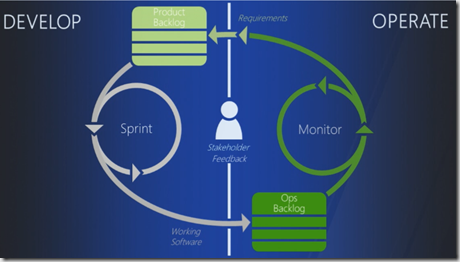
This post discusses about new Application Lifecycle Management features in Visual Studio 11. Application Lifecycle Management represents how do you prioritize your requirement, how do you breakdown them into tasks and how do you implement those tasks.
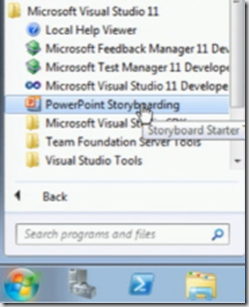
Start with the Requirements, Visual Studio 11 coming up with new tool PowerPoint Storyboarding which you can use for visualise your customer requirements without writing a single line of code.
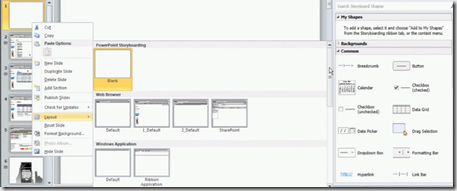
You will be presenting with different templates and layouts to author the requirements
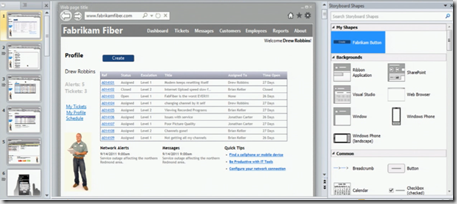
You can also add various visual elements like button, grid etc to your slide and can add animation to tell your developers what you want to see when click some button in your screen.
You can quickly build the mockups using this new tab storyboarding in PowerPoint. Now we got the requirements and need to put in project management to describe what priority you are giving to these requirements and how do you deal with them?
We can do this project management using Visual Studio Team Foundation Server. Visual Studio 11 Team Web Access enhances the developer experience with some new features.
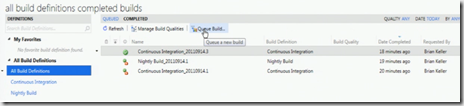
The new Team Web Access looks as below
Build Reports using Queue build is a new feature in 11 version
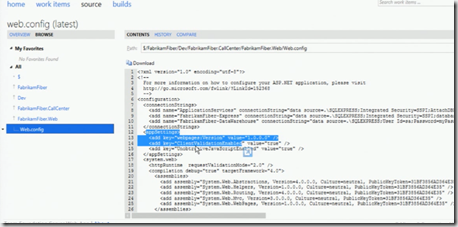
You can make changes to your files under source control using Team Web Access
This feature is not go developers to go and use team web access use for check in and check out the files. You can use this to edit the configuration files quickly if there is any change and build the reports quickly.
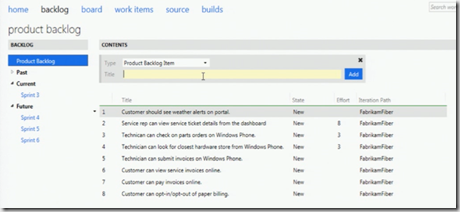
Now you can create teams and their identity and can assign the product backlog for the team using Team Web Access
You can prioritize the work-items by just drag and drop these items in team web access. Now you have the velocity charts which represents the story points assigned to the tasks to your team members.
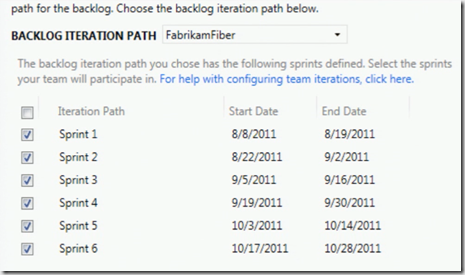
Now TFS web access having the dates for your iterations
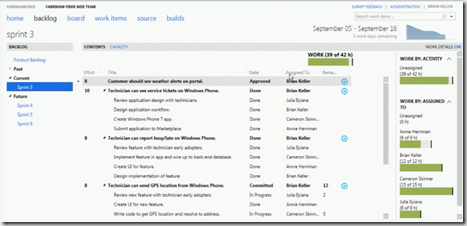
The Sprint screen in Team Web Access looks as below
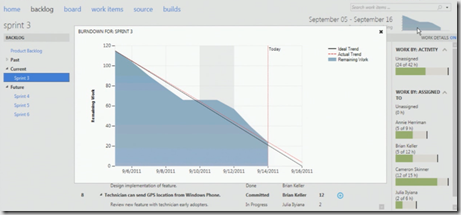
sprint is where you break your product backlog items and assign a time-period and resources to it. You also got the burndown chart in this version which updates real-time with your work-items. Earlier it took time to update till you complete the TFS reports generation.
