HTTP can be used for building the ASP.NET Web APIs that exposes your data and business services. HTTP is simple platform that can reach broad range of clients varying from desktop applications to mobile devices.
What is ASP.NET Web API?
ASP.NET API is a framework for building the RESTful services on top of the .NET Framework. This post outlines the steps to create a web API project in visual studio 2013 and invoking the service using JQuery from client side.
Create the Web API project
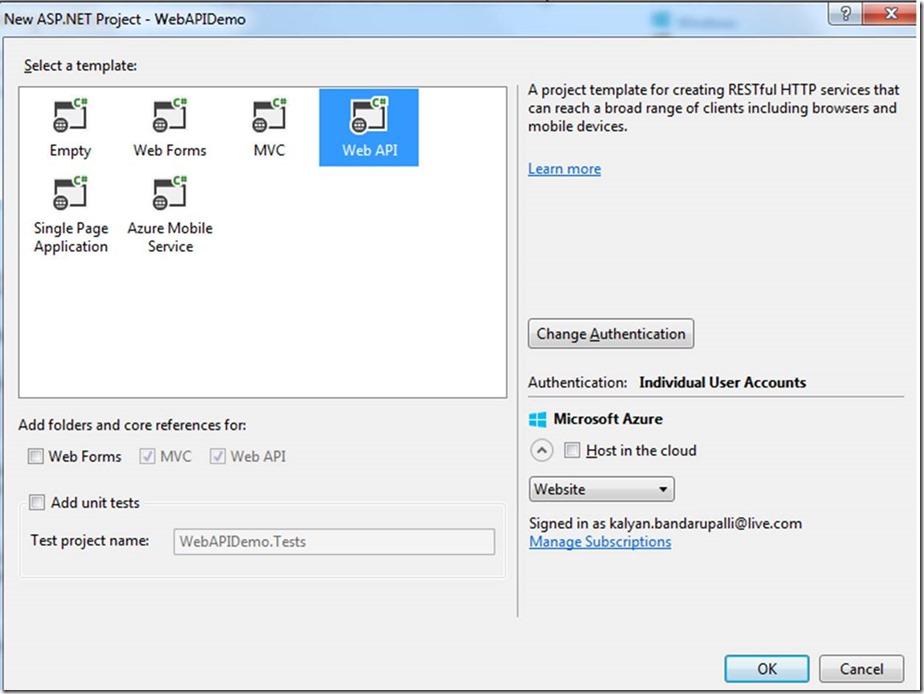
