This post explains loading data into Silverlight form using ADO.NET Data Services service. We need to do the following tasks to achieve this
- Creating an ADO.NET Data Services project
- Creating a Silverlight application and referring the created service above
Creating the ADO.NET Data Services project
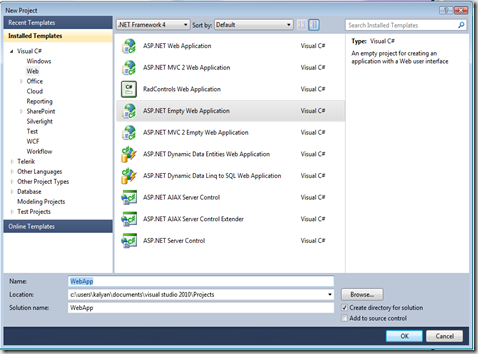
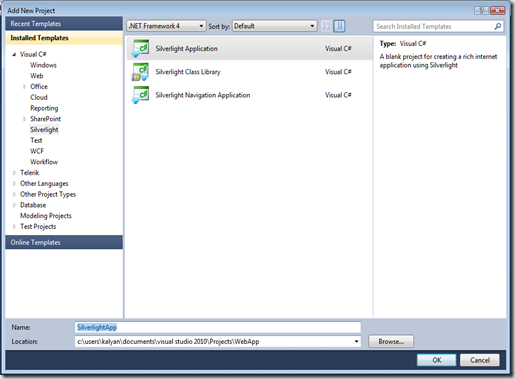
1. Create an empty web application using Visual Studio 2010 as follows
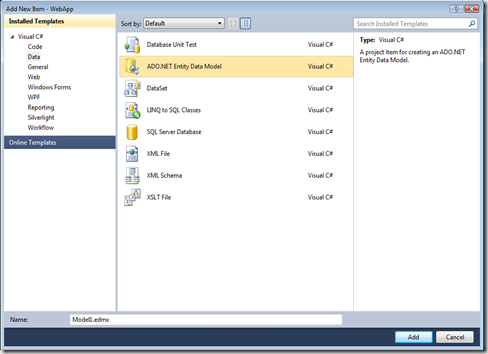
2. Right click the project and say Add new item and select ADO.NET Entity Data Model project item
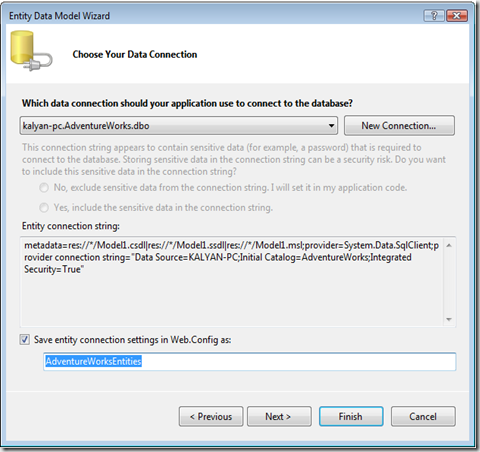
3. Choose Data Connection and give Model name AdventureWorksEntities
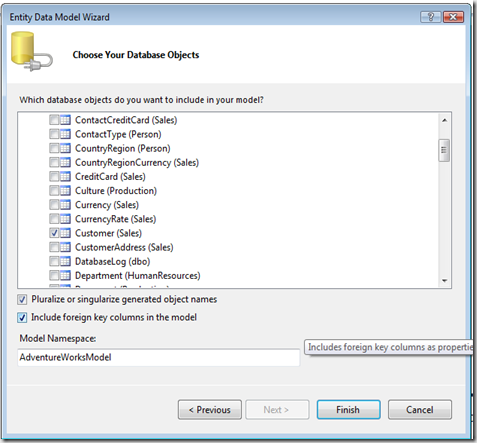
4. Here I am using AdventureWorks database to select the database object to bind to the controls in Silverlight form
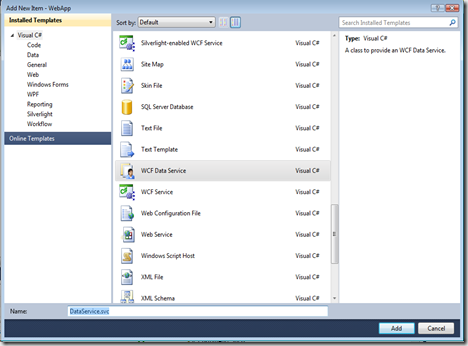
5. Create the WCF Data Service to expose the data by right clicking on project item then select the WCF Data Service project item
6. Configure the DataService.svc by writing the following code in codebehind
1: using System;
2: using System.Collections.Generic;
3: using System.Data.Services;
4: using System.Data.Services.Common;
5: using System.Linq;
6: using System.ServiceModel.Web;
7: using System.Web;
9: namespace WebApp
10: {
11: public class DataService : DataService<AdventureWorksEntities>
12: {
13: // This method is called only once to initialize service-wide policies.
