This post explains the steps to create a Windows Phone application using HTML5 and OData. You need to install Windows Phone SDK on developer machine which can be downloaded from here. The idea is to show the product categories information from Northwind OData service.
1. Create a ASP.NET Web application and refer the Northwind OData service
2. Add the Jquery and datascript libraries into the web application. datajs scripts can be downloaded from here
3. Now create a .htm file in the web application and refer the javascript files
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta name="viewport" content="width=device-width,
5: initial-scale=1.0, maximum-scale=1.0, user-scalable=0;">
6: <link rel="Stylesheet" href="styles/defaultstyles.css" />
7: <script type="text/javascript"
8: src="scripts/jquery-1.4.4.min.js" ></script>
9: <script type="text/javascript"
10: src="scripts/datajs-1.0.2.min.js" ></script>
11: <script type="text/javascript"
12: src="scripts/app_code.js" ></script>
13: </head>
14: <body>
15: <div id="categoryPanel">
16: </div>
17: <div id="productPanel">
18: </div>
19: </body>
20: </html>
4. Add a Application script file (app_code.js) under same folder as jquery and datajs files.
5. Write the below code in app_code.js file which populates the category list
1: function showCategories() {
2: var cp = $("#categoryPanel");
3: var pp = $("#productPanel");
4: cp.html("");
5: cp.append("<h2>Categories</h2>");
6: OData.read("http://localhost:49409/NorthwindOData.svc/
7: Categories?$expand=Products",
8: function (data, request) {
9: $.each(data.results, function (i, category) {
10: var divCategory = $("<div
11: class='category_item'>");
12: divCategory.append(category.CategoryName);
13: divCategory.append("(" +
14: category.Products.length + " Products)");
15: cp.append(divCategory);
16: divCategory.bind("click", function () {
18: });
19: });
20: });
21: cp.show();
22: pp.hide();
23: }
6. Call the ShowCategories in document.ready function
1: $(document).ready(function () {
2: showCategories();
3: });
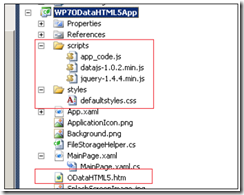
7. Now create the Windows Phone application in visual studio and copy the files(.htm and javascript files) to the new project
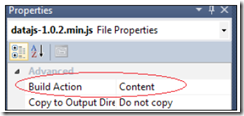
8. Make sure the .htm , .js and .css files have the their build action property set to content in Visual Studio
9. Add the web browser control in Mainpage.xaml page and set the IsScriptEnabled=true
1: <Grid x:Name="LayoutRoot" Background="Transparent">
2: <phone:WebBrowser x:Name="wbMain" IsScriptEnabled="True"
3: />
4: </Grid>
10. Add the initialization code and page loading code in code-behind file of the Mainpage.xaml
1: wbMain.Navigate(new
2: Uri("http://localhost:49409/ODataHTML5.htm"));
Reference: OData Programming Cookbook for .NET developers. I highly recommend to read this book as it contains many practical code snippets for the developers on OData.
| Share this post : |  |
 |
 |
 |
 |