| Integrating JQuery into SharePoint involves putting JQuery library in where it can be accessed from SharePoint Environment. This post discusses about different options available for deploying and loading JQuery library in SharePoint page and then create a webpart using JQuery. |  |
Deploying JQuery to SharePoint
To manage the JQuery library files in central location , adding them to the layouts folder is a good option. You can use the solution in Central Administration to deploy the files and later you can update the files as necessary.
Deploying to the Layouts Folder
After deploying to the layouts folder then you can access the library as shown below
<script type="text/javascript" src=â€http://SP2010/_layouts/jquery/jquery-1.6.jsâ€></script>
When using the layouts folder deployment option, the solution gets activated in Central Administration. The advantage of using this option is that JQuery library is available for entire SharePoint environment. This means any page is able to load the file at any site or sub-site.
The SharePoint file location lives in the following directory which calls as “14 hiveâ€
C:\Program Files\Common Files\Microsoft Shared\
Web Server Extensions\14
Creating a solution to deploy to the layouts folder
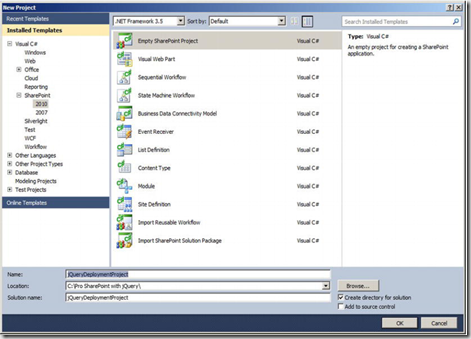
1. Open Visual Studio 2010, Create a new project and name it as JQueryDeploymentProject
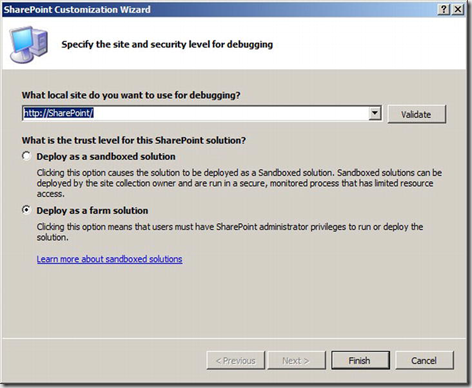
2. Enter a valid URL where you want to deploy the solution
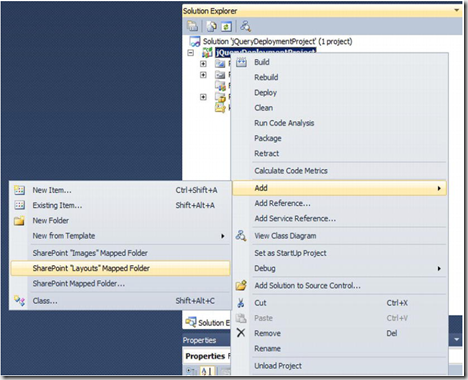
3. Once the project has been loaded then you will need to add a mapped folder to solution explorer, Right click the project then Add –> SharePoint “Layouts†mapped folder
Rename the folder to JQuery and add all files to this folder. Now right click the project and say deploy. After deploying the solution then you can navigate to the “14 hive†folder to check whether Jquery folder is there or not
Deploying to the Restricted SharePoint Library
You can use this option when you want to put library only on certain site collections or webs.
1. Open the Visual Studio, Create a new project by selecting SharePoint –> 2010 –> Module then name the project and click ok.
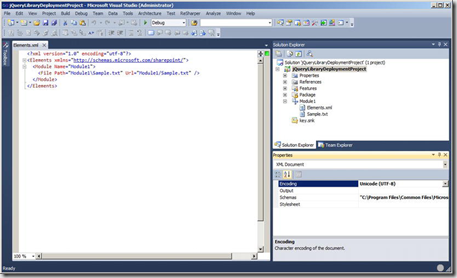
2. You will see an element.xml and Sample.txt file in project explorer
3. Add the JQuery library files to Assets file then you will notice element.xml file updates automatically with these changes, Add the URL element to tell SharePoint to deploy this module to SiteAssets Library.
1: <?xml version="1.0" encoding="utf-8"?>
2: <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
3: <Module Name="Assets" Url="SiteAssets">
4: <File Path="Assets\jquery-1.6.js" Url="jQuery/jquery-1.6.js" />
5: </Module>
6: </Elements>
Making JQuery available to the SharePoint page
You can make Jquery available to SharePoint pages in one of the below options
- Content Editor Web part
- Additional PageHead delegate control
- Adding the script to the Master page
Content Editor Web part – You can add script element to this web part by following below steps
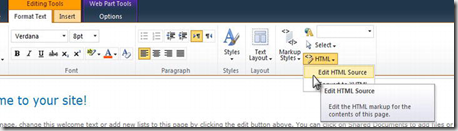
1. Navigate to the page where you want to add the JQuery script, Add the Content Editor Web part from Media and Content category
2. Click the Edit HTML Source element in ribbon and update the content
<script type="text/javascript" src="http://SP2010/_layouts/jquery/jquery-
1.6.js"></script>
Using Additional PageHead Delegate Control
If your Master Page has the AdditionalPageHeader control on then you can use ASCX control to refer the JQuery library.
Creating a Delegate Control using Visual Studio
1. Create an empty share point project in Visual Studio 2010 and name it with desired one
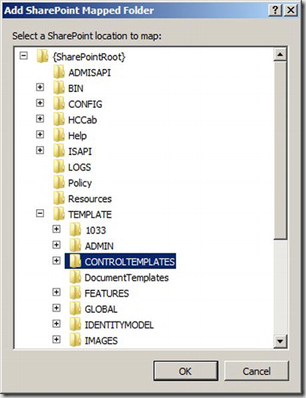
2. Add a mapped folder to tell SharePoint to deploy the ASCX control, You need to navigate to Template –> ControlTemplate section and say ok.
3. Create a new folder inside ControlTemplates and add ASCX control to the folder, add the below code to ascx control
<%@ Control Language="C#" %>
<script type="text/javascript" src="http://sp2010/_layouts/jQuery/jquery-ï€1.6.js"></script>
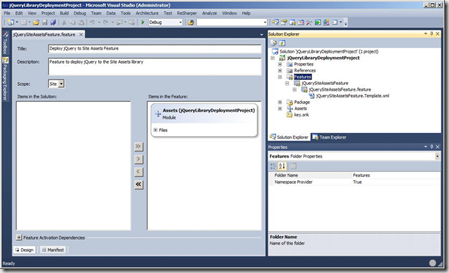
4. Once you configure the user control then you need to add SharePoint element to tell SharePoint this control should be used in AdditionalPageHead delegate control.
5. Add the element.xml file to the project by right clicking on project explorer and add the below code to the xml file.
<Control Id="AdditionalPageHead"
ControlSrc="~/_controltemplates/jQuery/jQueryDelegateControl.ascx" />
Deploy the solution to SharePoint
Adding the Script to the Master Page
It is easy to make this change, Open the Master Page and in the Header section add the script reference to the JQuery library as shown below
<Head runat="server">
. . .<SharePoint:ScriptLink language="javascript" name="jQuery/jquery-1.6.js" Defer="false"
runat="server"/>
. . .
</Head>