There is no formal build and publishing process for Websites in Visual Studio 2010, it is really a set of files and folders. If you use the web site templates while creating a project in Visual Studio 2010 then publishing experience is vastly different from what available on web application projects. New updates have been released for improving publishing experience in Visual Studio 2010 and Visual Studio 2012 as part of the Windows Azure SDK release. The new publishing features are available for both website and web application projects. This post walk-through the new publishing features available in Visual Studio 2012 by creating and publishing a new website.
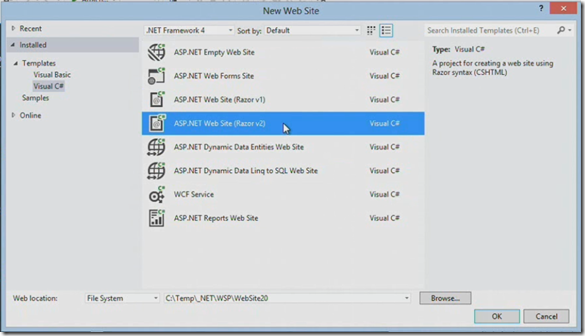
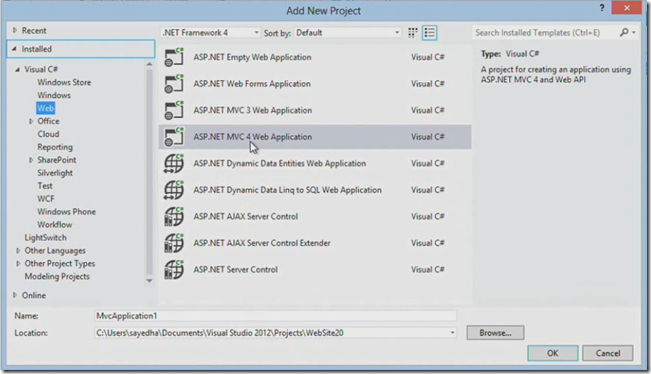
1. Create a new website in Visual Studio 2010 and select the ASP.NET Web Site (Razor v2) template
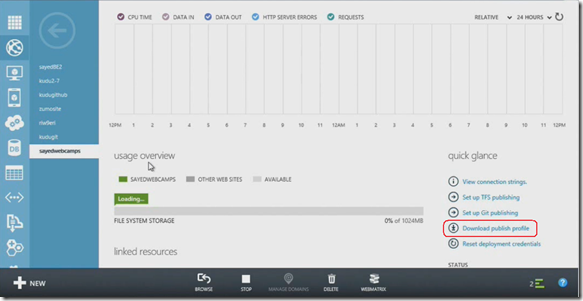
2. Let us publish the created website to Windows Azure web sites. In order to publish your web site to Windows Azure website, you need to download the publish profile and import into Visual Studio
