Developing client applications with SharePoint client side object model (CSOM) is an attractive option when SharePoint solutions are hosted in cloud environment where access to the root folder is not permitted. SharePoint exposes three object models
-
using Managed code
-
using Silverlight
-
using JavaScript
Each of these object models provides an interface for the functionality exposed in Microsoft.SharePoint namespace. No object model exposes the full functionality that server model exposes. Using Managed object model you can develop custom .NET managed applications. A Silverlight object model used by Silverlight client applications. JavaScript object model is only available for application pages and web part pages.
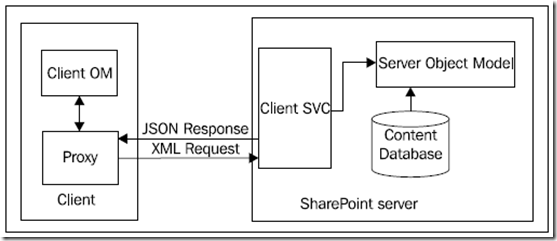
Behind scenes all object models call a service called Client.SVC to talk to SharePoint. The Client.svc file resides in the ISAPI folder. Developers makes calls to the server in XML format and response is always received in JSON format. The above diagram illustrates the interaction of client with SharePoint server. This post explains the code to retrieve the items from list using JavaScript.
1. Create an empty SharePoint project in Visual Studio and name it as JavaScriptOM.
2. Select the available SharePoint site and select Deploy as Farm Solution.
3. After creating the project, add a new item and choose Application Page. You can notice it automatically creates a Layouts folder and underneath it creates a folder and places the application page.
4. Write the following JavaScript code to retrieve the list items in Application Page.
1: <script type="text/javascript">
2: var clientContext = null;
3: var web = null;
4: ExecuteOrDelayUntilScriptLoaded(Initialize, "sp.js");
5: function Initialize() {
6: clientContext = new SP.ClientContext.get_current();
7: web = clientContext.get_web();
8: var list = web.get_lists().getByTitle("Contacts");
9: var query = new SP.CamlQuery();
10: var rowLimit = '<View><RowLimit>5</RowLimit></View>';
11: query.set_viewXml(rowLimit);
12: this.listItems = list.getItems(query);
13: clientContext.load(listItems, 'Include(DisplayName,Id)');
14: clientContext.executeQueryAsync(Function.
15: createDelegate(this, this.onSuccessDelegate),
16: Function.createDelegate(this, this.onFailDelegate));
17:
18: }
19: function onSuccessDelegate(sender, args) {
20: var listItemEnumerator = this.listItems.getEnumerator();
21: //iterate though all of the items
22: while (listItemEnumerator.moveNext()) {
23: var item = listItemEnumerator.get_current();
24: var title = item.get_displayName();
25: var id = item.get_id();
26: AddItem(title, id);
27: }
28: }
29: function onFailDelegate(sender, args) {
30: alert('request failed ' + args.get_message() + '\n' +
31: args.get_stackTrace());
32: }
33: function AddItem(Text, Value) {
34: // Create an Option object
35: var opt = document.createElement("option");
36: // Add an Option object to Drop Down/List Box
37: document.getElementById("showItems").options.add(opt);
38: // Assign text and value to Option object
39: opt.text = Text;
40: opt.value = Value;
41: }
42: </script>
43: <h1> Contacts Items From JavaScript OM </h1>
44: <select id="showItems" size="5">
45: </select>
The ASPX page that uses the JavaScript OM should register Microsoft.SharePoint.Webcontrols before using the object model. Webcontrols namespace supports for adding script reference. You have to create the context by calling a SP.CreateContext method. You no need to provide an URL of the server , it uses the current context in which page is running so you can use get_current method. As in the managed object model you will get the site object and web object from the context.
You can notice properties are obtained using the get_ method names. The executeQueryAsync method executes asynchronously and based on the response it invokes the callback delegates onSuccessDelegate or onFailureDelegate based on success or failure of the execution.
| Share this post : |  |
 |
 |
 |
 |