Visual Studio 2013 automatically uses the boot strap as default template. How to customize the template generation. This applies for MVC developers and Web form developers. Boot strap is open source and it is just html, java script and css.
Bootstrap is the most popular HTML, CSS and JS Framework for developing responsive, mobile first projects on the web.
Solves basic tasks example – page layouts without tables.
Bootstrap Features
· Theme Support
· Responsive – as you resize in browser it automatically scales to the size.
Bootstrap easily and efficiently scales your project with one code base, from phones to tablets to desktops.
· Grid
· Components
-Pagination
-Buttons
· -Modal
· Great Visual Studio support
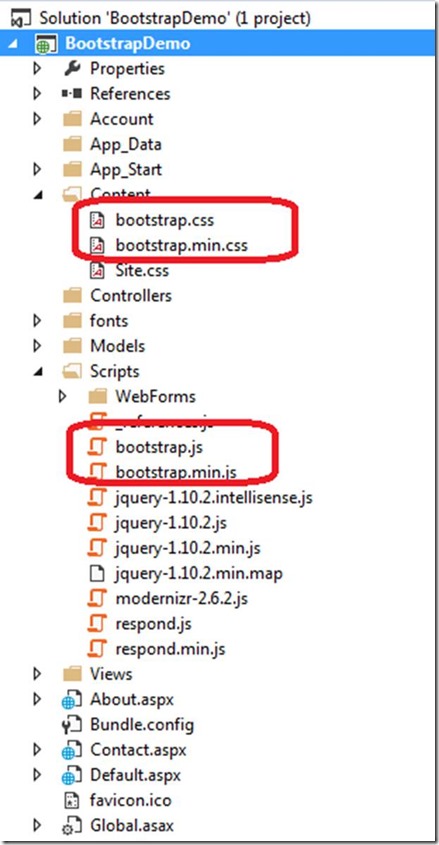
Bootstrap in ASP.NET templates
Bootstrap is built in ASP.NET template when you create a new web application project in VS 2013.
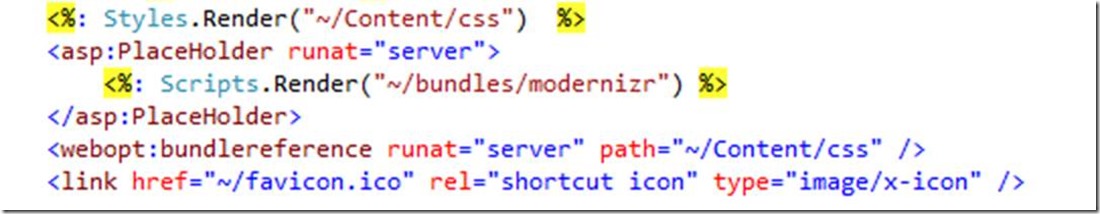
Styles.Render and Scripts. Render actually loads the bootstrap css and javascript files in to your application.
Themes can be downloaded from here. Just download bootstrap.min.css file and replace the existing one then you will notice the difference in look and feel.
Bootstrap Components
The idea of components is to build all those little widgets in to your site. Components are reusable and they built to provide iconography, dropdowns, input groups, navigation and alerts. Generally components are look good, themeable and these are replacement for HTML server controls.
This post outlines the available objects and how to use them to create pages.
