What is Single Page Application?
Single Page Application is an architecture for web applications. It combines the best of web and desktop, built with HTML5 and JavaScript.Single Page Applications are rich and responsive. You do not need any browser plug-ins needs to install for this architecture, it is a standard web technology that is going to work on any device, operating system and browser.
The reference for this post is http://channel9.msdn.com/Events/TechDays/Techdays-2012-the-Netherlands/2159 from Steve Sanderson’s Techdays talk,
You can develop Single Page Applications using ASP.NET MVC\Web Forms technologies.
Benefits
1. Great user experience – It means speed, when it comes to changing of display of user interface and navigate around, we want an instance response from the application which you can get from this architecture.
2. Run on any device
3. Working off-line – It is an interesting benefit which is just becoming possible now.
4. App-store deployable – It is bit advanced programming but you can deploy your applications to windows market place or Apple app-store etc. This is now possible with Phone-gap third party tool for developing apps for mobiles.
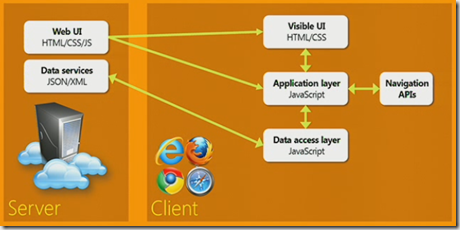
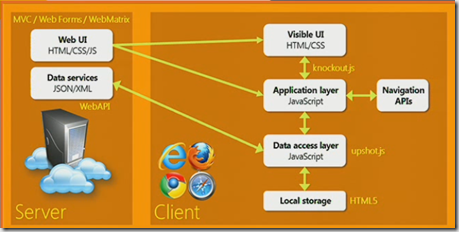
The Architecture diagram looks as below
Typical Web architecture contains a server and client, where server contains an endpoint to server HTML/CSS and JS. The client side this being rendered as Visible UI and contains some javascript as well that is web technology.
What is different in Single Page Applications?
With single page web applications, you also tend to have an data end points on server and it is going to return JSON\XML to your application, You can use this data on client data access layer and render that data to UI.
We also want to have fast UI navigation, to done that we have Navigation API which allows you to book marking, navigate forth and back without talking to the server.
We can also make available all right hand side in the diagram offline. You can use local storage apis in HTML5 to work with the data offline.
Using the new Single Page Application project template and scaffolder
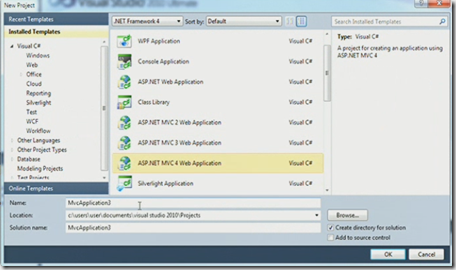
Create a new ASP.NET MVC application in Visual Studio, You can install MVC4 beta from here
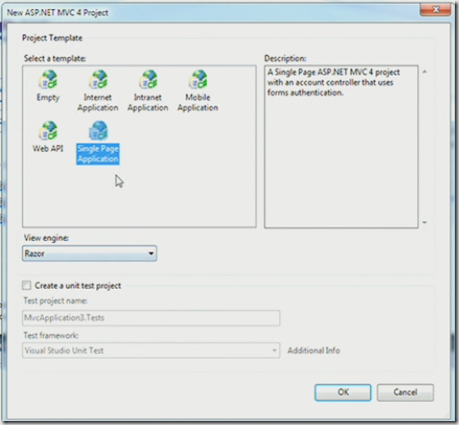
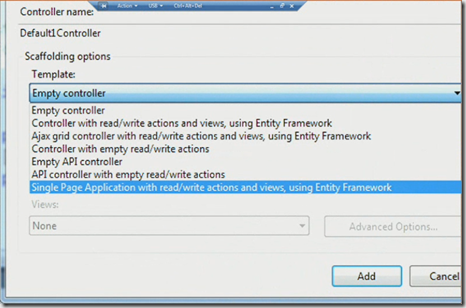
It will prompt you to select the project template there you can select Single Page Application project template as shown below
It creates a MVC application but the difference is it creates additional javascript libraries to make it easier for you build single page applications. If you want to use scaffolding then you can use a model class named TodoItem which will be created for you in model folder
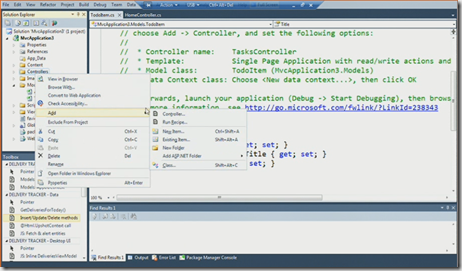
To build a sample Single Page application using scaffolding, Add a controller to your solution
Choose the Single Page application template in controller dialogue box
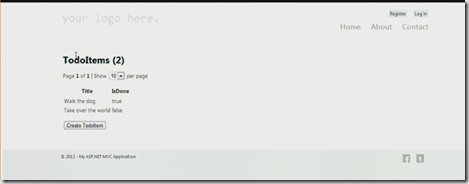
Now run the application then you should be able to see the below output
What is different from other scaffolding applications is it follows single page application architecture and when you hit the browser back and forward it would not talk to the server. It also follows the all principles that we discussed on top.
In my next post I am going to discuss about each component in detail and how you can replace them with your own and replacing the scaffolding as well.
Each component as shown in the diagram having a specific technology which I can write in next post.
| Share this post : |  |
 |
 |
 |
 |