| Few Months ago IE9 has come up with as HTML5 enabled web browser where most of the HTML5 components are rendered in IE9. After that Microsoft released IE 10 Platform Preview 2 which is a major step to stand in first place and really improving a lot with these HTML 5 features. There is testdrive site where you all find the below discussed showcase of features in next IE version. |  |
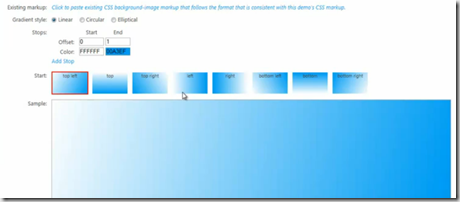
CSS gradient marker demo
If you are a designer and you like HTML 5 and CSS features then you like Gradient Marker demo. Doing gradients in web browser is usually harder but HTML5 and CSS markup makes it easy
The gradient styles can be Linear, Circular or elliptical. The preview is available in down as soon as you change the Gradient style.
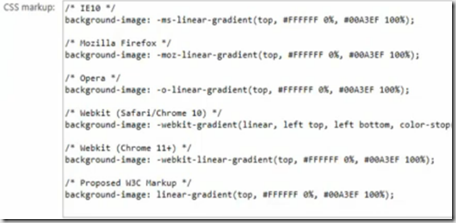
Now look at the markup they used to get this behavior
If you look at the IE10 and Firefox markups those are remarkably similar and much nearer to the W3C standard specification.
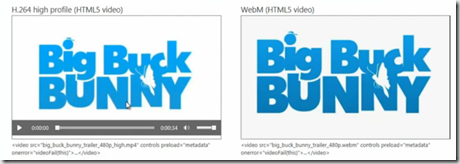
Video Format Support – HTML5 supports lot of video support as well with native support how these formats are played in browser. It is not using Adobe Flash player to play these videos
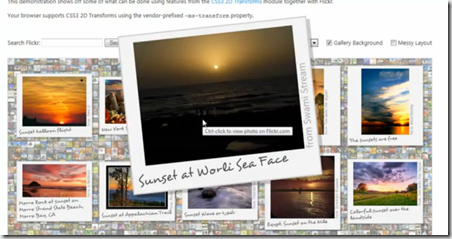
Flickr Postcards- which shows a lot of CSS transformers in turn allows the images to popout to you when you over it
Notice here we are not using any flash player, it is just CSS3 and HTML5.
HTML 5 Column layouts Designing column layouts without using the tables? yes it is much easier with HTML5.
Griddle is another demo application which demos the column layouts and bookmarking HTML 5 and CSS3
Fishbowl Bench Mark This application contains fishbowls which are your browsers and it will test how your CPU cope up by adding more and more fishes to the bowl while rendering on the browser
this is just a test how web pages are render using HTML5. 49 is the frames per sec.
Another application named paint ball which test the browser performance by how fast your browser can paint.
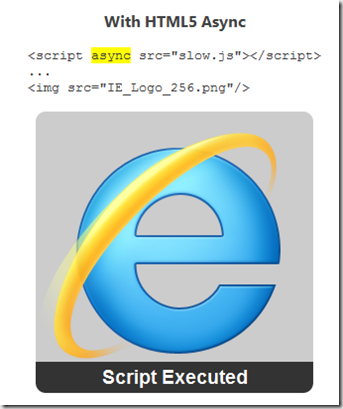
HTML5 Async attribute allows the java scripts to load very fast
IE10 is really stepping ahead in using the HTML5 and CSS 3 features which all are native markups and no third party add ins to view the webpages in your browser. It is taking the advantage of HTML 5 components and working with the design and functionality of the browser.
| Share this post : |  |
 |
 |
 |
 |