| This post discuss about features in upcoming version of ASP.NET and Visual Studio. Most of the features are around HTML5, CSS and JavaScript. It also discuss about tools and abilities that required to built the modern websites. I am summarizing the MadsKristensen presentation on What’s new in Visual Studio 2011 and ASP.NET 4.5. |
HTML5/CSS3/JavaScript
Adding audio and video tags is really simple now!
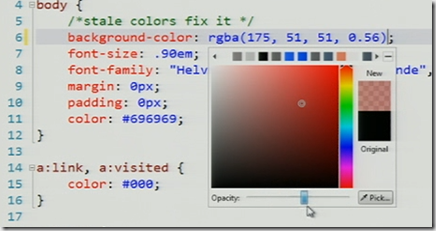
Productivity features like color selector in CSS is just an example of how it improves the developer workflow. You will get an intellisense for color selector as shown below
You can set opacity in Visual Studio 11 editor which is a CSS3 feature
You can notice there is a outline feature in CSS editor and you can CTRL + K + C comment the lines in CSS editor.
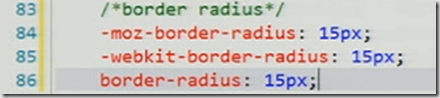
All browser specific tags are now available in CSS editor Example Borderradius
The editor automatically tells what tags are required for all browsers when you type specific HTML element
We now have snippets in CSS3 editor. Outlining is available in Javascript as well.
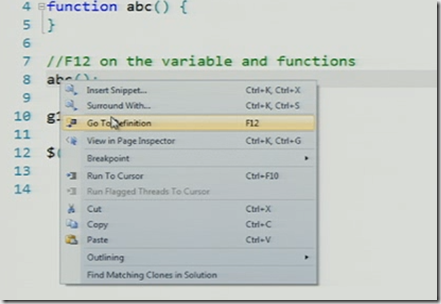
Go to definition works in Javascript editor and it also takes you to the external files when you referring a function example a Jquery one
Working with javascript files in VS 2011 is much easier than ever before.
Design Time Features in Source Editing
There are some cases you need a designer to add the control to your page. There are some cases which you could not do in source editor. If you want to add a button click event you could do by double clicking the control or hooking the event handler using property window.
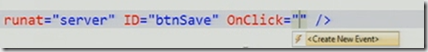
Now you can create an event handler using source editor as below
Now smart tags are available in source editor and in future releases you can expect this for all html elements
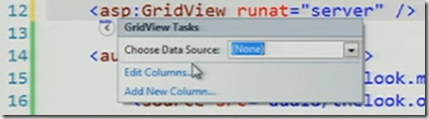
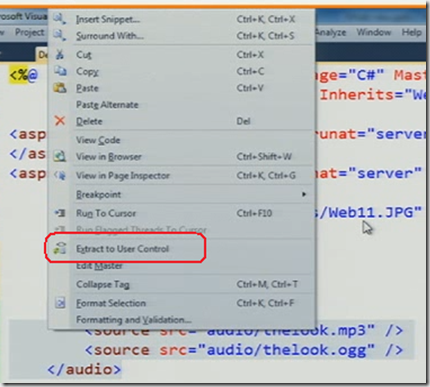
You can generate a user control by selecting a html code and right click then say extract to user control
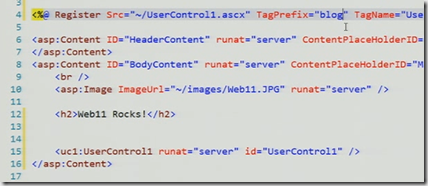
The outcome of above action would look like as below, it adds a register tag and tag prefix element for your user control. You can also drag and drop the user controls from solution explorer to source editor.
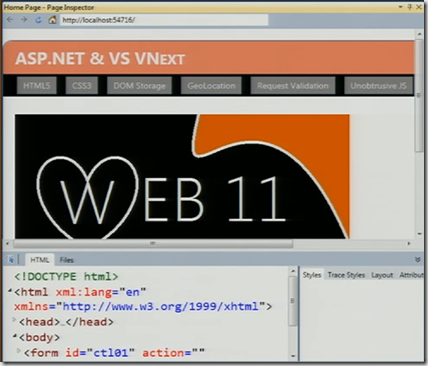
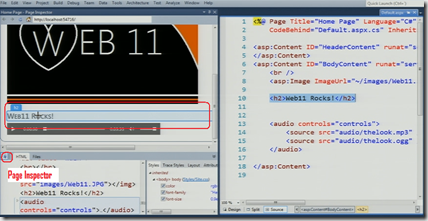
The Page Inspector
Assume you had a complex web site which contains several project files, layouts and master pages. You may be asked to change a picture or some text, question is where it is located in this complex web site?