Open Visual Studio 2013, create a new project by going to file –> new, select the web application project template and then select WebApi template
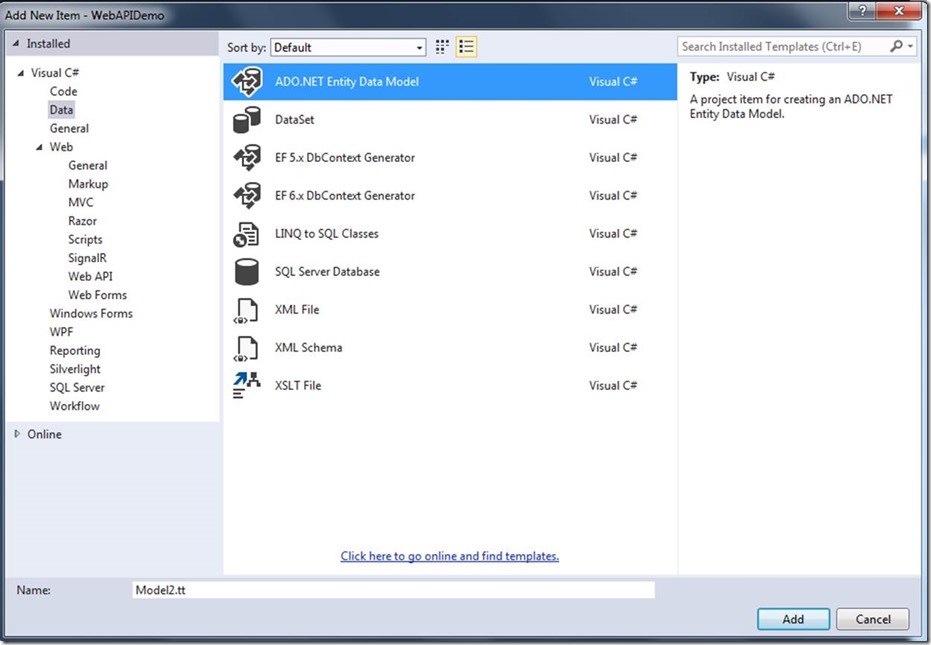
Create a datamodel for your project using EntityFramework
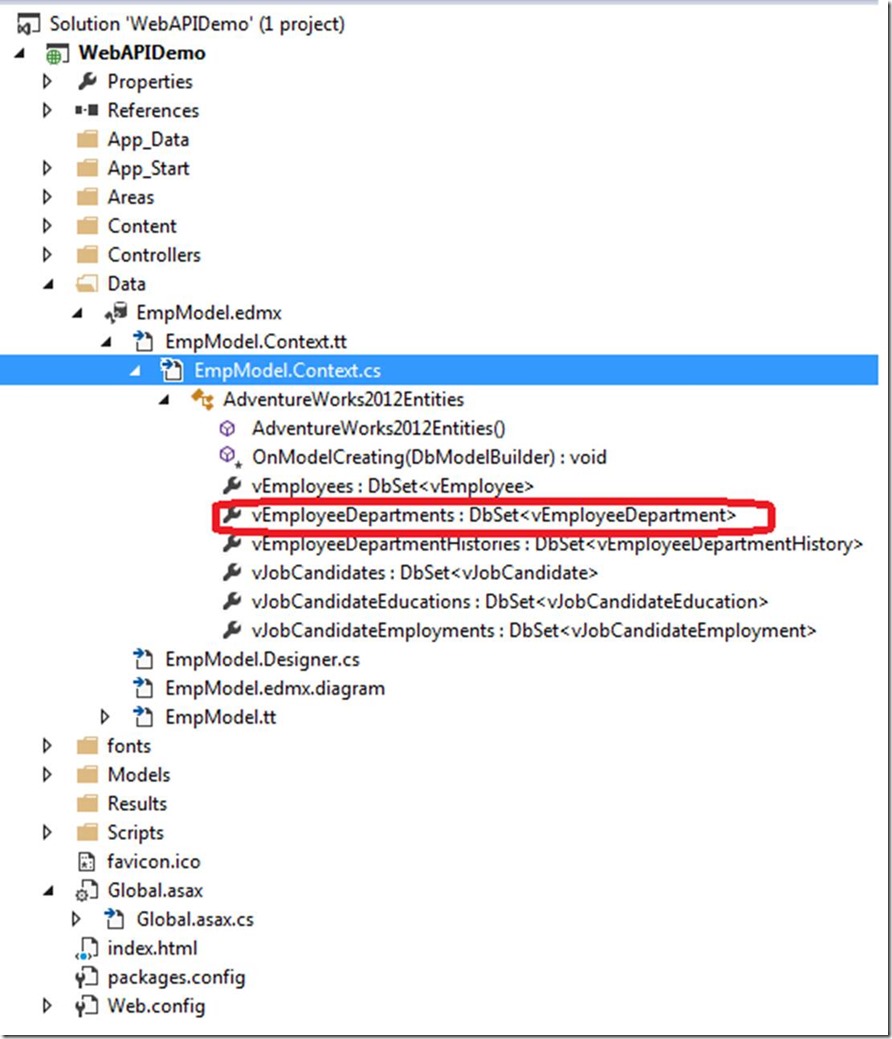
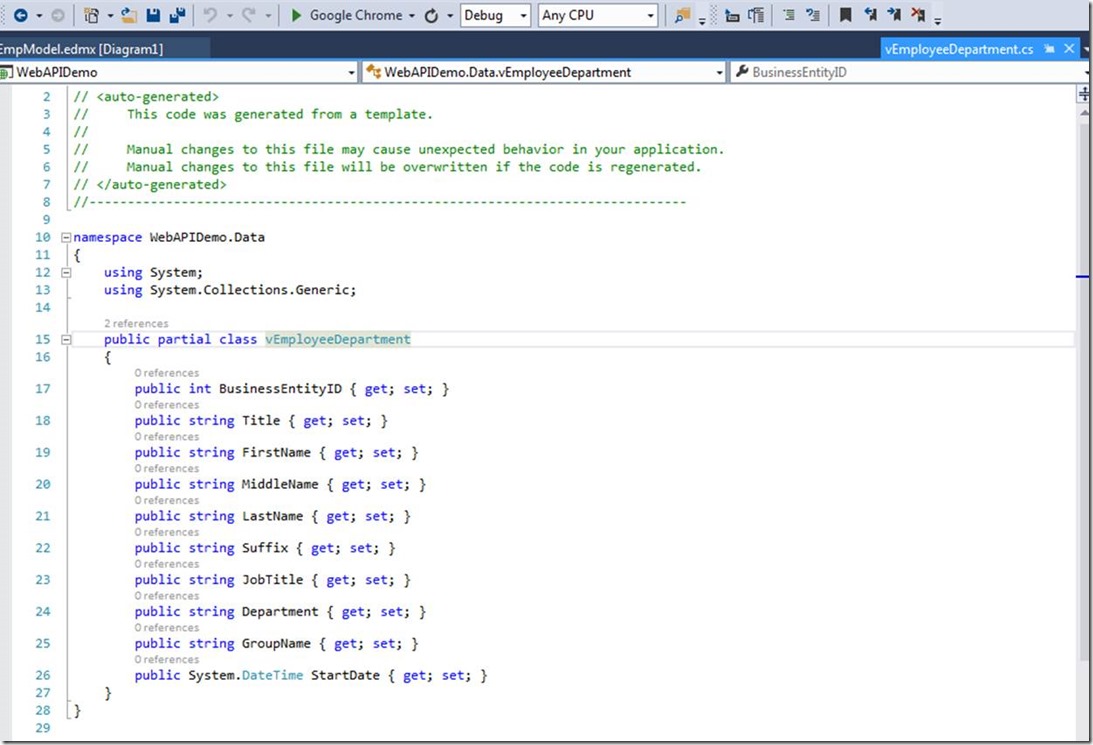
The datamodel generated by connecting to the existing database, after generating the EntityDBContext the file looks as follows
This post shows the data from the following model
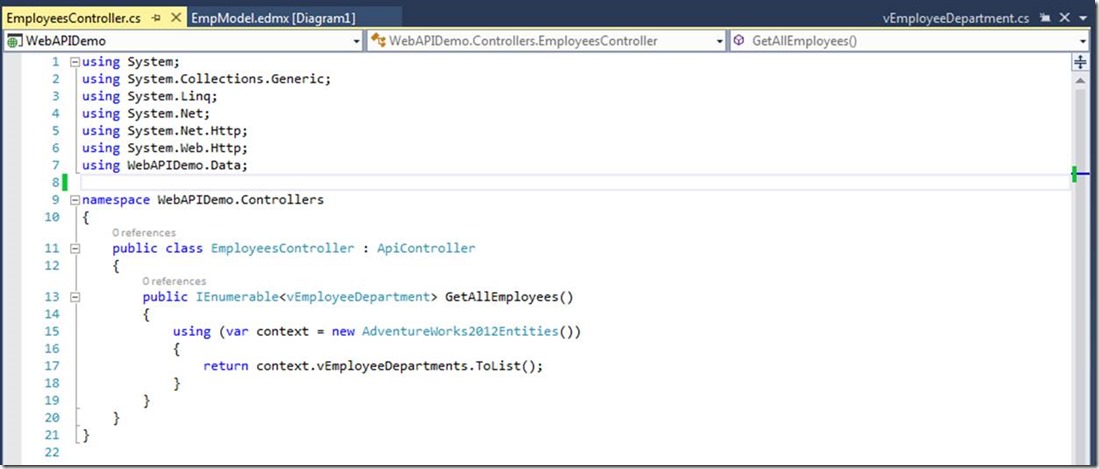