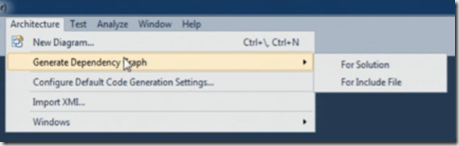
Generating Dependency graph is easy using architecture menu where you can find the dependency between assemblies in your solution. This feature is also available in Visual Studio 2010.
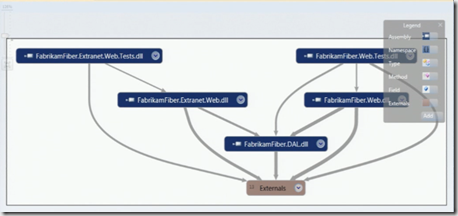
It then generates the graph as shown below
In Visual Studio 2010 if your solution is big one then you may need lot of memory to generate these graphs every-time when you choose this option where as in 11 these results are stored in cache and generates the results quickly from cache. It shows the links down to the method level in your solution.
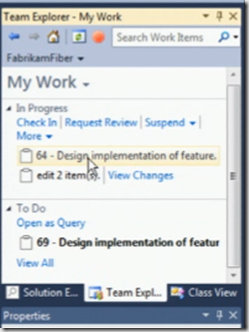
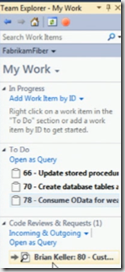
The new team explorer looks new with some new features
The suspend link allows you to save all your current work including breakpoints and multiple monitor screens(window positions) if some one asks you to drop off what you are doing now and do a new high-priority work.
You can now search for new work-items within your team explorer. Now it clearly shows what you are doing and what are the incoming requests from other team-members like code-review request etc.
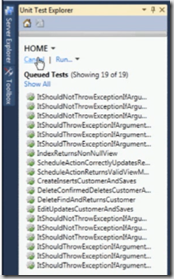
In Visual Studio 11 it supports unit test cases that you have written in Nunit, Xunit and MS-Test. All your test cases now appear in Unit Explorer.
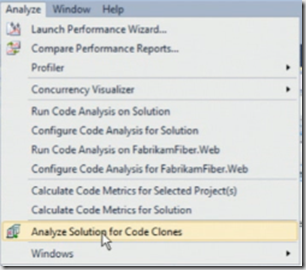
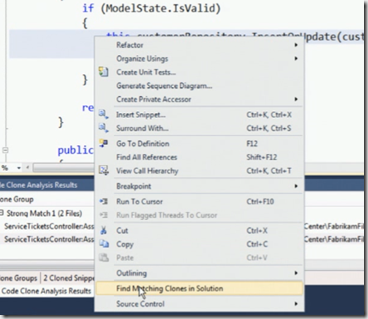
There is a new tool in Visual Studio 11 which Analyses your code and finds the similar clones in the solution
Analyze Solution for Code Clones identifies the blocks of code that are identical and differ in few lines. This tool is a good candidate for refactoring your code.You can also find code clones from individual files.
Select the piece of code which you want to find the clone and say find matching clones in solution.
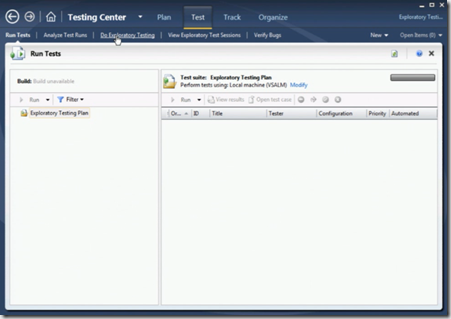
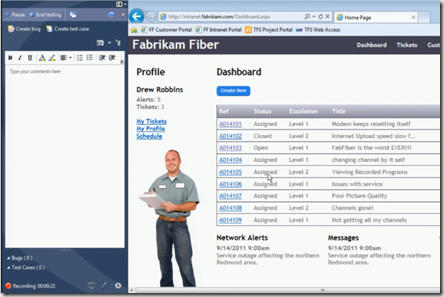
Exploratory testing is something new feature in Visual Studio 11 where you can fire-up your application take the screen shot and save as test case.
It records every action when explore this test and create a bug
Reference: Cameron session from BUILD.
| Share this post : |  |
 |
 |
 |
 |