ASP.NET ListView Control has a great features that GridView and Repeater controls had control over the markup. The ListView Control allows you to display the data in various formats including grid format, bulleted list format and in flow format. You will be having the better control on HTML and CSS to format the data. This post explains the ListView templates, properties and Inserting and Deleting Data with the ListView Control.
ListView Templates
LayoutTemplate It is a container for individual data items that displayed using ItemTemplate and AlternateItemTemplate.
InsertItemTemplate and EditItemTemplate You can use these templates for inserting and updating items in the list. You can place server controls in these templates and bind it to the data source.
ItemSepartorTemplate You can use this template when you want to add a line between the items in the markup.
EmptyDataTemplate You can use this template when control has no data to display.
GroupTemplate You can use this template in advance scenarios where you want to present the data in different groups.
You may not to use all these templates when you bind the data to the ListView control.
ListView Properties
DatSourceID The id of the datasource control that you used to bind the data example SqlDataSource or EntityDataSource controls.
ItemPlaceholderID This is the control that you placed in LayoutTemplate, ListView Control uses this id of the control and repeats the data items when it is displayed to the user.Example: It can be a server control or HTML markup with attribute set to server.<ul runat=â€server†id=â€demolistâ€> </ul>.
InsertItemPosition This property can be use to display the position of the InsertItemTemplate, possible values are FirstItem, LastItem and None.
Inserting and Deleting Data with the ListView Control
Inserting and Deleting items with ListView control is easy, Create a new Web Application Project in Visual Studio 2012
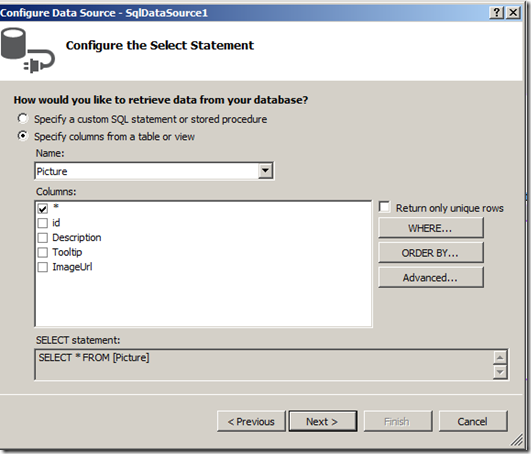
1. Drag the ListView control from data category of the toolbox to default.aspx page and choose the datasource for the control as shown below
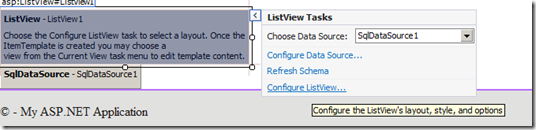
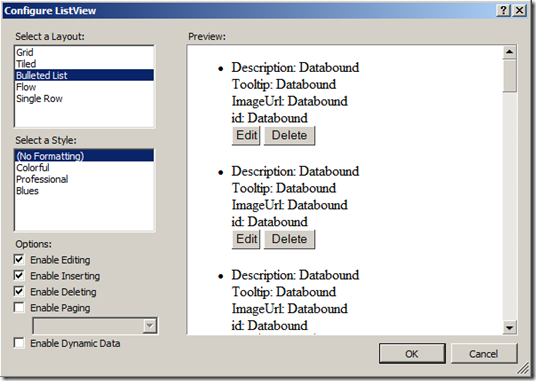
2. Now Configure the ListView option from ListViewControl smart tags as shown below
Provide the template information by selecting the desired template and also it allows you to select style for control. It also allows you to enable operations such as inserting and updating.
3. Add some custom styling to the control by adding a class as shown below
<LayoutTemplate> <ul id="itemPlaceholderContainer" runat="server" class="ItemStyle"> <li runat="server" id="itemPlaceholder" /> </ul> </LayoutTemplate>
4.Remove the Id columns from ItemTemplate as these mark-ups generated automatically when you configure the control and columns. Repeat the same for InsertItemTemplate.
5. Add the custom styles to item containers as below
.ItemStyle
{
width: 800px;
list-style-type:none;
clear:both;
}
.ItemStyle li
{
height: 300px;
width:250px;
float:left;
}
.ItemStyle li img
{
width:180px;
margin: 10px 20px 10px 0;
}
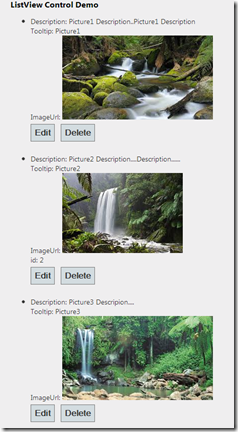
6.Now run the application and it then looks as below