What is a Controller in Angular world?
Controller is a set of JavaScript functions bound to a scope. ng-controller directive tells the Angular to instantiate the new controller object and injects the new scope as a dependency. It contains the business logic for your view. The best practice is not to use controllers to manipulate the DOMs. When you create controller in AngularJS, you may need to add it under module. Example: you may have controller for header or navigation. The basics about AngularJS can be read here.
Creating a controller requires ng-controller directive. Controller code usually placed in module. You can create controllers based on functionality is a best-practice. You can have multiple controllers or nested controllers on a given page.
Creating a Controller in AngularJS
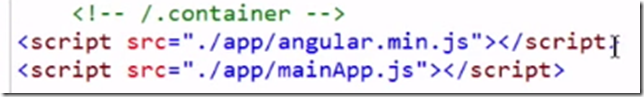
Include a reference to angular.min.js file and mainApp.js files in your page.
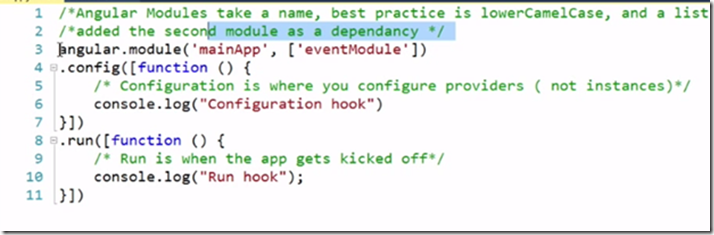
mainApp.js file is just an entry point to your app. mainApp.js file looks as follows
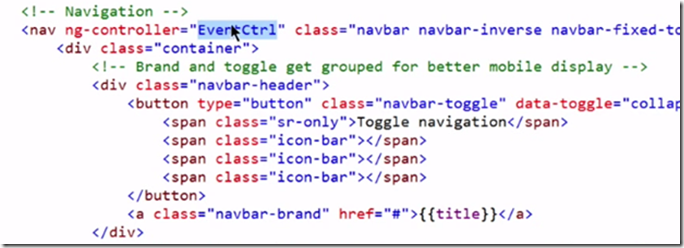
mainApp is then referred in body tag to tell this is a starting point for your app.
Notice there is a dependency named ‘eventModule’ has been added, eventModule is a JavaScript file which can be included in your page as follows
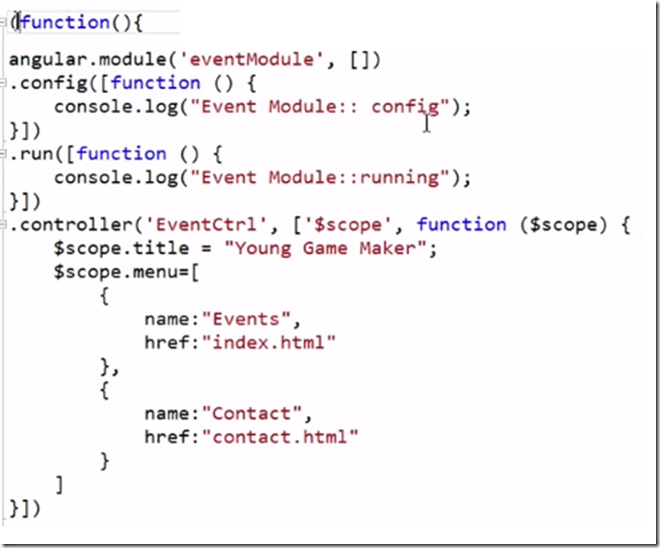
The eventModule.js file code looks as follows
The above module created to handle some of the stuff in the page. Both in config and run sections have just tracing code, syntax for creating a controller is name of the control in this case EventCtrl. The $scope is basically to say where this code is going to execute in your page. It gets passed in when you use inside the function. Do not confuse with $ sign as it is nothing related to JQuery.
What is $Scope?
$scope is an object that refers to the app model and provides an execution context for expressions. Moreover it is the glue between your controller and view. Any objects or primitives that is added to $scope are considered as model properties.
$scope allows you to add data, properties (like title and menu) or functions to it. These properties can be reference in the page.
