| SketchFlow is a tool which you can use to create prototypes for interactive applications. Prototype can be used to workflow of your application or it can be a complex graph. SketchFlow is available in Blend Studio and it can be downloaded from here for Visual Studio 2012. This post discusses the SketchFlow features and then creating a prototype project for Visual Studio 2012. |  |
You can do the below using SketchFlow
-
Creating animations and interactions for your prototype
-
Without writing code you can build prototypes with visual elements
-
You can use Standard UI elements and Custom Controls
-
Without using live-data, you can easily build data-driven UI
After installing the SketchFlow, you can open it from start programs
Create a new project
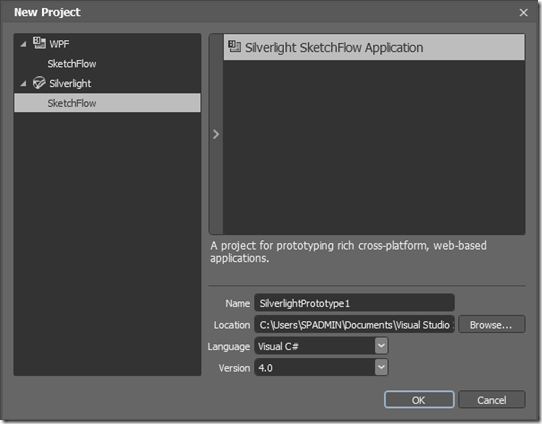
Select the project type either Silverlight or WPF in new project dialogue box and say ok
Once the project has been created then you can create the prototype in one of two ways:
Create the prototype in SketchFlow Map Panel
Creating content on the dashboard
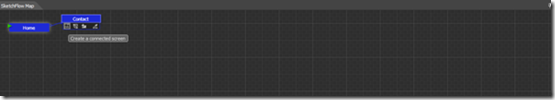
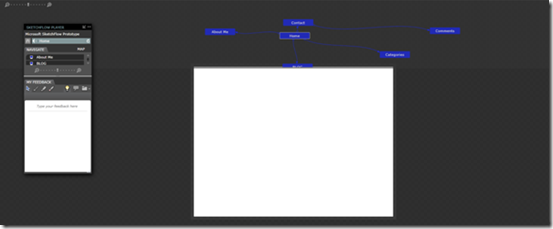
SketchFlow Map panel basically can use to create structure of your application. Artboard can be used to focus on content of the screens.
Every screen in SketchFlow Map panel represented as node, you can connect one screen to another by using navigation a navigation connection as shown below
Connection between nodes simulates the navigation between screens. You can run the application and navigation of the screens can be seen in browser as shown below
| Share this post : |  |
 |
 |
 |
 |