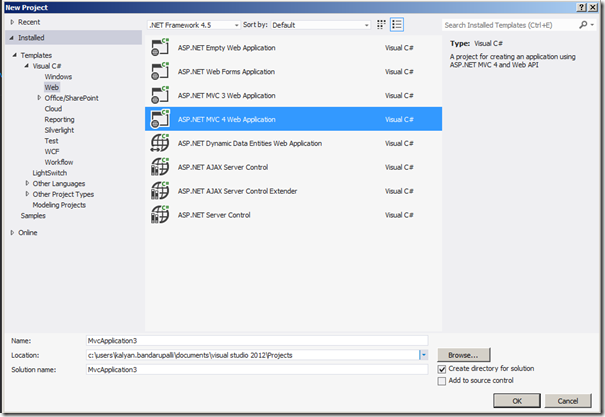
1. Create a new project using Visual Studio 2012 and select MVC4 web application from dialogue box
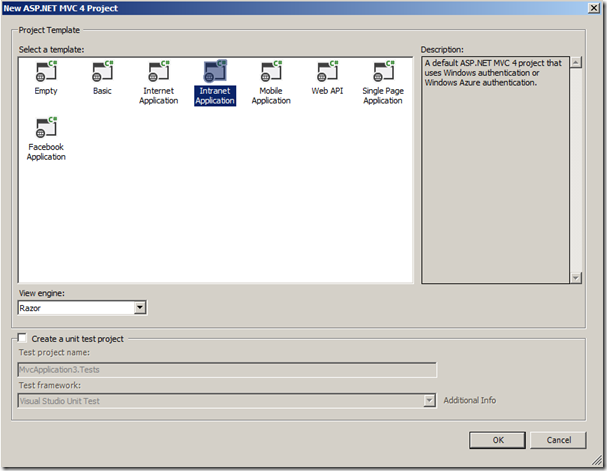
When you hit ok then you will be presented with a lot of options
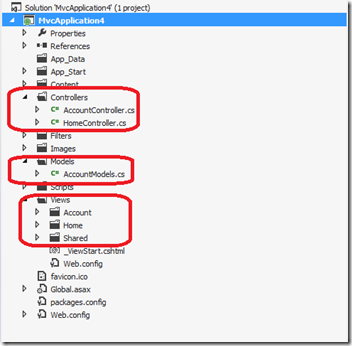
If you look at your solution explorer then you will find a folder for controller, folder for model and one for views
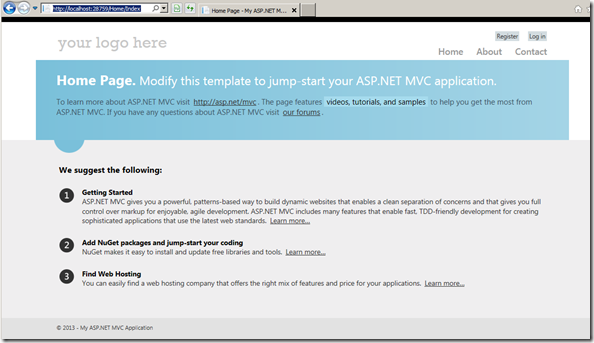
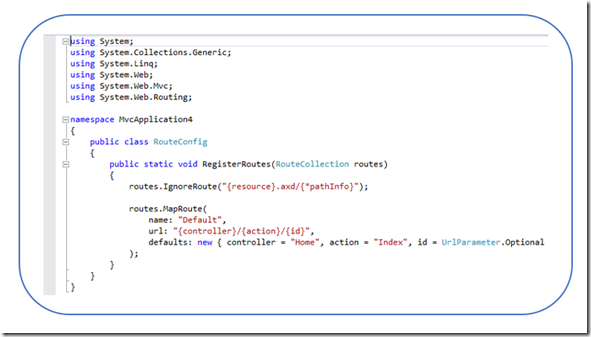
Now run the application and see the URL \Home\Index where does it came from
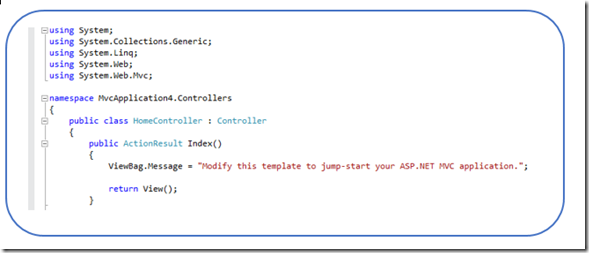
It is a Home controller and Index method, so if some body browses Home it then uses the Home controller and if they type index then it means it uses index action method
return View goes to your Views folder and then to Home and then to index. If you do not specify a controller in your MVC application it is then Home is default controller and view index method
