There are number of public products or services which have already adopted OData in their data publishing and also provided the OData compatible interfaces for the clients to consume the application data. Microsoft products SharePoint 2010, Windows Azure Storage Service,SQL Server 2008 Reporting Services have started supporting OData. Many online services such as Netflix.com,eBay.com, StackOverflow.com, Facebook etc also opened their business data to consumers through OData-based service endpoints.
This post demonstrates how convenient it is to build OData client applications for connecting the above mentioned services. When you talk about Public OData Producers, Netflix online catalog service will often be mentioned and used as test service to test OData. Netflix is a well-known internet streaming provider that provides distribution services over the world.

The below are the steps to consume the OData-based Netflix Catalog service in a .NET application.
1. Create a new .NET console application as the OData client.
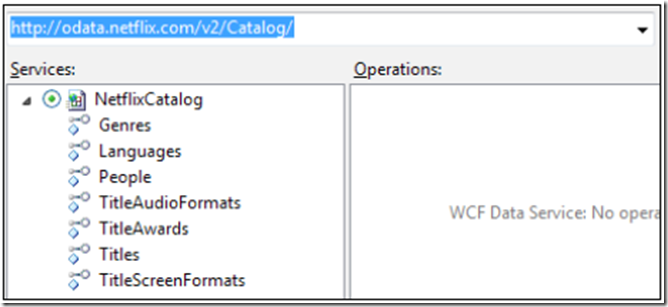
2. Open the Visual Studio Add reference wizard and navigate to the following service address http://odata.netflix.com/v2/Catalog/
3. Expand the service node in the wizard to quickly have a glance on the available entity sets as shown below
4. Define the helper function for creating the data context instance of the OData client proxy
1: static NetflixODataSvc.NetflixCatalog GetODataContext()2: {3: var svcUri = new4: Uri("http://odata.netflix.com/v2/Catalog/",5: UriKind.Absolute);6: var ctx = new NetflixODataSvc.NetflixCatalog(svcUri);7: return ctx;8: }
5. Write a function which retrieves first 10 Genre entities from the Netflix catalog service
1: static void QueryNetflixGenres()
2: {
3: var ctx = GetODataContext();
4: var first10genres = ctx.Genres.Take(10).ToList();
5: foreach (var genre in first10genres)
6: {
7: Console.WriteLine("Genre Name:{0}", genre.Name);
8: }
9: }
6. You can achieve the same results as written above by using a raw query Uri string.
1: static void QueryNetflixTitlesByGenre(string genre)
2: {
3: var ctx = GetODataContext();
4: var queryUri = new Uri("Genres('" + genre +
5: "')/Titles?$top=10", UriKind.Relative);
6: var titles = ctx.Execute<NetflixODataSvc.Title>(queryUri);
7: Console.WriteLine("First 10 titles under \"{0}\" genre",
8: genre);
9: foreach (var title in titles)
10: {
11: Console.WriteLine("=================================");
12: Console.WriteLine("\tId:{0}",title.Id);
13: Console.WriteLine("\tName:{0}", title.Name);
14: Console.WriteLine("\tReleaseYear:{0}",
15: title.ReleaseYear);
16: Console.WriteLine("\tAverageRating:{0}",
17: title.AverageRating);
18: }
19: }
Netflix online catalog service is a publicly opened OData end-point which does not demand the client authentication. After generating the client proxy you can then use LINQ expression or raw query URI string to perform OData queries.
Query StackOverflow forums data with OData endpoint
StackOverflow is one of the popular online community site which presents questions and answers on wide range of topics in computer programming. As technical website, they have opened their knowledge database to the public.
Below are the steps to create an ASP.NET web page which shows two chart controls to display the tag and post distribution information by using OData end-point.
