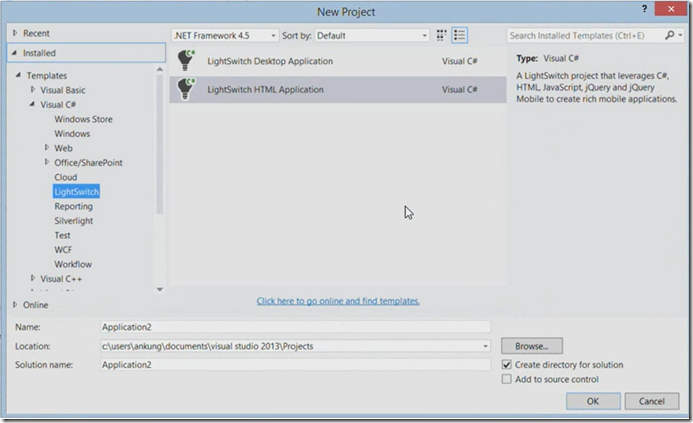
This post outlines how to build a modern business application using LightSwitch and new features for Lightswitch in Visual Studio 2013. Imagine a scenario where you want to build a Tradeshow mobile application. Create a new project in Visual Studio 2013 and select LightSwitch from window and select LightSwitchHTML Application option as this is a modern business application
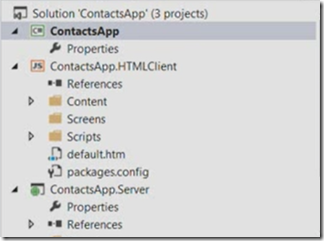
Give a name to the project and say ok. It then creates three projects in the solution, one is a server project which is basically a ASP.NET project used to add tables and connect data sources.
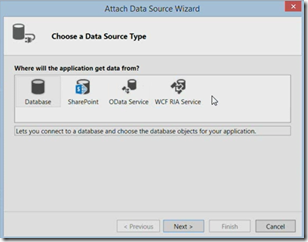
second is HTML project which is a Java Script project where you can define the UI for your APP. The third one is LightSwitch project ties other projects together. The next step is define the data model either by creating the tables or connecting to the external data sources such as SQL Server, SharePoint or Data Service
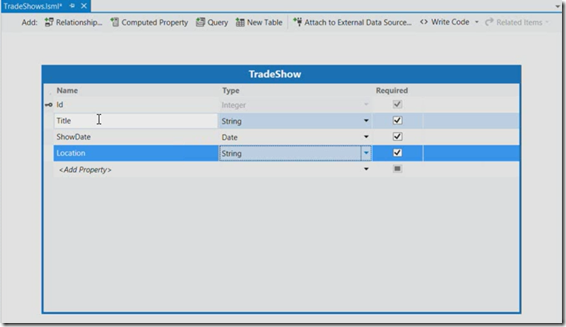
In this example we are creating two new tables one is TradeShows
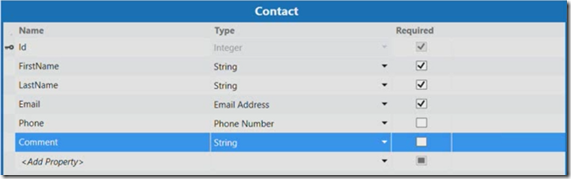
Create another table Contact as shown below, LightSwitch provides business types such as e-mail, phone number, person and date time off-set.These business types comes with specific validation logic and visualizations.