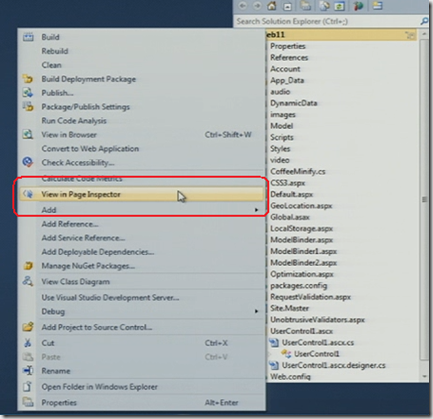
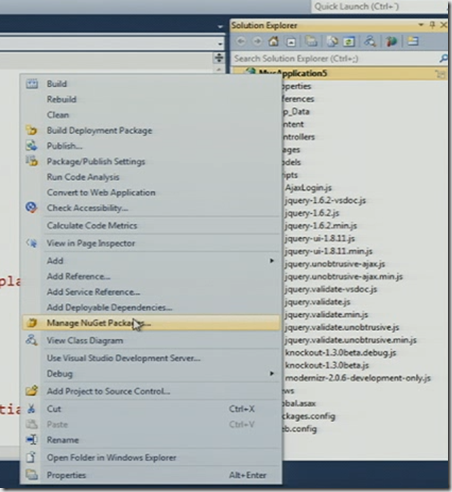
Now you can find the answer using page inspector. right click on your project in solution explorer
It actually spins up browser instance and it hosts the application in IE9 and developer tools in solution explorer
The editor has a inspect mode and when you hover the mouse on particular element then it highlights the html code for that element. Page Inspector provides the live view of the page
You can see what styles are applied to the selected element and when you click then it takes you to the CSS file.
ASP.NET
Runtime Improvements
All the templates and script libraries are now available as NuGet packages. When you create a new ASP.NET MVC4 project in Visual Studio 11 it loads all scripts as NuGet packages in solution explorer. Now you can have all up to date templates and script libraries as NuGet packages.
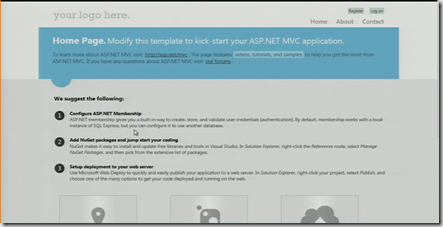
When you run the MVC application then you will see the new template as below
you will see the same template web application and web site. This template is built on HTML5 and all are mobile ready
Web Optimization
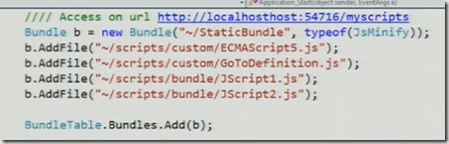
Instead of referencing a JS file directly , assume this file is located in some folder, now you can reference the folder itself and framework takes all JavaScript files in the folder and creates one file out of it minifies it stripes the all white spaces, gzips and send it to the client. You have concept called bundles where you can bundle your javascript and css files.
Dynamic Bundles are folder based and Static Bundles are in your control where you can hook anything.
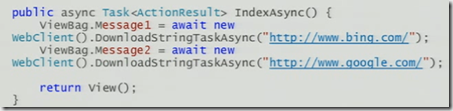
Async in web pages
assume you are making two web requests and when they complete on the background thread you want to return the response.
Universal Providers
Membership, Profile, Role, Session providers only work against certain versions of SQL Server. Universal Providers built on top of entity framework and work against any database supported by EF. Now there is a support for Azure as NuGet package.
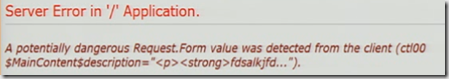
Request Validation
It is a security feature and it stops malicious attacks. Assume you have got a form and submitting some html to that form, Request Validation stops this in past!
Now you have granular request validation , you can keep it turned on at application level and turn off at control level as shown below
Miscellaneous
- You now have 30% faster start-up time when you first send a request to your website.
- Incremental File Upload support. Multiple file upload support
- Allows uploads > 2GB
- Anti-XSS encoders(URL and HTML encoding)
ASP.NET Web Forms
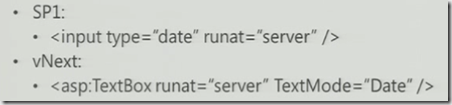
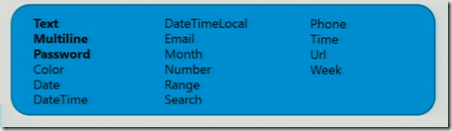
Supporting HTML5 attribute support for ASP.NET controls. example now you can have input type=date equivalent in asp.net
Strongly Typed Controls
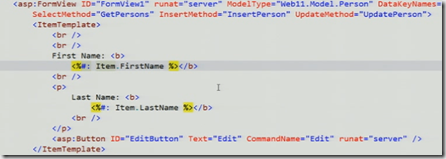
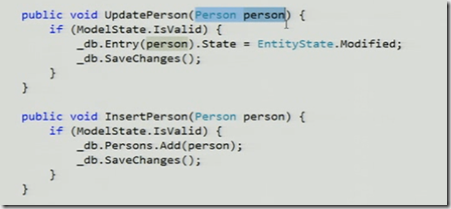
Support modeltype to data bound controls to bind the data using expression with intellisense support. Notice you will also have methods for Insert, Update and Select
ASP.NET MVC 4
- Supports Visual Studio 2010
- Ships with Visual Studio 2011
- Mobile Support and Mobile Template
- Single page applications
- WCF Web API
Web API can be read more about here
| Share this post : |  |
 |
 |
 |
 |