Introduction
This post explains starting Silverlight 2 development from developer prospective. Microsoft Silverlight is a cross-browser,cross-platform for delivering rich media experience and interactive applications for the web.
Prerequisites you need to have the following installed on your machine to develop the sample Silverlight 2 application in VS environment.
- VisualStudio 2008 ServicePack 1
- Silverlight 2 tools Download.
Install the Silverlight_Chainer tool, it is one package installer which give you servicepack for visual studio, runtime for Silverlight , individual tools, SDK and as well as samples.
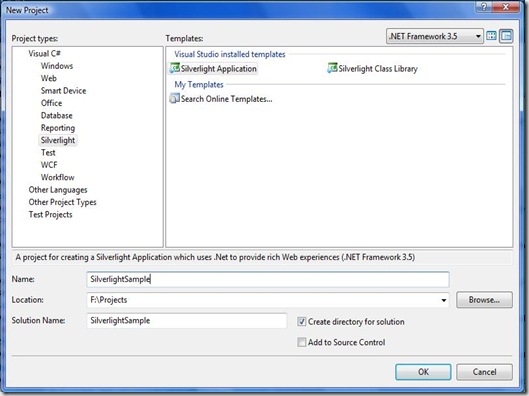
1. Start VisualStudio 2008, Select New Project from the File menu. The following dialogue box appears
select the Silverlight project under Visual C# category and select Silverlight Application template and click ok.
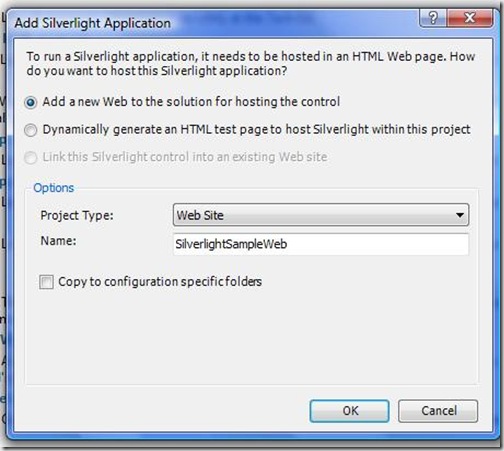
2. The following dialogue box appears after clicking the ok button to create a Silverlight application.
Select one of the options in the dialogue box to host the Silverlight application. The default option add a web to your solution that can be ASP.NET web site or web application.
Second option is just generates a HTML page to host the Silverlight application.
Here we are going with the default option and say ok.
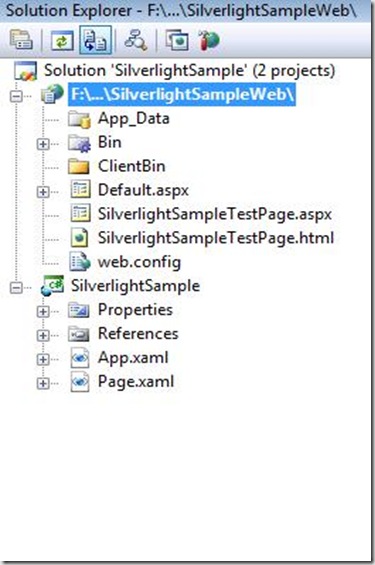
3. The project solution explorer looks like
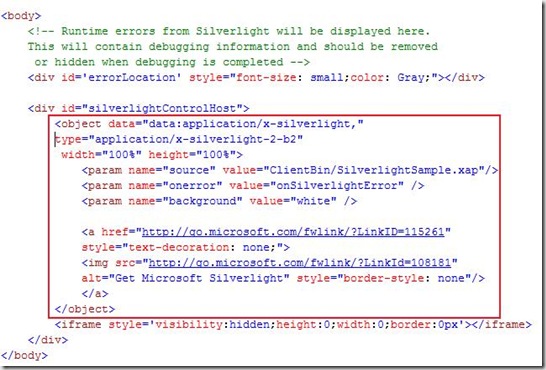
By default project opens the page.xaml file and web site creates the two pages one aspx and one html page. These are the two pages that host silverlight application. If you open the html page it contains just object tag.
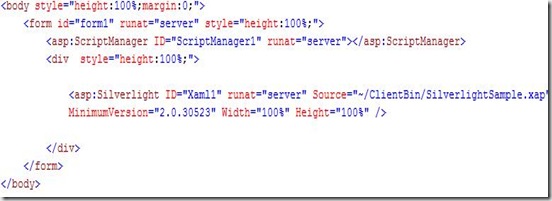
If you open the aspx page you are going to see asp.net Silverlight control which host the application and it will have the source property to set the .xap file.
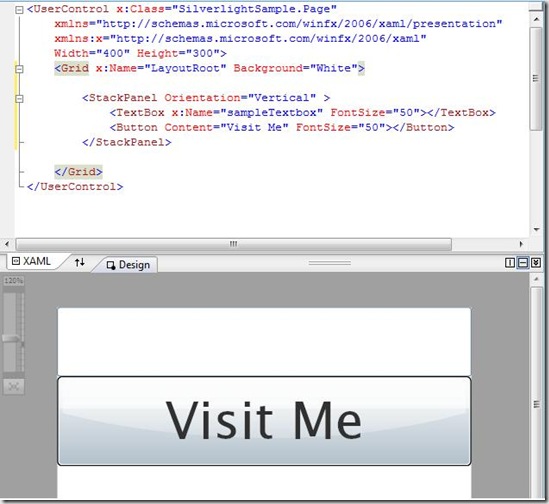
4. Open the Page.xaml file and add the following code
Notice that you can view the changes in designer and designer is read only.
We have used the StackPanel to hold the xaml elements. We have placed one text box and button in the page.
x:name is like id in the Html element and we set some properties like fontsize.
we can even add a event handler to the button and can write the code like in ASP.NET Application. To work with XAML designer you can use Microsoft Expression Blend to visually design the layout of the elements. It is more like designer tool.
Conclusion
We just created the simple silver application and discussed about the required tool to develop the silver light applications.







Creating Silverlight 2 Application…
You’ve been kicked (a good thing) – Trackback from DotNetKicks.com…
Post: 181…
Post: Approved at: Sep-7-2008 Silverlight Overview "This post explains starting Silverlight 2 development…
Hi,
Article is good. I am expecting more information and one sample application on silrver light.