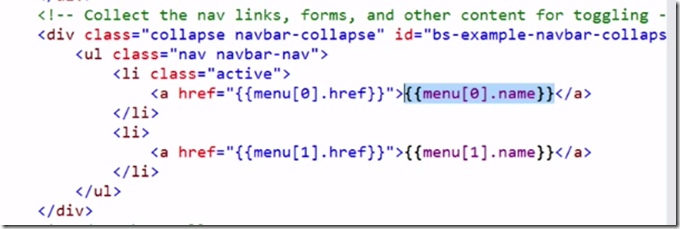
Title property is referenced with {{title}} and menu items can be found in html as shown in the following picture
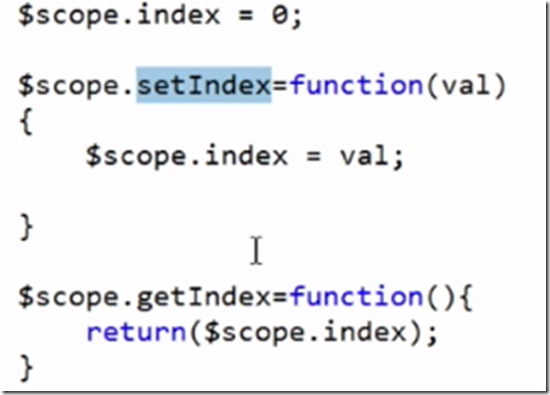
You can also add behaviour to $scope as follows
SetIndex and GetIndex can be used in html as long as they are in controller scope.
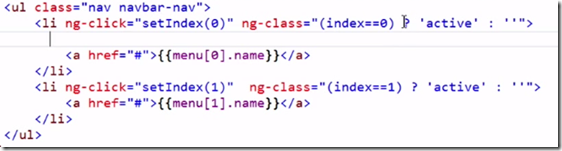
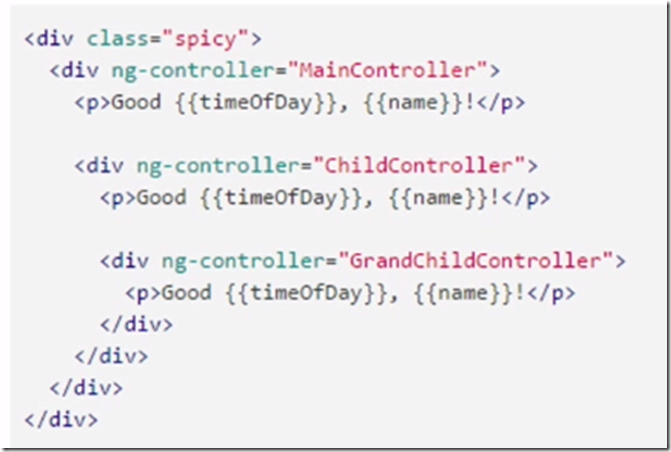
ng-click and ng-class are angular directives which can be used to add behaviours to your html elements. You can add multiple controllers inside your module and each one has its own scope variables. Nested controllers can also be used as shown below
If ChildController does not have the properties timeOfDay and name in it then it inherits the properties from MainController.
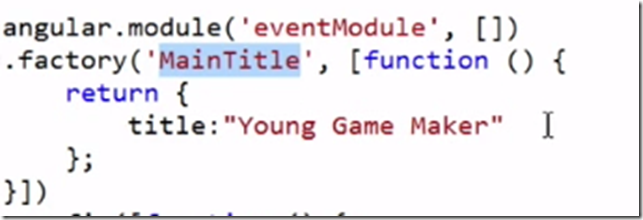
Sharing the data across controllers is possible in AngularJS. Suppose if you want to share Title value of the page across other controllers then you can use Factory as follows
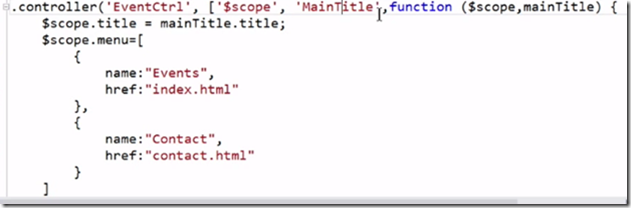
Using the Maintitle in another controller is as follows
The above approach is just one way to share the data between controllers.