This post outlines the new updated features in Visual Studio 2013 preview for Web Developers.Some of the features described here requires the downloading of Web Essentials for Visual Studio 2103 from here. Some interesting features on JavaScript side are
Documentoutline Support to JavaScript (JavaScript Editor Features)
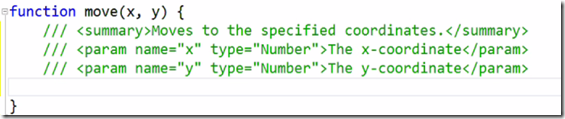
In the Editor you can provide meta data in comments to enhance the experience.example
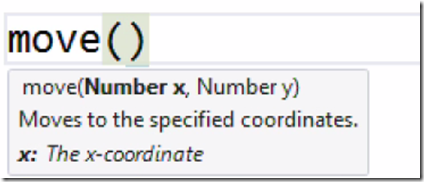
If you call the move function from outside then it looks as below
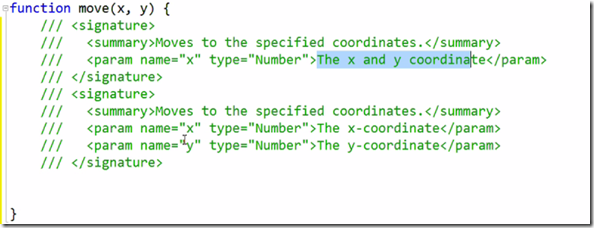
Now you know the type of the argument prior to calling the function. You can also create multiple signatures for JavaScript function as below
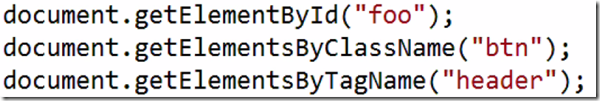
You can now get the intellisense for elements used in html editor and css when you write the code in Visual Studio JavaScript editor
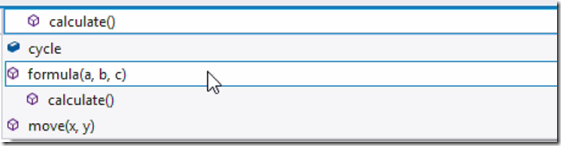
Navigation Window Support in editor just like in C#
CSS Editor Features
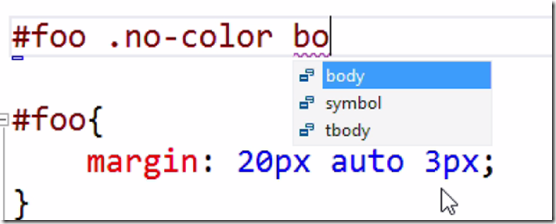
Intellisense for Class names and Id’s in CSS editor, As you type you will get all id’s, HTML elements and class names in current CSS file that you are working
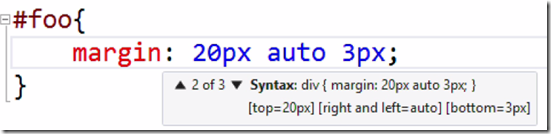
Help support for CSS elements in the editor
HTML Editor Features
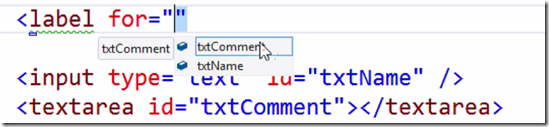
If you want to do a label for an input element then you can write something like below
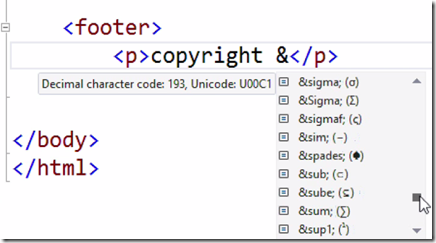
for example if you want to put copy right symbol in footer and you forget what html to use, no problem you have intellisense now for all html elements with preview
