This post explains the tools required to start working with the Silverlight 3 in VS 2008. Also explains the sample Silverlight application building in Visual Studio 2008 environment.
Tools
Visual Studio 2008
You have to install VS 2008 with SP1 to get the Silverlight tools. If you don’t have the VS 2008 and SP1 then you can download it from here .
Silverlight Tools for Visual Studio
The Silverlight Tools for Visual Studio is an additional tool that you need install to get the developer run time and Silverlight Project Templates in Visual Studio environment. If you have already installed VS 2008 then download the Silverlight tools from here
Expression Blend
Expression Blend is a XAML designer tool. Using this tool you can develop a interface with animations, apply styles for visual elements. It is an essential tool for developers to design the layouts in Silverlight applications. You can download the Expression from here
Silverlight Toolkit
The Silverlight Toolkit is a set of additional control set apart from standard toolset. You can download these controls from here
RIA services
There are other tools RIA services which can used to write business logic in one layer and allow controls to query the logic. You can download these tools from here
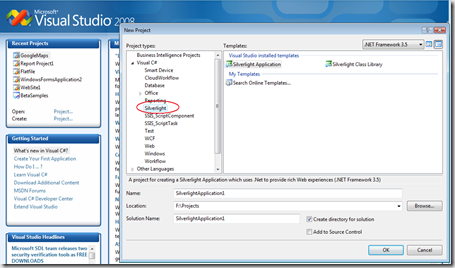
1. To Create a Silverlight application in Visual Studio 2008, Start->All Programs open visual studio and create a new project and Silverlight Application template from the dialogue box as follows
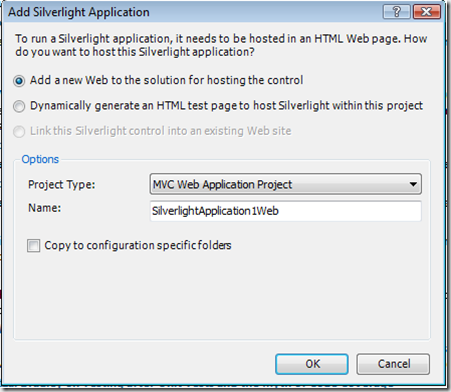
2. You will get the following window after clicking ok in above dialogue box
I am selecting the ASP.NET Web application type as project type, By doing this you will be having web context to run your application. You will be having website,ASP.NET MVC project types in the list to choose.
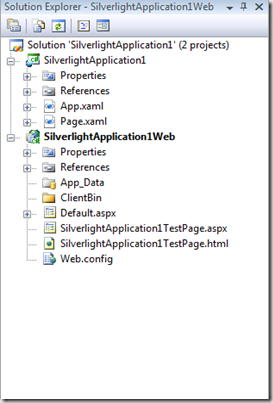
3. After saying ok you will see the following Project structure
Project structure contains two projects
1. Silverlight Web application project- this is to host the Silverlight application
2. Silverlight Project
Silverlight Project contains the
- App.xaml – This file is an entry point for Silverlight application and you can define global events, application resources.
- Page.xaml- This is a default page which you can use for design the user-interface for the application.
The XAML file are used to design the UI for your application. These are XML files with XAML markup language.
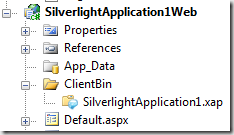
3. When you build your solution, you will then notice a new file with XAP extension in Web-application’s ClientBin folder
This XAP file is server to the browser. This is the file which we host on the web server. The XAP can be hosted in a standard HTML page using <object> tag instantiation.
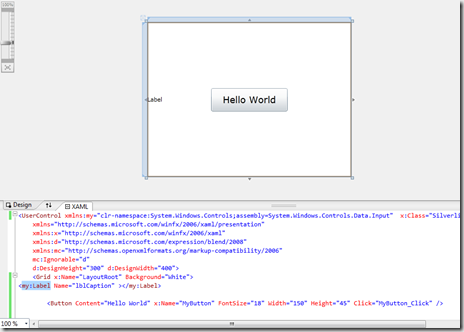
UI to the Mainpage.XAMl page
4. In this page we will see XAML code that defines the view in a Grid which allows you to place some other layout controls like stack panel or textblocks.
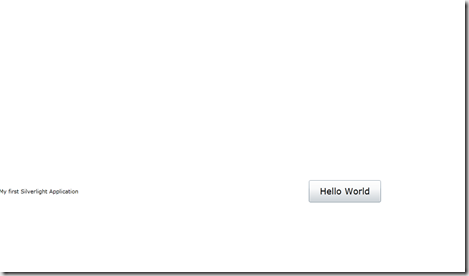
5. If you run the application then we will see something like this in your browser
This is just a sample Silverlight application to start-up. Silverlight is a powerful development platform for developing the interactive web, desktop and mobile applications and it is compatible with many browsers.
Share this post :