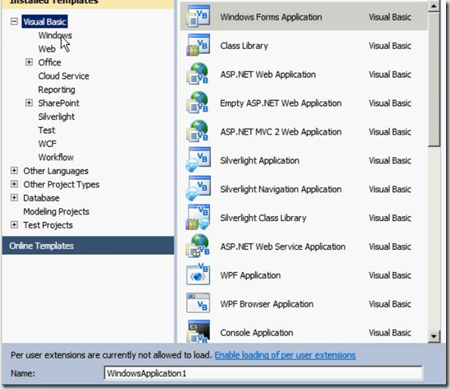
| This post discusses about creating a test case for windows application in both Microsoft Test Manager and using a Code UI Test in Visual Studio 2010. It also discuss about editing a Code UI test by adding assertions into the UI map using UI controller. |  |
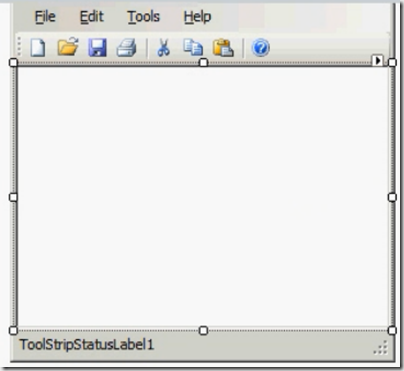
1. Before creating test case we will create small windows application notepad.
2. Add few controls to your windows form like menu bar, toolbar , text box , save dialog and status bar
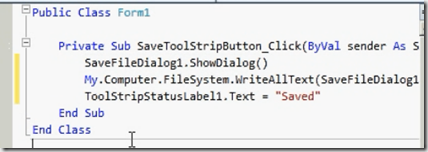
3. Add few lines of code in save button click which saves your content entered in the text area box above
4. Now Open the Microsoft Test Center to write a test case for this application
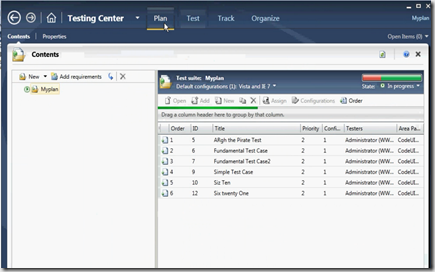
5. Click the plan tab and create a new test case by clicking new button
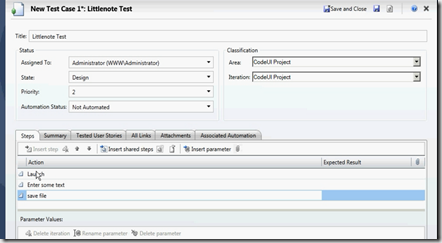
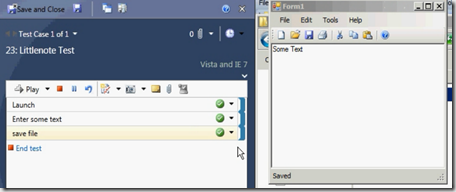
Enter the title for test case and enter the action names for the test case like launch application, enter some text and save file in this case. At the end click Save and close.
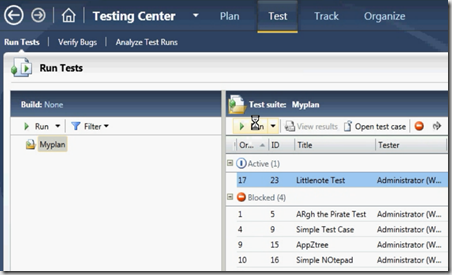
6. Click the Test tab in test manager and select the test case and click run button
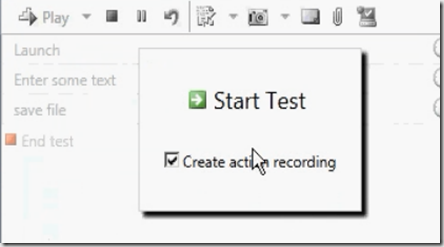
7. Click the Start Test when it is prompted
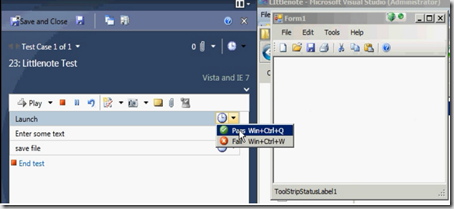
8. The first step in our test is launching, launch the application and say passed in test manager as showed below
do the same for other steps in test case and say end test when you finished and then save and close the test case.