Creating a Model in MVC
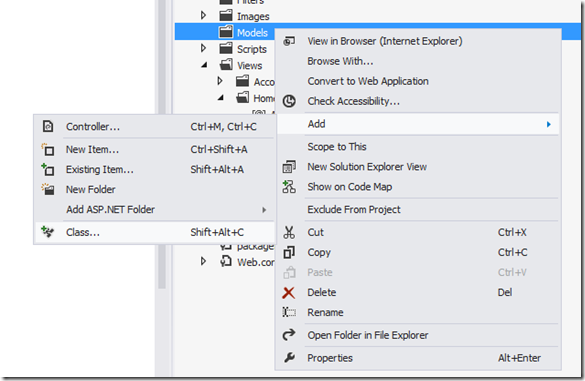
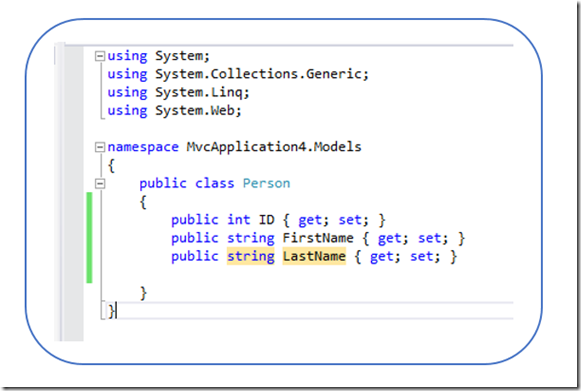
right click on Model class and Add a class
Now add some properties to your model as shown below
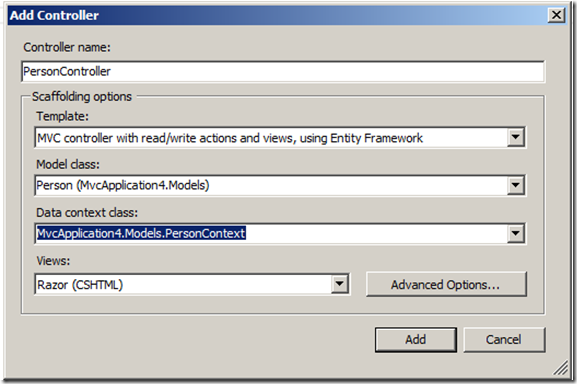
build the model and right click on the controller folder and say Add controller now give a name to controller and select the model from the drop-down and create a new database context as shown in below picture
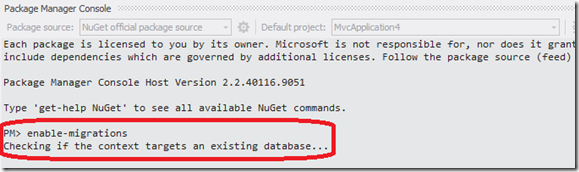
It now adds all necessary controller and views methods to the person. Now enable migrations on your project. Migrations is entity framework feature , it allows you to manage the evolution of model and the database. Using these migrations you can also mention your changes in the model back to database. Using Package-Manger Console you can enable migrations and after that it creates a migrations folder in solution explorer.
