This post explains how to write ASP.NET MVC application which supports create, read, update and delete operations on sample database table. We build a product catalogue application using ASP.NET MVC Web application template.
Download ASP.NET MVC 1 to create the following application
To get the overview on ASP.NET MVC you can read ASP.NET 3.5 MVC Application post
1. Create a ASP.NET MVC Web application by launching VS 2008 and then select
File–>New Project. In project dialogue box enter the project name ProductCatologue and say OK.
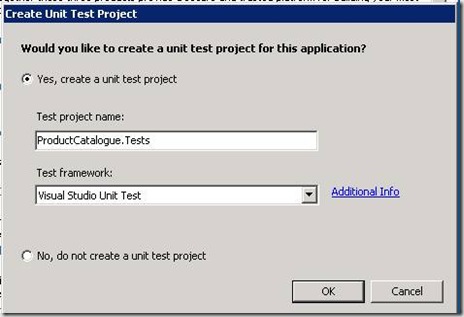
2. You will get a Create Unit Test Project dialog which enables you later to write Unit tests for this project.
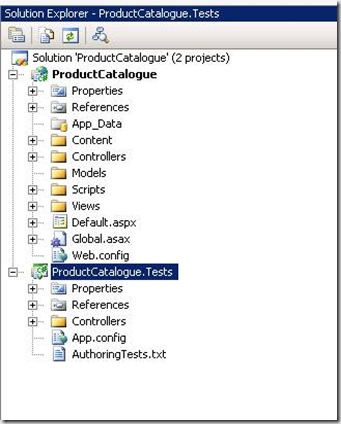
3. The solution now contains two projects ASP.NET MVC project named ProductCatalogue and Test project named ProductCatalogue.Tests.
4. You need to delete the sample files that are in the Views\Home\about.aspx, index.aspx from the project.
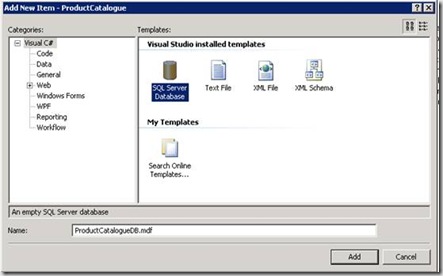
5. Create a new database by right clicking App_Data folder and then say add new item then you will get Add new item dialogue box there you need to select SQL Server Database template and name the database ProductCatalogueDB and click OK.
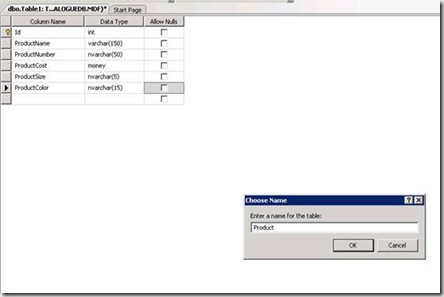
6. Create a table named Product with the following columns
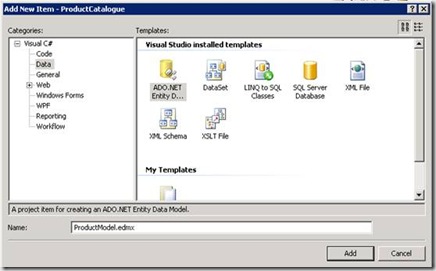
7. The ASP.NET MVC application consists of Models, Views and Controllers. Now we create a Model class that represent the product table. Right click the model folder in solution explorer then select Add, New Item then dialogue box will appear there you name the model as ProductModel
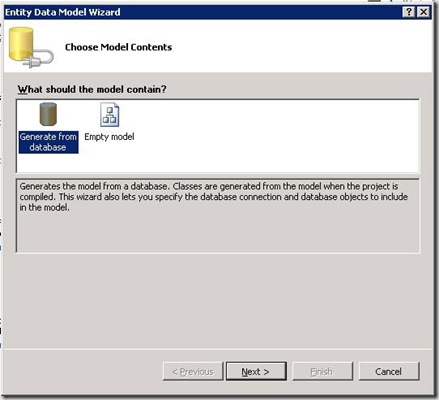
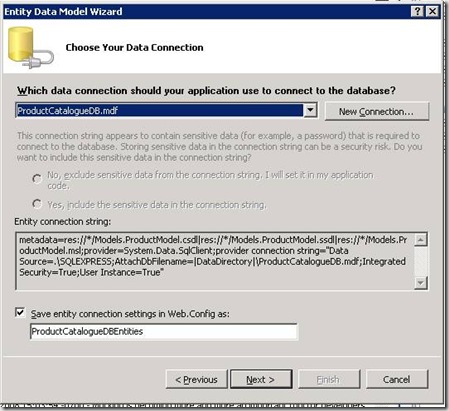
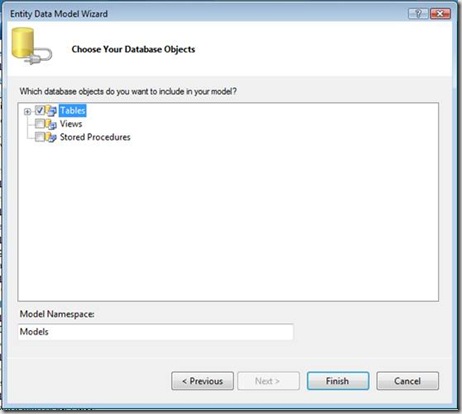
It will ask you to choose the model content then select the table from database and then choose your data connection as shown below
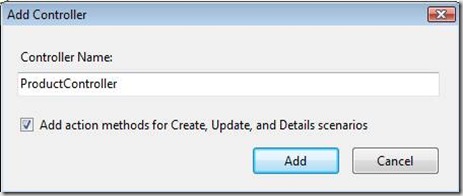
8. Create the controller class by right-clicking the controller folder and select menu option Add, Controller , make sure that check box in the dialogue box is checked and then say ok.
