A number of enhancements made in ASP.NET web tools 2012.12 for web developers which can be found here. In this update you have a new ASP.NET Facebook template which actually uses the open source Facebook C# SDK, which helps the developers to build the Facebook Canvas applications. This post outlines creating simple Facebook Canvas Application using ASP.NET and deploying that to Windows Azure.
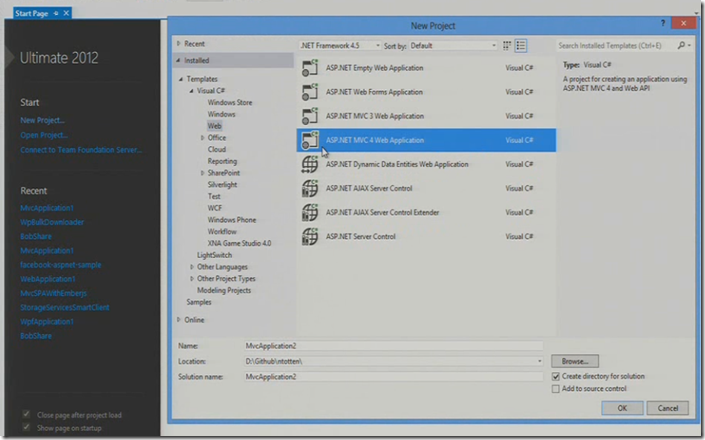
Create a new MVC4 Web application project in Visual Studio 2012
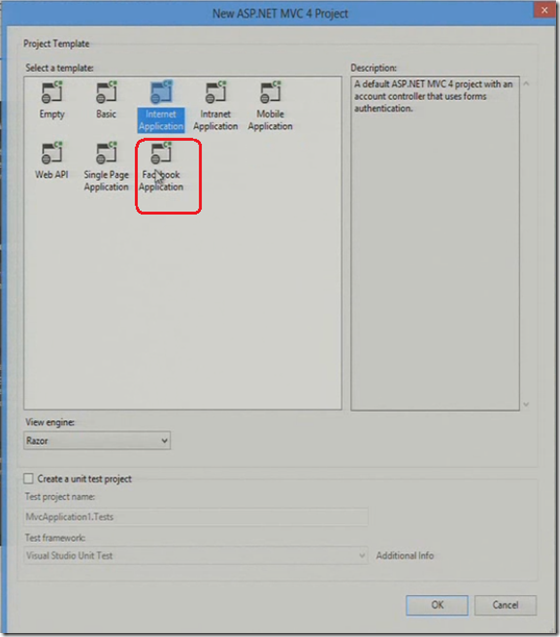
Select the Facebook application template from the dialogue box
This will create a basic ASP.NET Application for Facebook. In order to proceed further you need to have a Facebook application, if you do not have the Facebook App then create by following the below steps
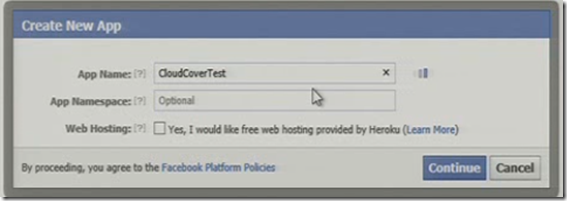
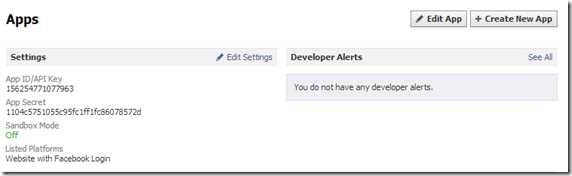
Login to https://developers.facebook.com/apps/ and click the Create New App button under Apps tab
Once the app is created in Facebook it then gives you the App ID and App Secret which you need to configure in ASP.NET application
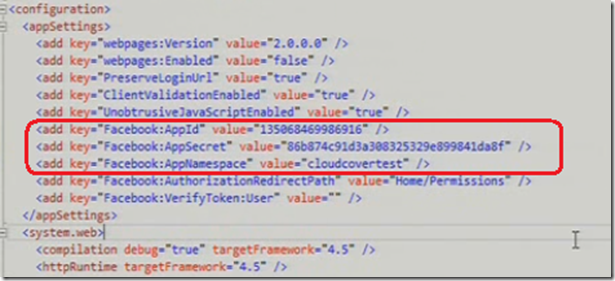
Open the web.config file in your project and paste the Application ID, Secret and namespace