Grouping
· Jumbo tran
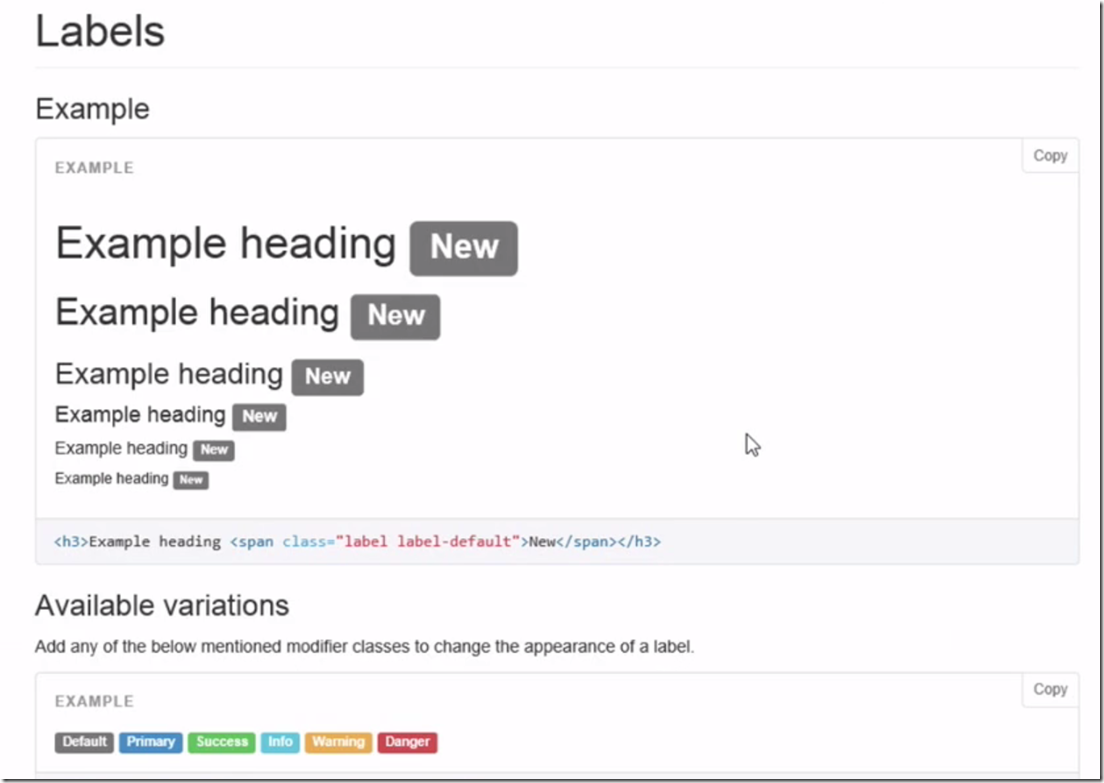
· Labels
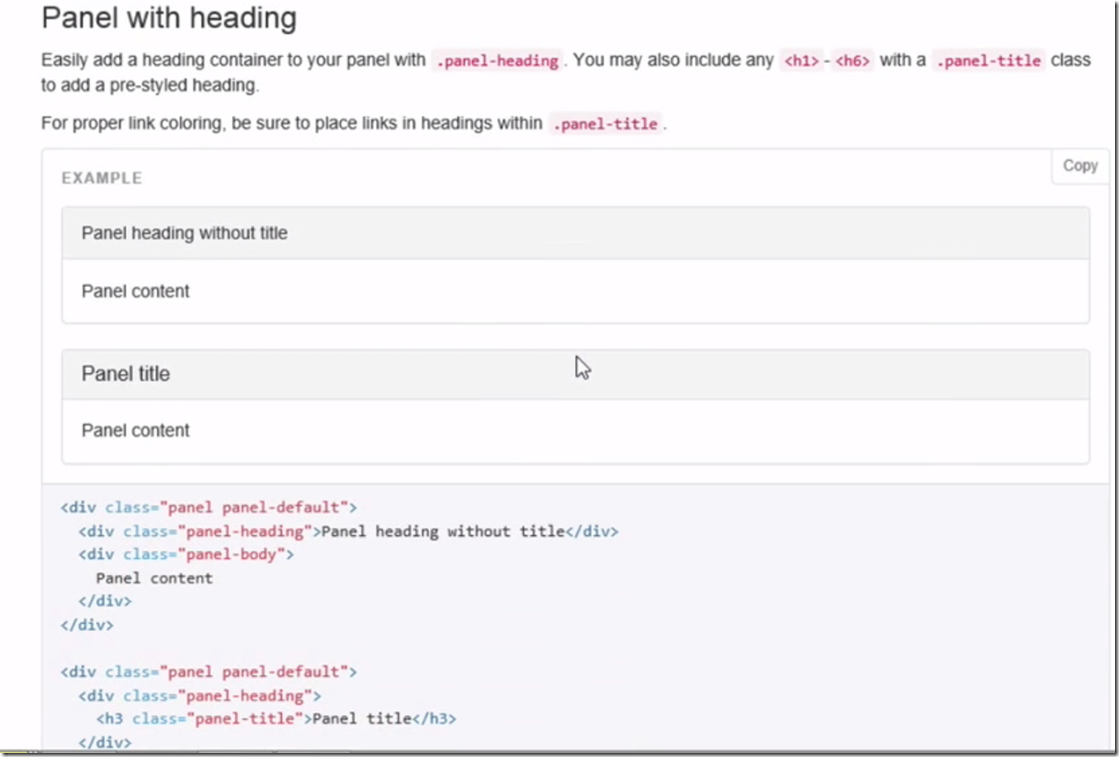
· Panels
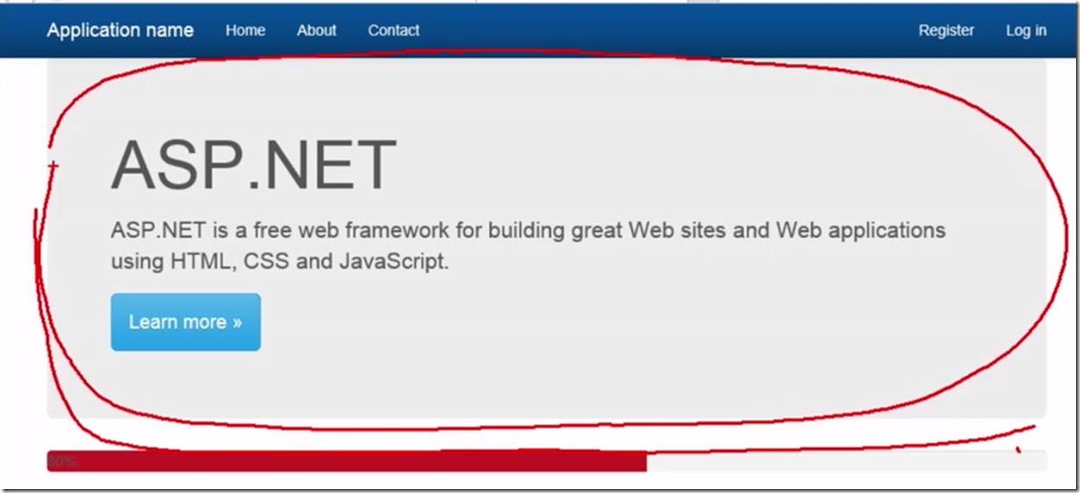
Jumbo tran – The following high-lighted section is called Jumbo tran.
Labels – example labels are shown below
Panels are way of grouping things together so it looks as below
