| This post discusses how to create a WCF Data Service solution by using the Silverlight Business Application template. There are several features that you can work with this Business Application Template by writing little code. This post specifically discusses the authentication mechanisms forms and windows. By Default Silverlight Business Application allows the users to register and login with built in controls. |  |
This template also gives you navigation ability where you can easily add Silverlight pages for additional functionality. It also enables authentication, roles and profiles.
Creating a Visual Studio 2010 Silverlight Application
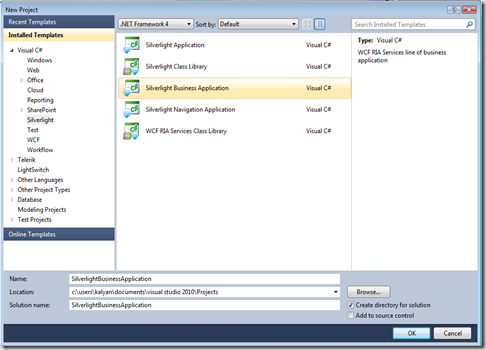
1. Select the Silverlight project type
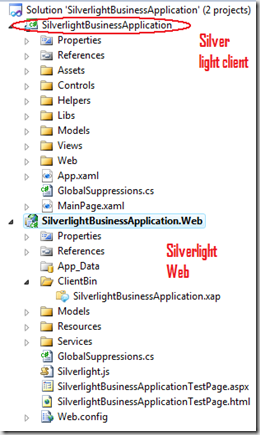
click ok. Notice that the following structure will be created where silverlight pages can be found in Silverlight client project views folder
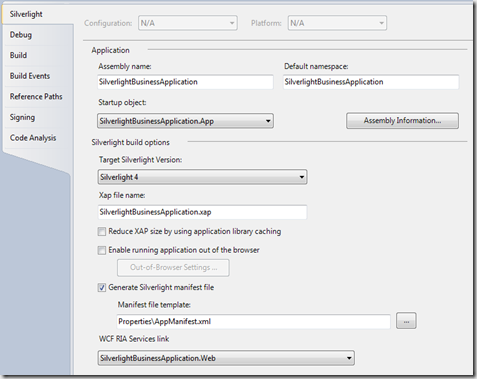
2. Right click the Silverlight client project and select properties. Notice at the bottom of the project properties of the dialogue box RIA Services link exists between the client and server projects
3. Hit F5 and you will see the home page as below
4. Click on the login link then you will get the following login window
5. Click the registration link from above window then you will see the following window
By default Silverlight uses the Forms authentication. To use the windows authentication
Open the web.config file from Silverlight server project and change the authentication mode as shown below
1: <authentication mode="Windows">
2: </authentication>
Open the App.xaml.cs for the App.xaml file and change the code as shown in below
1: /// <summary>
2: /// Creates a new <see cref="App"/> instance.
3: /// </summary>
4: public App()
5: {
6: InitializeComponent();
7:
8: // Create a WebContext and add it to the
ApplicationLifetimeObjects collection.
9: // This will then be available as WebContext.Current.
10: WebContext webContext = new WebContext();
11: //webContext.Authentication = new FormsAuthentication();
12: webContext.Authentication = new WindowsAuthentication();
13: this.ApplicationLifetimeObjects.Add(webContext);
14: }
Build and run the application, now you will notice login details with windows authentication.







[…] Creating a Silverlight business application can be read here. […]
Hi.
It’s popular case to enable Windows Auth.
But, it doesn’t work for me. I’m not understand why, but it’s fact.
1. Create new Silverlight Business Application solution (SL4, FW4)
2. Change auth mode in web.config
3. Change auth class in cs
4. F5
5. “Authenticating…”
🙁