What is HTML5 Semantic Structures? Semantics are meaning of subject, like a word or sentence. This post shows the HTML5 tags that you can use for developing Windows Store Applications. How do you or machine interpret these semantics are matter? Example
Semantics via attribution
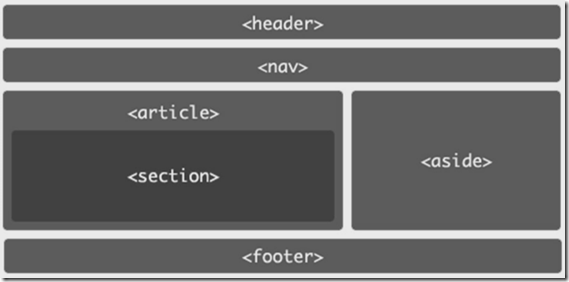
when you look at the divs with the ids and classes, so much repetition going on with people creating header , nav or article tags. Why not you formulate or standardise those tags? HTML5 semantics are solution. Turn those tags in above picture with HTML5 semantics as shown below
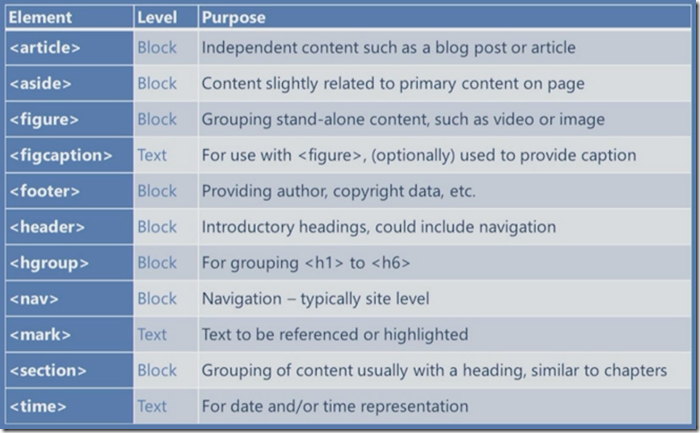
Instead of giving id and attribution, you can use HTML5 semantic tags directly in your web applications. HTML5 semantic tags are
Different Input type tags in HRML5 are
![]() for making text box as required field.
for making text box as required field.
![]() for place holder in a control.
for place holder in a control.
![]() for patterns example date pattern. You can also customise these patterns.
for patterns example date pattern. You can also customise these patterns.
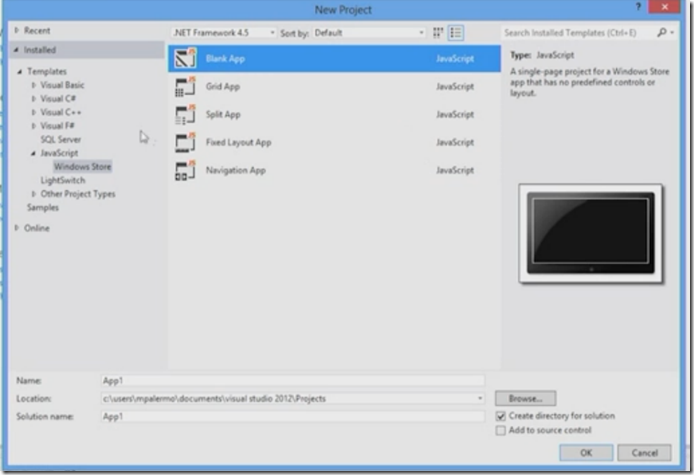
Now you can use these HTML5 in Windows store APP. Visual Studio 2012 has a project template for Java Script which you can use for developing the windows store applications
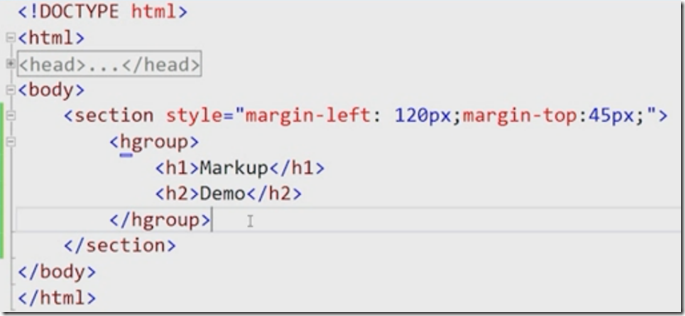