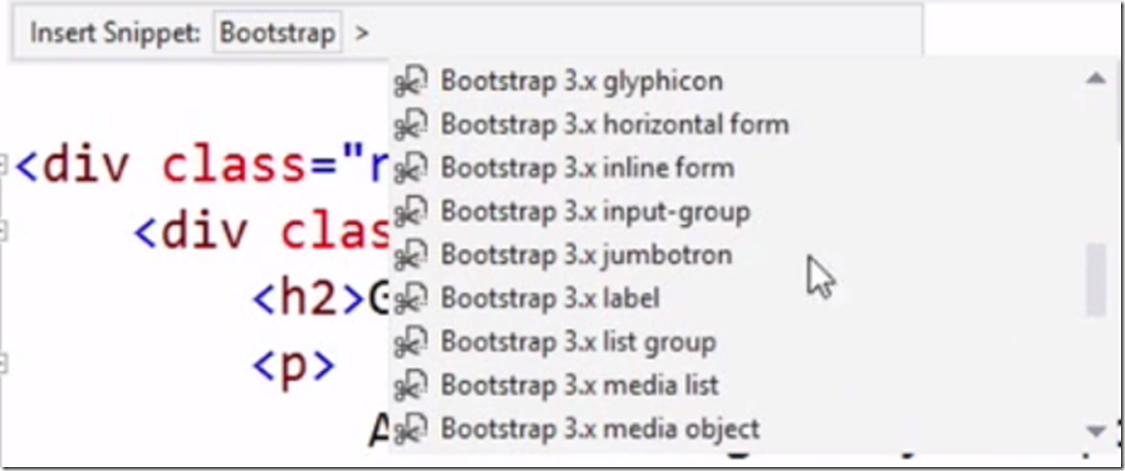
You can install Bootstrap snippet pack for web development if you want to use bootstrap framework. This can be downloaded from here. Once you installed then you can use it in Visual Studio editor as below
Objects