9. In order to display the contents in the product table you need to create an Index() action and an Index view in newly created controller class as follows.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Mvc.Ajax; using ProductCatalogue.Models; namespace ProductCatalogue.Controllers { public class ProductController : Controller { private ProductCatalogueDBEntities _entities = new ProductCatalogueDBEntities(); // // GET: /Product/ public ActionResult Index() { return View(_entities.Product.ToList()); } }
Before creating the Index view , you should compile your application in order to display the model classes in the Add view dialogue.
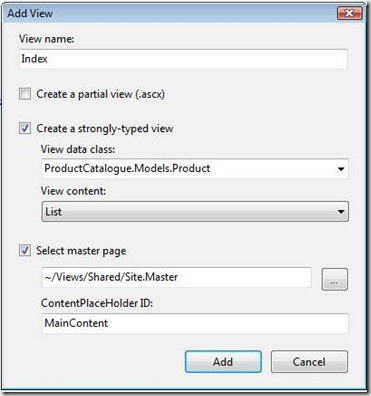
10. Right click the index method() and select the menu option Add View then the following dialogue box will appear
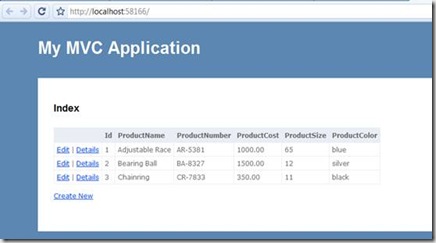
11. Run the application then you are going to see the following list of products in the view
12. To enable to add the new product to above list, you need to create() actions to the productcontroller. One create action to return the HTML view and the second create action actually to insert the data into database.
// // GET: /Product/Create public ActionResult Create() { return View(); } // // POST: /Product/Create [AcceptVerbs(HttpVerbs.Post)] public ActionResult Create([Bind(Exclude="Id")] Product productToCreate) { if (!ModelState.IsValid) return View(); try { // TODO: Add insert logic here _entities.AddToProduct(productToCreate); _entities.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } }
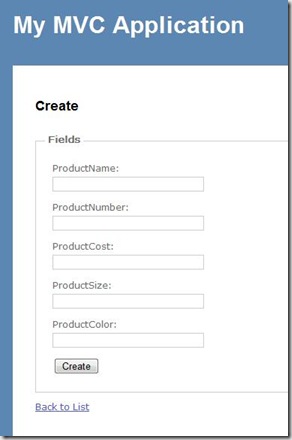
13. After adding the view for create action, run the application then say create new you will get the following screen
14. You can add the editing functionality to the application by adding two new edit methods to the controller as follows
// // GET: /Product/Edit/5 public ActionResult Edit(int id) { var productToEdit = (from p in _entities.Product where p.Id == id select p).FirstOrDefault(); return View(productToEdit); } // // POST: /Product/Edit/5 [AcceptVerbs(HttpVerbs.Post)] public ActionResult Edit(Product productToEdit) { if (!ModelState.IsValid) return View(); try { // TODO: Add update logic here var Product = (from p in _entities.Product where p.Id == productToEdit.Id select p).FirstOrDefault(); _entities.ApplyPropertyChanges(Product.EntityKey.EntitySetName, productToEdit); _entities.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } }
15. Similarly if you want to delete the products from the list then you need to add two delete() actions to the controller class. First action displays delete confirmation message and second action performs the delete operation
public ActionResult Delete(int id) { var productToDelete = (from p in _entities.Product where p.Id == id select p).FirstOrDefault(); return View(productToDelete); } // // POST: /Home/Delete/5 [AcceptVerbs(HttpVerbs.Post)] public ActionResult Delete(Product productToDelete) { try { var Product = (from p in _entities.Product where p.Id == productToDelete.Id select p).FirstOrDefault(); _entities.DeleteObject(Product); _entities.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } }
Conclusion
We have seen how to perform the basic CRUD operations using MVC web application by creating controller and views automatically. We also used the Entity Framework to generate the model for the above application.
| Share this post : |








![clip_image016[1] clip_image016[1]](https://www.techbubbles.com/wp-content/uploads/2009/09/clip_image0161_thumb.jpg)





its good but always creating new views for edit,delete,create for single gridview. how can i merge all these in a single view. please help me.