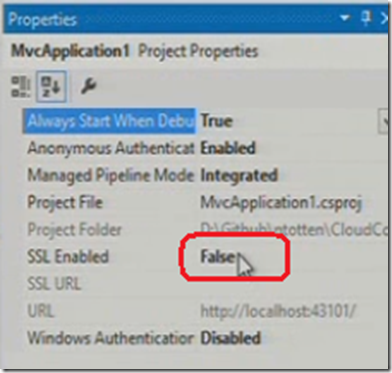
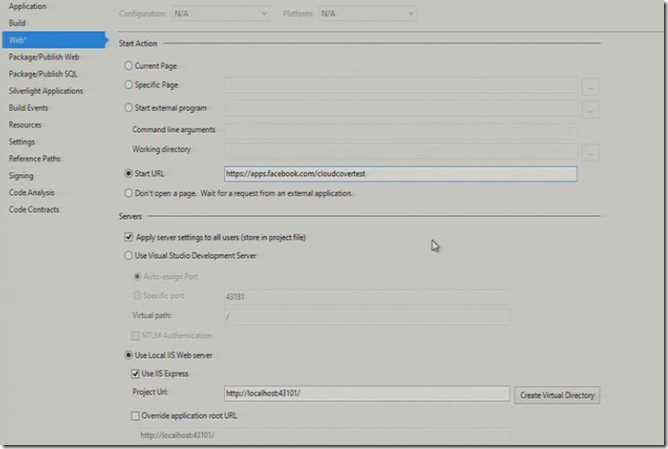
The next step you need to do is go to project properties set SSL enabled property to True. By default the value is false
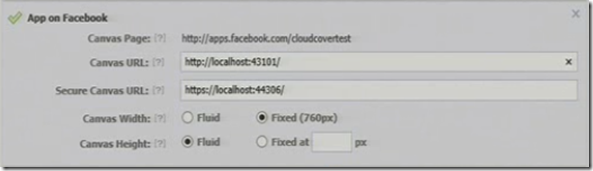
This is something actually related Facebook, All Facebook Canvas applications have to be SSL enabled. If your app is not SSL enabled then Facebook blocks in iframe where actually it uses to display the application. After changing these settings change the URL in Facebook App settings as well
Now you can setup the startup URL on your project properties to your Facebook App URL as shown below
Now run the application then it prompt you to authorize the application, it would not require you to give any special permissions just basic information
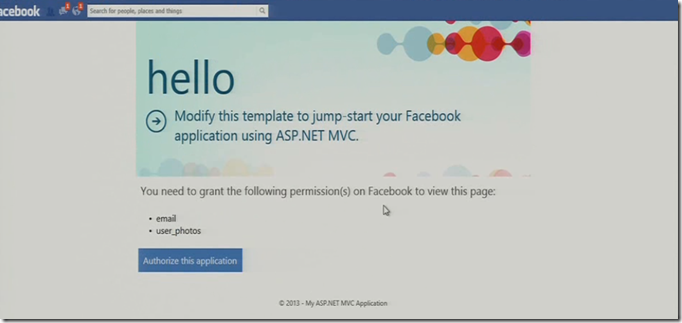
Now you see the really simple new template , The template basically takes the use to a page where special permissions required to view things like email and photos. The Facebook template just asking the minimum amount of permissions at the beginning and then taking the user to this page, May be this is a good practice instead of asking all questions at start!!