1. Create an empty ASP.NET Web application
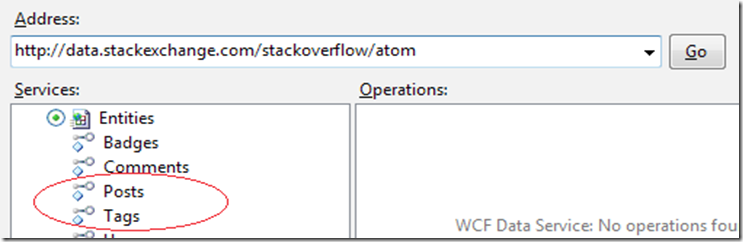
2. Generate the client proxy for the target OData endpoint http://data.stackexchange.com/stackoverflow/atom
3. Add the below html to your aspx page
1: <asp:Chart ID="tagsPie"
2: runat="server" Height="400px"
3: Width="530px" >
4: <Series>
5: <asp:Series Name="TagsSeries" ChartType="Pie"
6: XValueMember="Key" YValueMembers="Value"
7: Label="#VALX (#PERCENT)" ToolTip="Percent of
8: #VALX: #PERCENT"
9: >
10: </asp:Series>
11: </Series>
12: <ChartAreas>
13: <asp:ChartArea Name="ChartArea1"
14: AlignmentStyle="All" >
15: <AxisY Title="Post Count">
16: </AxisY>
17: <AxisX Interval="1" Title="TagName" >
18: <LabelStyle Interval="1" Angle="20" />
19: </AxisX>
20: <Area3DStyle Enable3D="True"></Area3DStyle>
21: </asp:ChartArea>
22: </ChartAreas>
23: <Titles>
24: <asp:Title Text="Tags Distribution By Pie Chart: "
25: Font="Times New Roman, 22pt, style=Bold" />
26: </Titles>
27: </asp:Chart>
1: <asp:Chart ID="tagsBar" runat="server"
2: Height="400px" Width="530px" >
3: <Series>
4: <asp:Series Name="TagsSeries" ChartType="Bar"
5: XValueMember="Key"
6: YValueMembers="Value" ChartArea="ChartArea1" >
7: </asp:Series>
8: </Series>
9: <ChartAreas>
10: <asp:ChartArea Name="ChartArea1"
11: AlignmentStyle="All">
12: <AxisY Title="Post Count">
13: </AxisY>
14: <AxisX Interval="1" Title="TagName">
15: <LabelStyle Interval="1" />
16: </AxisX>
17: <Area3DStyle Enable3D="True" />
18: </asp:ChartArea>
19: </ChartAreas>
20: <Titles>
21: <asp:Title Text="Tags Distribution By Bar Chart:"
22: Font="Times New Roman, 22pt, style=Bold" />
23: </Titles>
24: </asp:Chart>
4. Below is the piece of code for querying StackOverflow Tags and Posts data in code-behind
1: {
2: if (Cache["TAGS"] == null)
3: {
4: Uri svcUri = new
5: Uri("http://data.stackexchange.com/stackoverflow/atom");
6: StackOData.Entities ctx = new
7: StackOData.Entities(svcUri);
8: var tags = ctx.Tags.Take(10).ToArray();
9: Dictionary<string, int> dictTags = new
10: Dictionary<string, int>();
11: foreach (var tag in tags)
12: {
13: var postCount = ctx.Posts.Where(p =>
14: p.Tags.Contains(tag.TagName)).Count();
15: dictTags.Add(tag.TagName, postCount);
16: }
17: Cache["TAGS"] = dictTags;
18: }
19: return Cache["TAGS"] as Dictionary<string, int>;
20: }
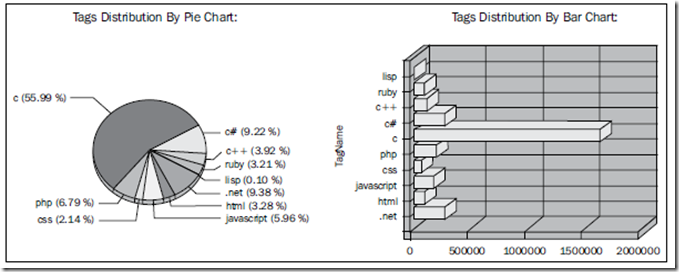
5. Bind the above result to chart controls and output as below
Reference: http://www.packtpub.com/open-data-protocol-programming-for-dot-net-developers-cookbook/book In this book you can find more practical examples on OData and I highly recommend you to go through if you are an OData fan.
| Share this post : |  |
 |
 |
 |
 |