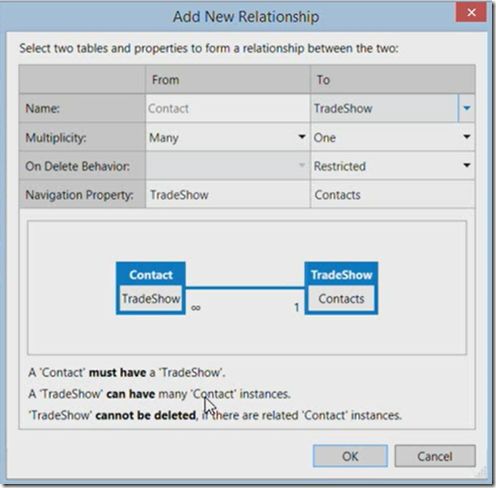
Now define the relation ship between two tables by clicking on Relationships button
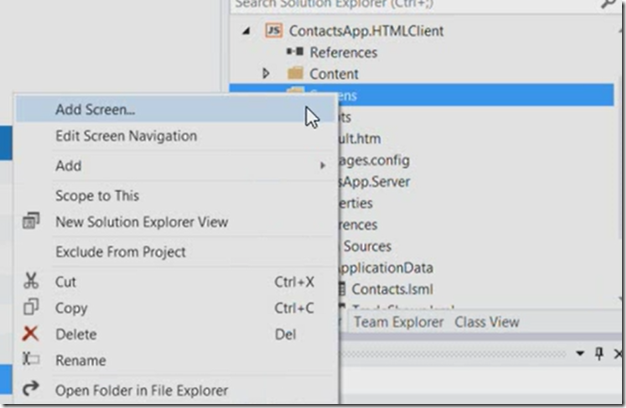
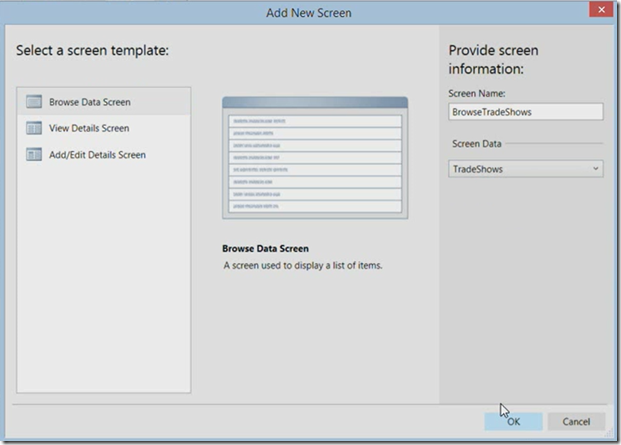
Next step is to design the screens and define the navigation between them, The first screen lists all the TradeShows from there user can add a Tradeshow. To add a screen right click on screens folder in HTML project and say Add Screen
LightSwitch provides three screen templates that represent common UI patterns for browsing, Viewing, Adding and editing. In this case we are selecting browsing template
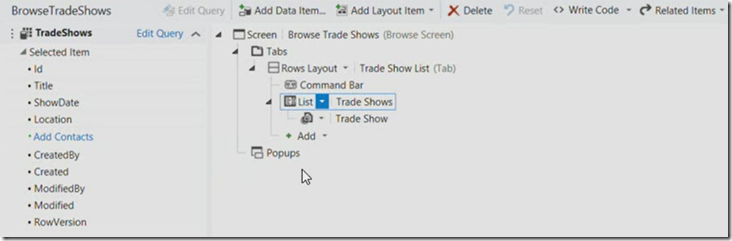
A screen is created for you, screen tree will be displayed with Visual Elements in the designer. Visual Elements are bound to the data members on the left hand side of the designer. For example in the below screen the List visual showing values from Tradeshow dataset.
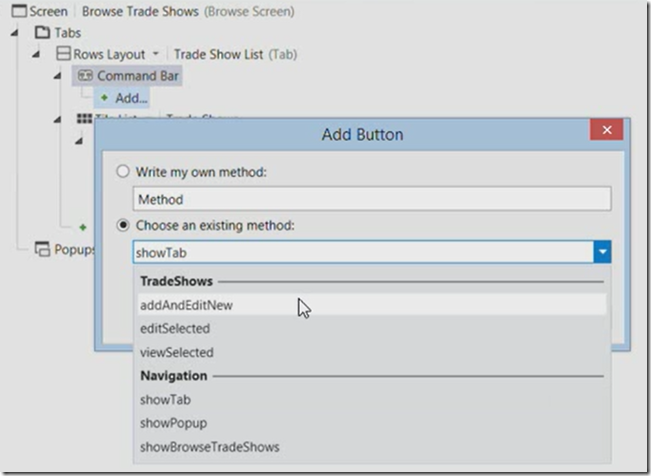
You can choose the dataset to render as Table, List or Tile List. Select Tile List for this example, You can customise the fields by deleting the unwanted ones. Now add a button entering new items to the Tradeshow table as shown in following picture