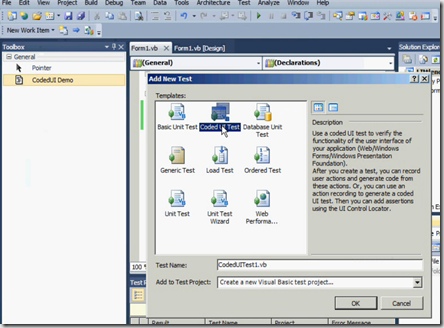
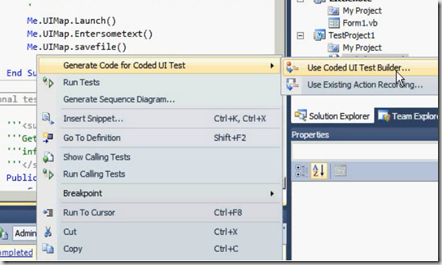
9. Now come back to Visual Studio 2010 and create a new UI Testcase for the actions we created earlier
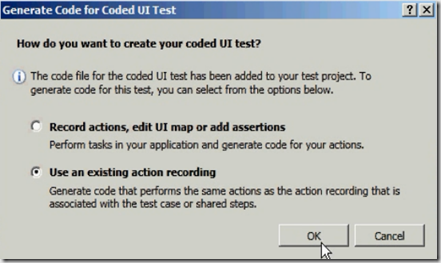
Here we are using the existing recording for this test case so select this option as shown below
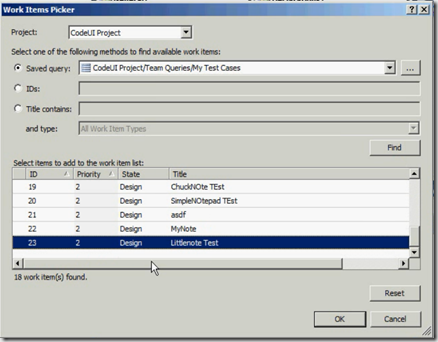
10. Select the test case that you have created earlier from the team foundation server
11. Now you will be able to see the steps that you have created in test manager
in the code. Select the step and say run from the code or test editor
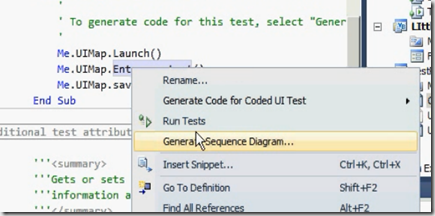
12. Create a new step in the test case to test the status bar message, whether it is actually saving or not
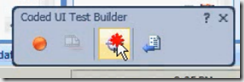
use the UI test mapper to edit the existing test case by clicking the mapper button
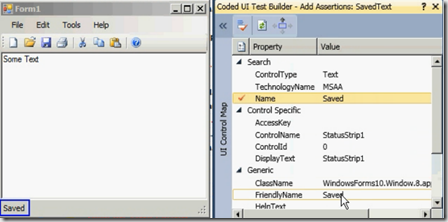
13. Now drag the UI test mapper to UI element that you want to test and add the assertion to test the save message
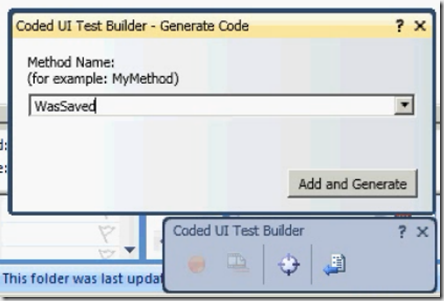
14. Now add the method name and click save and generate the test case for it
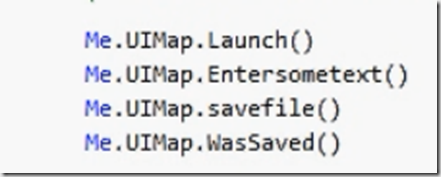
15. Now you can see this test case method has added to the code
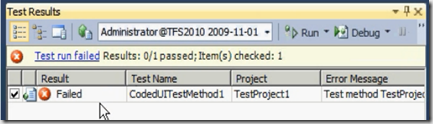
16. To test this test case, go to your application and change the status bar message to not saved and see how our test case behaves. Run the test case then you will see the below message
| Share this post : |  |
 |
 |
 |
 |