More often, the data to shown in an AJAX page is retrieved from the Web server using a Web service, a Windows Communication Foundation (WCF) service. The services that can also return JavaScriptObjectNotation(JSON) are potential candidates for AJAX pages.
This post explains about calling a WCF service using ASP.NET AJAX Library Data View control. The following are the steps to create and call the service using ASP.NET AJAX Library.
1. Creating a AJAX enabled WCF service
2. Loading the required scripts
3. Calling a service using ASP.NET AJAX Data View Control
Creating a AJAX enabled WCF service
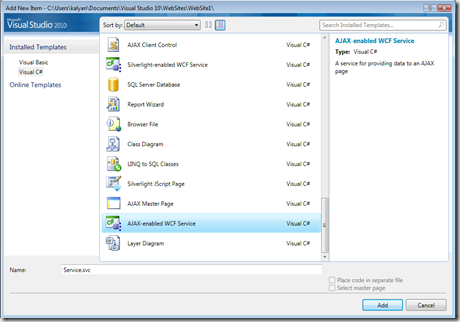
1. To Create a WCF service, Right click the website project and say Add new item and Select the AJAX-enabled WCF Service template as shown below.
2. After creating the service, add a custom operation that returns the data to the AJAX application. The following code displays the list of employee object which can be returned from service code.
[ServiceContract(Namespace = "www.techbubbles.com/AJAXServices")] [AspNetCompatibilityRequirements(RequirementsMode =
AspNetCompatibilityRequirementsMode.Allowed)] public class Service { [OperationContract] public List<Employee> GetEmployee() { // Add your operation implementation here using (AdventureWorksModel.AdventureWorksEntities1 advContext =
new AdventureWorksEntities1()) { return advContext.Employees.Take(10).ToList(); } } }
Loading the required scripts
1. The JavaScripts in the ASP.NET AJAX library can be loaded using the following code
<script type="text/javascript" src="Scripts/Start.js"></script><script type="text/javascript">Sys.require([Sys.components.dataView, Sys.scripts.WebServices]);</script>
Calling WCF service using DataView Component
Data View component use Sys.create.dataView and pass the template to bind the data.
<script type="text/javascript">1:2: Sys.require([Sys.components.dataView, Sys.scripts.WebServices], function() {3: Sys.create.dataView("#EmployeeView",4: {5: dataProvider: "Service.svc",6: fetchOperation: "GetEmployee",7: autoFetch: true,8: itemRendered: EmployeeRendered9: });10:11: function EmployeeRendered(dataView, ctx) {12: Sys.bind(Sys.get("li", ctx), "innerHTML", ctx.dataItem, "NationalIDNumber");13: }14: });15:</script>
The above code calls GetEmployee operation on WCF service. By setting the autofetch property to true the service will be called automatically as the page loads. After returning the data from WCF service EmployeeRenderd function will be called and data is bound to the template named EmployeeView.
The following HTML markup can be used to attach the Data View component.
<<body xmlns:sys="javascript:Sys" xmlns:dataview="javascript:Sys.UI.DataView"> <form runat="server" id="form1"> <div id="EmployeeView" sys:attach="dataview" dataview:autofetch="true" dataview:dataprovider="Service.svc" dataview:fetchoperation="GetCustomers"> <ul> <li>{{NationalIDNumber}}</li> </ul> </div> </form> </body>
The above mark up defines the name space for Dataview component in body element with the value javascript:Sys.UI.DataView.

[…] Read the original post: TechBubbles » WCF Service using ASP.NET AJAX Library […]