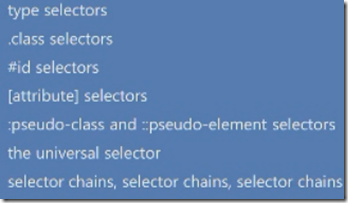
Cascading Style Sheets is basically collection of selectors and property values. This post outlines the Selectors and Properties in CSS3. Selectors are way to determine what about your HTML is going to be affected and different ways that you can use are
Type Selector type selector refers to types of HTML tag, for instance if you want to change everything in a tag of type table
table { color:red; } with this all of the text inside table turns to the red color. It cascades the affect to all rows and cells in table tag in your HTML. some other examples ul {color: red;}, li { color:red}
Class Selectors if you apply below styles to all of the elements that have a class name demo. Class selectors begins with a period.
example
.demo { color: red; }
.bold {font-weight:bold}
the html is
<div demo bold> demo1 </demo> <div demo bold> demo2 </demo>
all the tags that have class name demo turns into red and bold.if you put * in front of period then it applies the styles to all of the types that have a class name demo. * is universal type selector. if you want to refer specific type then you can put that in place of *.
#id selectors the difference between decorating the elements using class selectors and id selectors is the classes do not need to be unique.
#div1{color:red}
the html is
<div id="div1"> demo </div>
[attribute] selector has square braces around them and specify the name inside braces. anything that is proceeded with data- . if you define like this then it is treated as valid HTML5 attribute selector.
*[data-author] { color:red; }
the html is
<table id="myTable" data-author = "KB"> <tr> <td> </td> </tr> </table>
if you want to change the styles of any elements that has the values of data-author ends with KB then you can write below CSS
[data-author$=KB] { color:red; }
to set the styles for begins with [data-author^=KB] { color: red; }
Selector chains if you want to apply styles to set of elements then you can use this type of selector
table, ul, li { color: red; }
:pseudo element selectors starts with P::, suppose for example if you want to turn the first letter in the paragraph red then you can write the CSS something like below
p::first-letter { color:red; }
if it is first line then p::first-line {color: red; }, there are number of pseudo classes and they are like virtual adjectives. example p::hover { color: red; }
Combinators are ways of combining simple selectors in your CSS so that they apply to the targetted sections in your html.
#Div1 div { color:red; }
when you use the space in CSS, however deep the structure it applies the style to all descendants. If you want to apply the style to direct descendent then you can use
#Div1 > div { color:red; }
other combinators are #Div1 ~ div { color:red; } for siblings and #Div1 + div { color: red;} for direct siblings
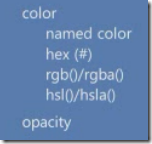
Properties
you can specify the name of the color for property or hexa value. if six letters in your CSS hexa are same then you can specify 3 color: #fff for white. save typing!!
rgb basically takes three values between 0 and 255.
p { color: rgb(0,255, 0); }
rgba is another function expects extra value called opacity.
p{ color: rgba(0,255,0,0.5) ;}
which shows the paragraph element in green color with 50% opacity.
hsl is used to specify hue which is a number between 0 and 255.
p{ color:hsl(0,50%,50%); }
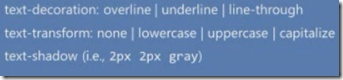
Basic Text Properties
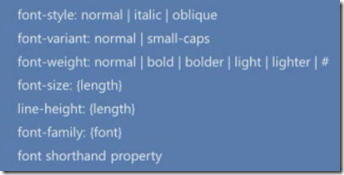
Basic Font Properties
To get the multiple columns in new way like in windows 8 write the below CSS
.csscolumns .columns {
columns: 8;
overflow-x: scroll;
height: 600px;
padding: 20px;
}
Box Properties