| This post discusses to edit the displayed data in Silverlight page and save the changes back to database. Insert, Update and Delete operations can be done using domain service object context. All the changes you made to this object are collectively submitted to the database when you call the SubmitChanges method. |  |
This post requires to create a Silverlight Business Application in Visual Studio 2010.
1. Open the Mainpage.xaml , Add the following XAML code to see the Save changes and Reject changes button
1: <Button Content="Save Changes" Click="SaveButton_Click"
Margin="5"
2: x:Name="SaveButton"></Button>
3: <Button Content="Reject Changes" Click="RejectButton_Click"
Margin="5"
4: x:Name="RejectButton"></Button>
5: <TextBlock x:Name="ChangeText" VerticalAlignment="Center"
Width="Auto"></TextBlock>
2. Add the code for button click event handlers as shown below
1: private void SaveButton_Click(object sender, RoutedEventArgs e)
2: {
3: awDept.SubmitChanges(OnSubmitCompleted, null);
4: }
5:
6: private void RejectButton_Click(object sender, RoutedEventArgs e)
7: {
8: awDept.RejectChanges();
9: CheckChanges();
10: }
11: private void CheckChanges()
12: {
13: EntityChangeSet changeSet = awDept.EntityContainer.GetChanges();
14: ChangeText.Text = changeSet.ToString();
15: bool hasChanges = awDept.HasChanges;
16: SaveButton.IsEnabled = hasChanges;
17: RejectButton.IsEnabled = hasChanges;
18: }
19:
20: private void OnSubmitCompleted(SubmitOperation so)
21: {
22: if (so.HasError)
23: {
24: MessageBox.Show(string.Format("Submit Failed: {0}", so.Error.Message));
25: so.MarkErrorAsHandled();
26: }
27: CheckChanges();
28: }
29: private void departmentDataGrid_RowEditEnded(object sender,
DataGridRowEditEndedEventArgs e)
30: {
31: CheckChanges();
32: }
3. Open the Metadata file in server project and add the editable attribute to the Id and modified date as shown below
1: internal sealed class DepartmentMetadata
2: {
3:
4: // Metadata classes are not meant to be instantiated.
5: private DepartmentMetadata()
6: {
7: }
8:
9: [Editable(false)]
10: public short DepartmentID { get; set; }
11:
12: public string GroupName { get; set; }
13: [Editable(false)]
14: public DateTime ModifiedDate { get; set; }
15:
16: public string Name { get; set; }
17: }
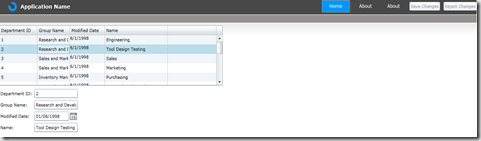
4. When you run the application you should be able to see the below screen
| Share this post : |  |
 |
 |
 |
 |

[…] the changes you made to this object are collectively submitted to the database when you call the… Read more… Categories: .NET Silverlight Share | Related […]