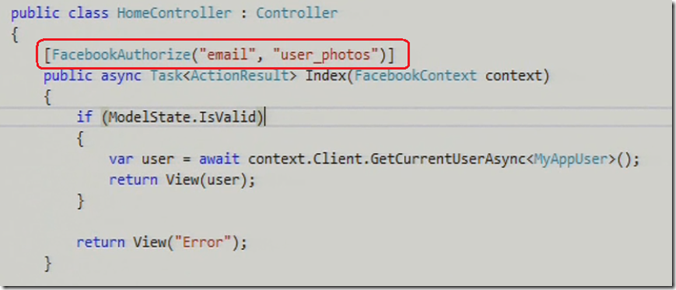
click the Authorize this application button and then click allow in Facebook page. In the code you can see it actually uses the FacebookAuthorize attribute which can contain different Facebook permission required values
using context.Client, you can actually access the Facebook client class and can request anything in graph API. It is how easy to query the Facebook API.
Now publish this App to Windows Azure
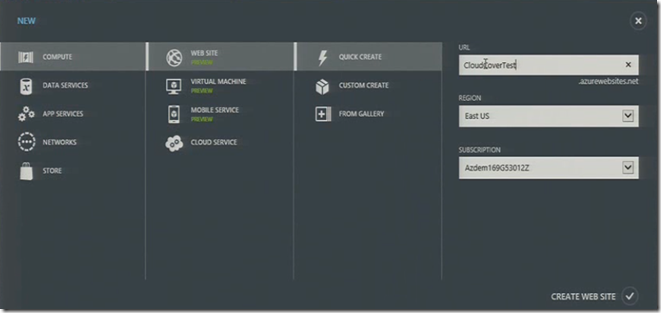
1. Create a web site in Windows Azure portal
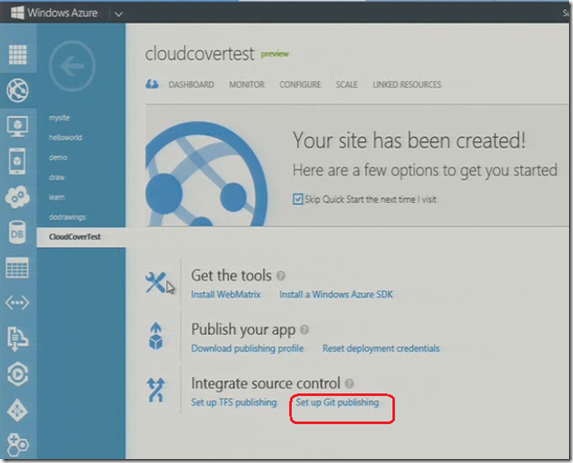
After creating the web site in Azure portal then click on Set up Git publishing or you can also use download publishing profile and import that into Visual Studio then publish your application. In this case you can click Set up Git publishing
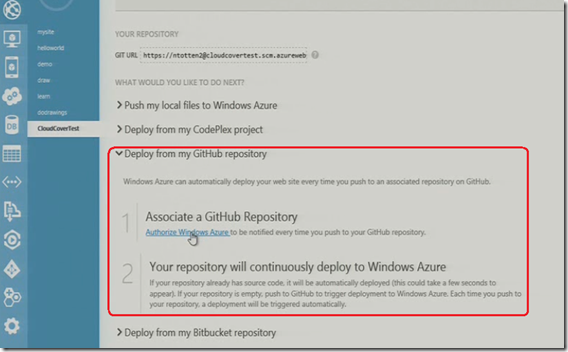
Click Deploy from my GitHub repository and then click Authorize Windows Azure which actually use OAuth to bring the repository dialogue box
This actually pushes the changes to Windows Azure whenever you push the changes in Github. Deployment will be automatically triggered in WindowsAzure as soon as you push the change notification.
| Share this post : |  |
 |
 |
 |
 |