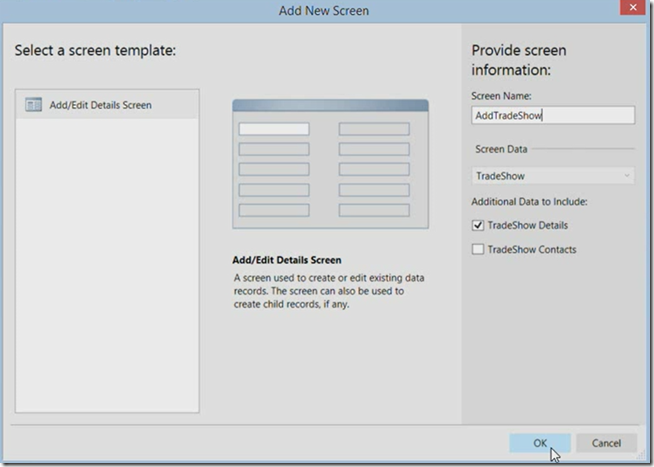
select addAndEditNew option from drop-down and say ok. The tool then guide you to add a new screen
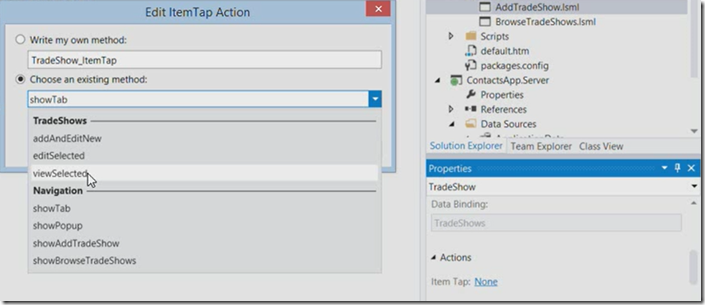
Now come back to the Tradeshow screen where you want to see the details when user taps the show, to do this there is Item Tap property for Tradeshow layout
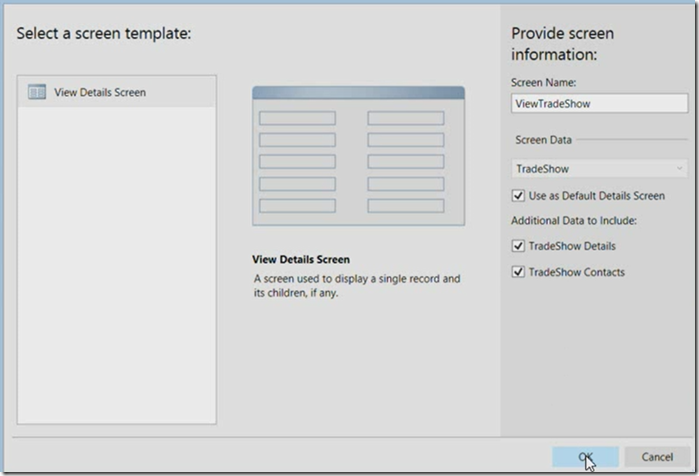
select the viewSelected from drop-down and say ok. Again it asks you to select the screen template for this as shown below
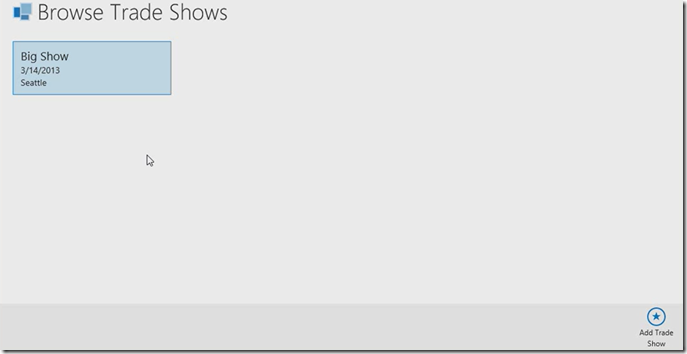
Now run the application by hitting F5 to see the output, The app will be loading using the Single Page application architecture with UI completely rendered by client side code. Communication with the server will be performed with Async calls resulting in fast fluent experience.
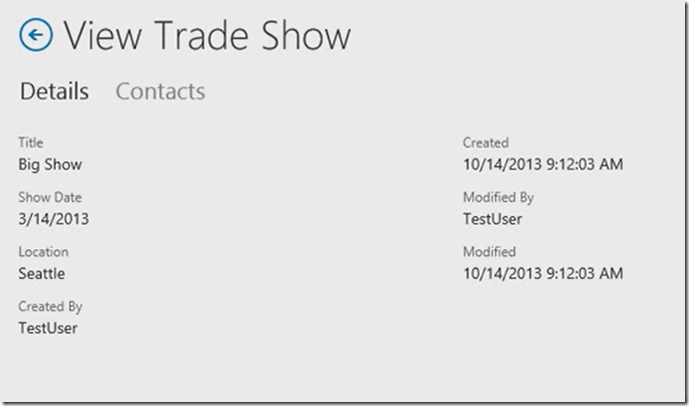
when you tap the Big Show tile then it shows you the details
In Visual Studio 2013, LightSwitch does all the above automatically without writing any code.