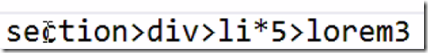
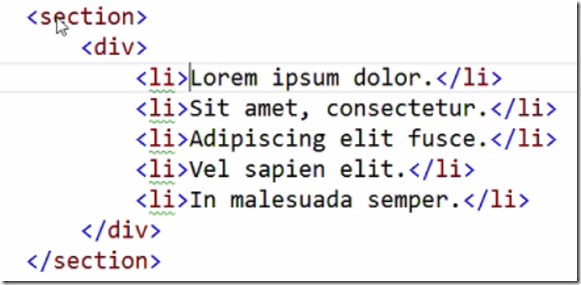
writing html using CSS syntax! for example if you want a section element with a div inside of it , inside div i want 5 li elements and all of them with lorem3 text then you can write something like below and hit tab
After hitting the tab you will get the below html
In HTML editor, if you hold ALT key and hit 1 key and key hitting then you can navigate the tree structure up and use key 2 walk down the tree
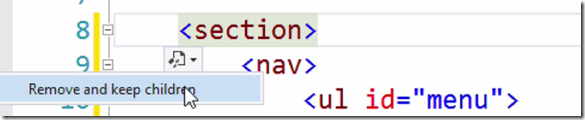
smart tag support in HTML
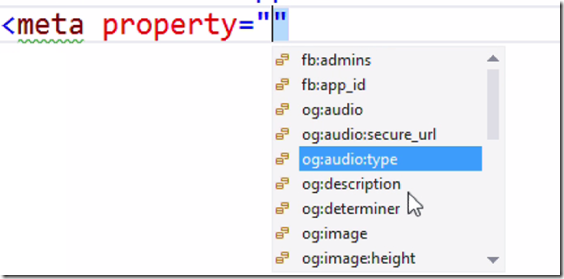
Context based intellisense for Twitter,Facebook, ios and Windows 8 applications inside Visual Studio HTML editor
Facebook Open graph specific things inside HTML editor
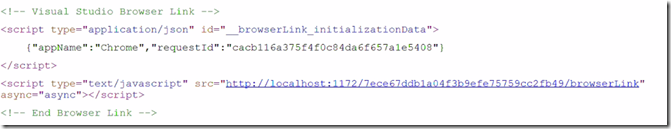
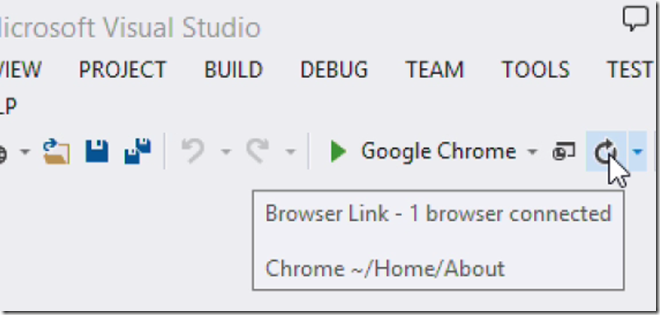
Visual Studio Browser link feature
The idea behind the browser link feature is to break the barrier between Visual Studio editor and browsers. Visual Studio browser link is a bi-directional channel , built on open web standards powered by SingnalR and ASP.NET.
It injects some javascript which is not harm to your application only when you are in debug mode to determine whether your code supports the particular browser or not
no additional plug-ins required to test your code on different devices
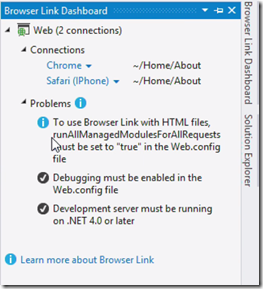
The Browserlink dashboard basically shows what browser connections that you have and what problems that it has identified
Note: Cassini Web Server and FrontPage Extension have been removed from the Visual Studio.
Reference: MadsKristensen talk at TechEd Australia.