14: public static void InitializeService(DataServiceConfiguration config)
15: {
18: config.SetEntitySetAccessRule("*", EntitySetRights.All);
config.DataServiceBehavior.MaxProtocolVersion = DataServiceProtocolVersion.V2;
21: }
22: }
23: }
Save the details and build the project
7. Creating the Silverlight application by right clicking the solution explorer and give the name as SilverlightApp
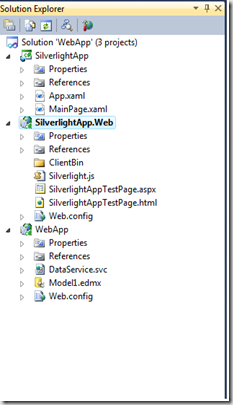
8. The solution explorer might look like as follows
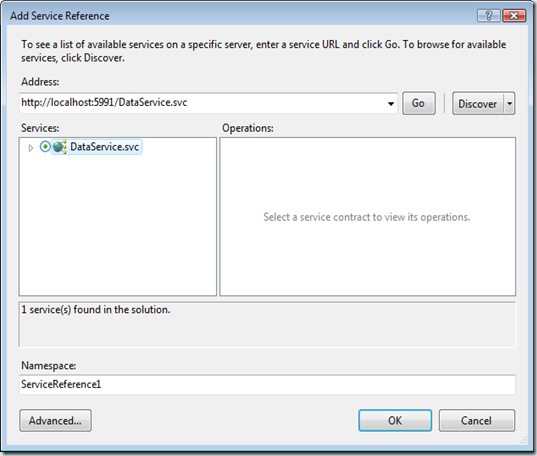
9. Add service reference to Silverlight application as follows in the diagram
10. You can define the controls in Silverlight .xaml page by selecting the datasources from Data Menu in visual studio
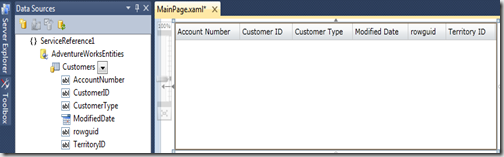
11. In the Data Sources window select the customers node from drop down and drag the grid to designer. It will look like something as follows
12. Add the following code in .xaml.cs file as follows
1: private AdventureWorksEntities Serviceref;
2: private System.Windows.Data.CollectionViewSource customersView;
3:
4: private void UserControl_Loaded(object sender, RoutedEventArgs e)
5: {
6:
7: Serviceref = new AdventureWorksEntities
(new Uri("http://localhost:5991/DataService.svc/"));
8:
9: customersView = this.Resources["customersViewSource"]
10: as System.Windows.Data.CollectionViewSource;
11: Serviceref.Customers.BeginExecute(result => customersView.Source
12: = Serviceref.Customers.EndExecute(result), null);
13:
14: }
13. You should be able to see the data binded to grid control