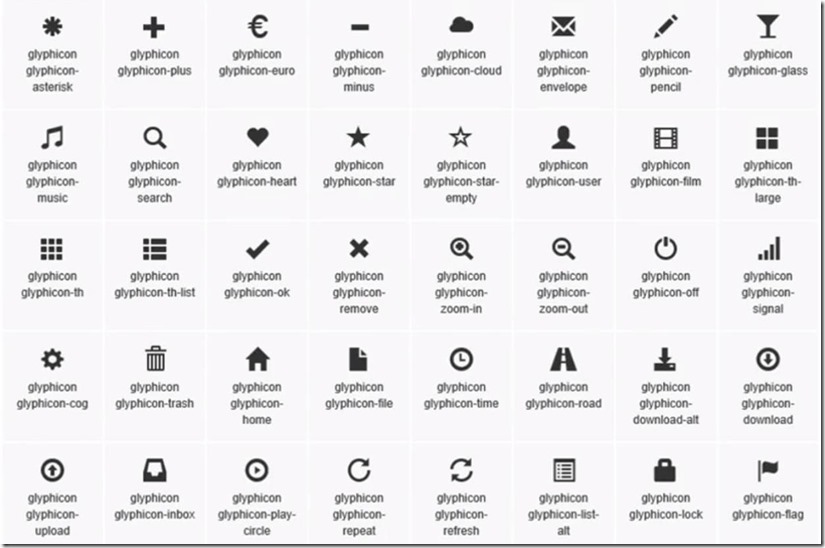
· Glyphicons
· Dropdowns
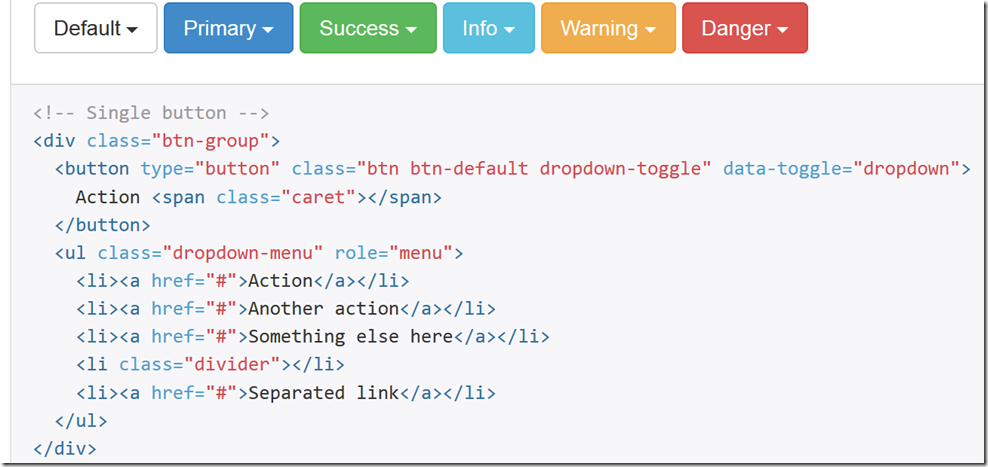
· Buttons
Glyphicons are very simple to use and are scalable as shown in the following picture
Buttons and Drop downs
You can use btn css class for to make something look like button and btn-modifier to change the look