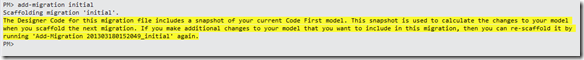
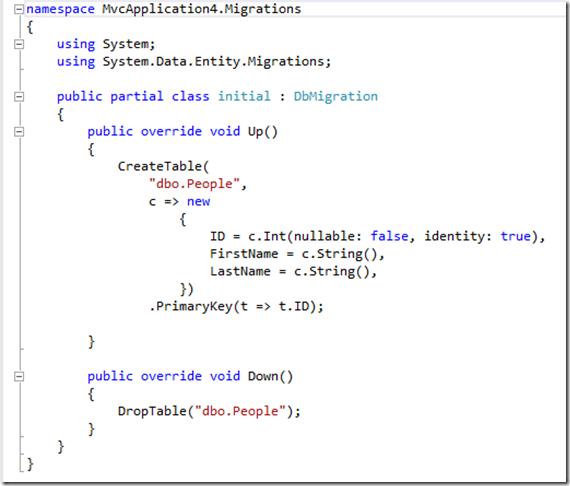
Add the initial migration as below
The code inside initial file as below
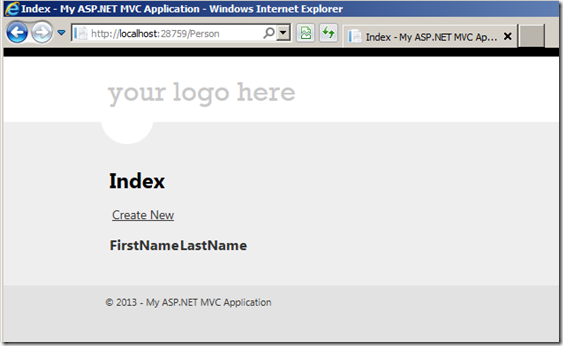
Now call update-database command in package-manager console to update with those changes in the code. Now run the application and type person in the URL
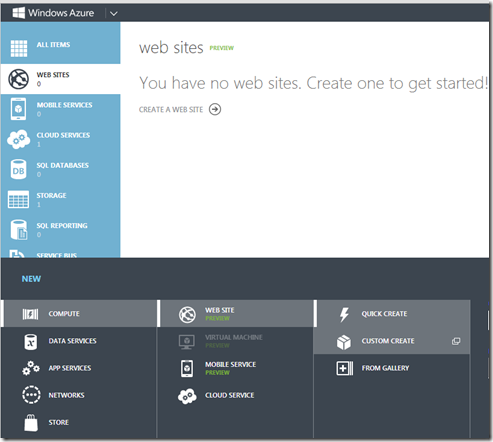
Deploy the site to Windows Azure
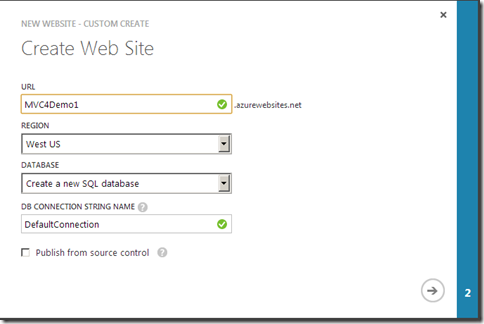
Now navigate to manage.windowsazure.com and click custom create
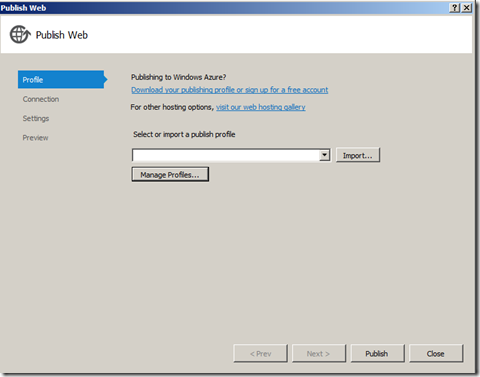
create a database and then link that to your deployed web site. Download the publishing profile settings file from this portal and import into Visual Studio publish process