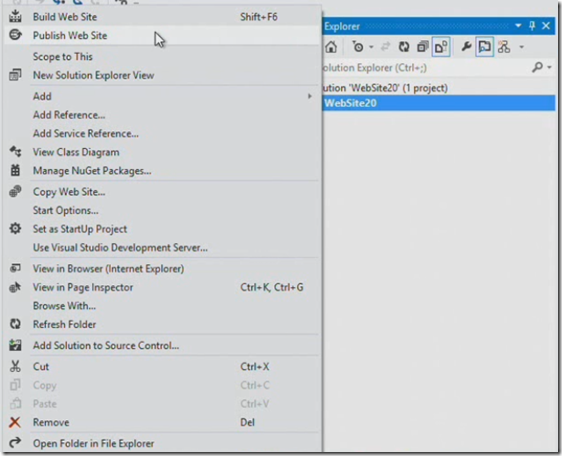
3. Now come back to the Visual Studio editor and right click on the website and say Publish Web Site.
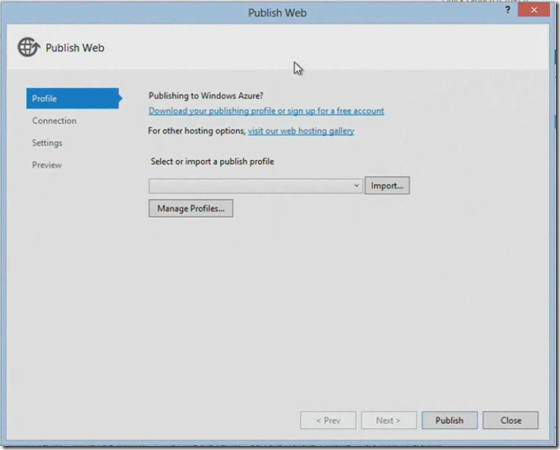
Import the publish profile that you have downloaded from the Windows Azure website. Notice this is the same dialogue box that you get for web application projects.
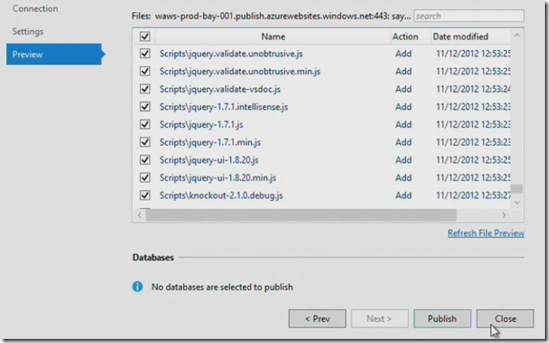
It show you the preview of files before publishing and it also contains a column action which tell whether it is Add\Update\Delete.
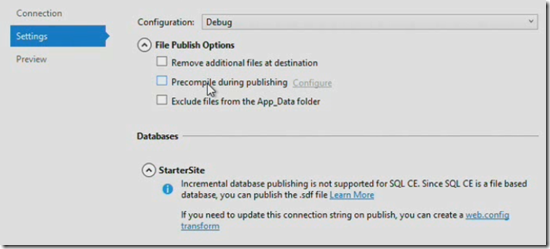
4. You can mention in the settings screen whether you want to precompile your website during the publishing or not as shown below
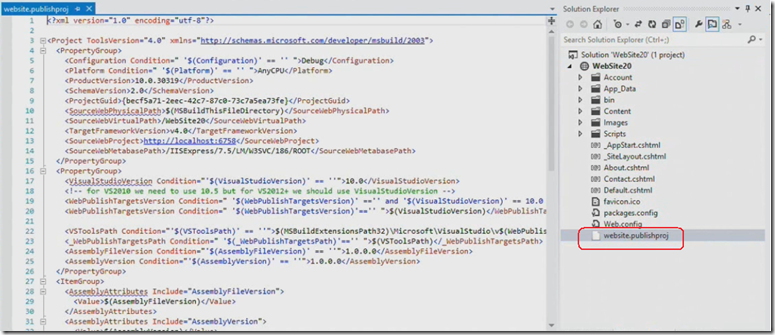
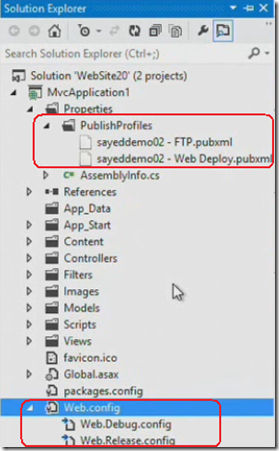
5. You can notice a new file named website.publishproj has been created in solution when you have created the new website in Visual Studio 2012
you should not be editing the above file as it is updated automated during the publishing process. This file is useful when you want to publish your website using command line.