Add a controller to your project and name it as Employees Controller and write the following code
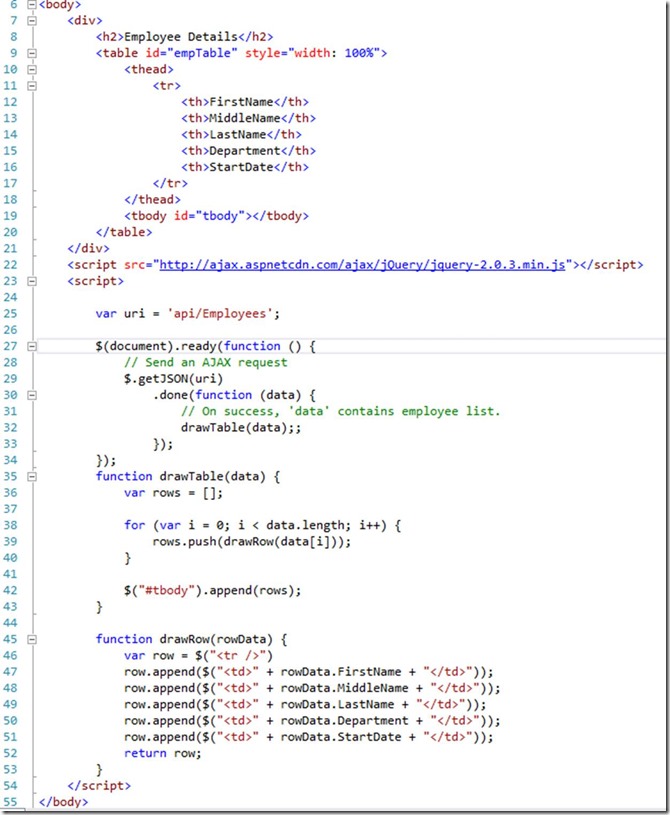
Now you can call the API controller from HTML page using JQuery. Add an HTML page to your project
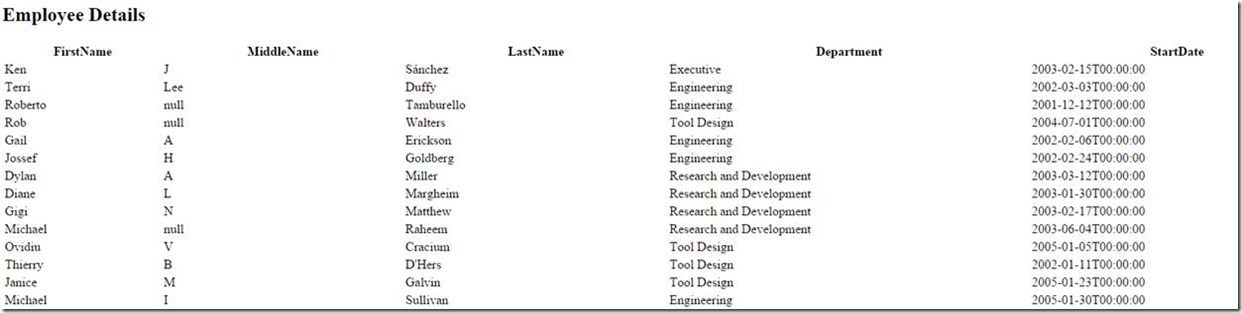
JQuery getJSON function sends an AJAX request and the return response contains array of JSON objects. The done function specifies a callback if request is succeeded. When you run your application then you will see something similar to the following screen







Good one. I acknowledge the fact that you are explaining the concept in simple terms. Thought of sharing a better approach.
But getJSON does not provide exception handling i.e., when the service returns 404 or 401 there is no way to capture and output relevant message.
ajax function (below) allows better exception handling….
$(document).ready(function () {
$.ajax({
type: “GET”,
url: “api/employees”,
contentType: “application/json; charset=utf-8”,
dataType: “json”,
success: function (response) {
var names = response.d;
alert(names);
},
failure: function (response) {
alert(response.d);
}
});
});