When you run the application after creating the project, it run as app not in browser! All your Web stuff can be tested in the context of App crazy! If you want to display the content in title and sub-title style then you can use the below mark-up
when you run the application it looks as below in app
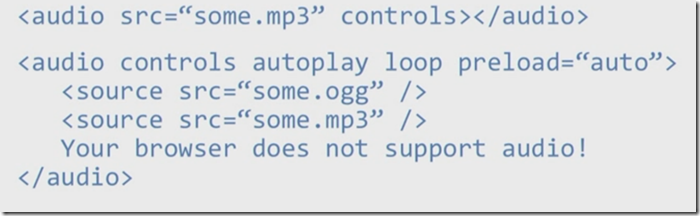
How you can implement an audio tag in HTML 5, answer is below
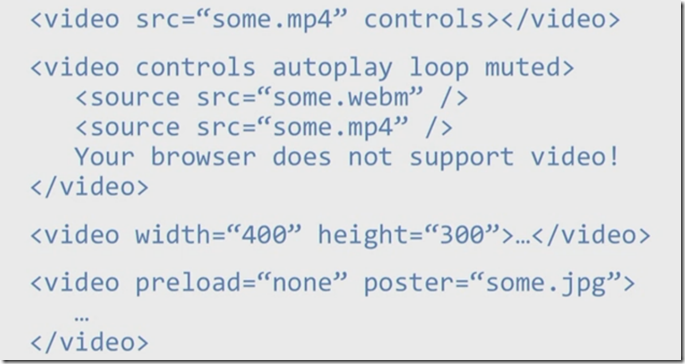
The Video tag for Windows app using HTML5 as below
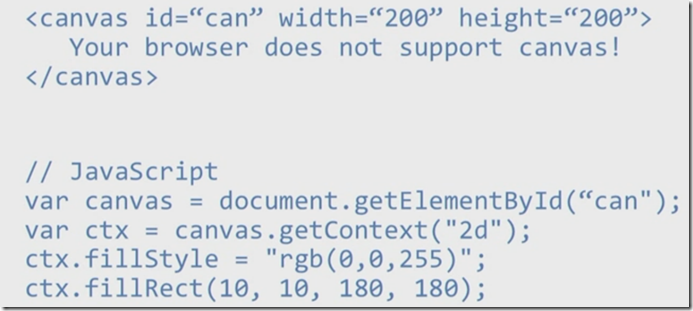
The canvas tag syntax as below
Canvas that gives you the ability draw something on the screen using some java script shown above
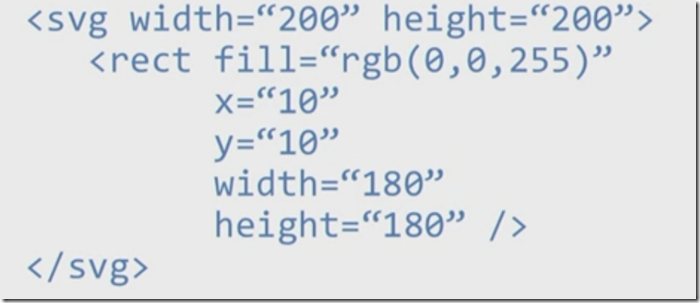
SVG tag syntax as shown below
Scalable Vector Graphics(SVG) does not require java script to draw the object on screen. It does the same thing what canvas does,so when should use canvas and SVG. SVG basically allows you to traverse through the DOM where as in canvas everything is an object which draws on the screen. However there are some performance implications in using SVG.










This is basically wrong !
The header tag is not meant just for page header, but also headers in articles, footer the same.
Advise reading this book http://www.truthabouthtml5.com/
Looks like this came from the video from authors different from the ones at the top of this article. Credit should be given where it is due.