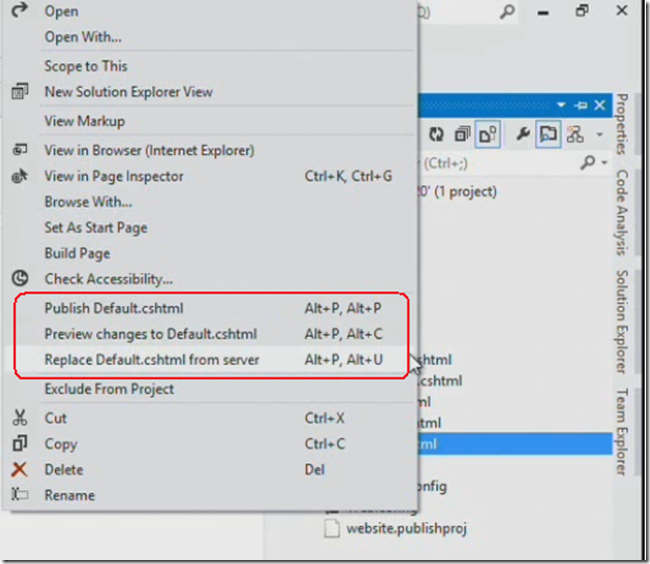
6. Now take a scenario where you have published a web site and want to tweak some content or css. Change some content in your website and right-click on the file that you have changed then you will see three options as shown below
if you click on Preview changed to option then it shows you the differences
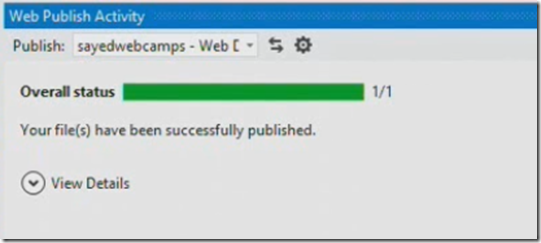
when you hit the Publish option then it very fast and shows you the progress
7. Now create a new web application project in Visual Studio 2012 and publish it to the server
The main difference between publishing a web project in Visual Studio 2010 and Visual Studio 2012 is , In VS 2010 publish settings files is tightly associated with the build-configuration file. In VS 2012 these two are get separated. For example if you have three production servers and assume they different environment variables then in VS 2010 you have to create build-configuration files. In Visual Studio 2012 you can take the release build-configuration file and can publish to as many places as you want.
8. Now you will be having profile specific transform files in Visual Studio project explorer
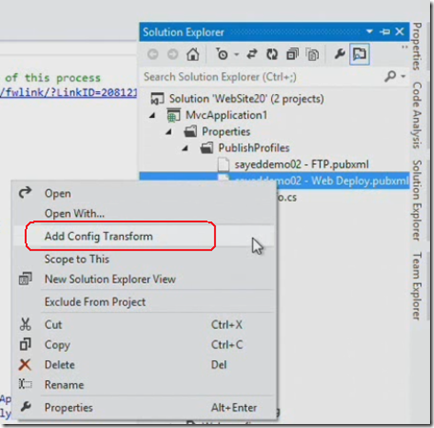
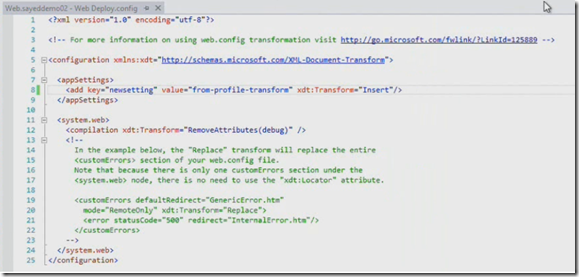
9. Now you can right-click on one of your publishing profile file and say add config transform
what it does is, it creates publish profile specific transform file and open it for you. After that you can edit the file and publish to server
Reference: http://channel9.msdn.com/Shows/Web+Camps+TV/Whats-New-in-Web-Publishing and more about this topic can be read here
| Share this post : |  |
 |
 |
 |
 |